人工智能五子棋游戏——(4)五子棋游戏的前端实现
该系统包括了前端和算法两大模块,其中,前端的代码是主要的展示,而算法则是内部的数据处理。前端是用户操作的主界面。后端算法是人工智能五子棋算法的主要体现。
前端实现
游戏首页
游戏的主页要求点击鼠标,一个漂亮的页面可以让玩家产生一种想要体验的冲动。主页的修饰可以用 CSS版面和 Canvas来完成。通过CSS的部分代码实现如下:
添加两个窗体:
<div>
<span class="timer">游戏开始,请落子</span>
<button class="rollback">悔棋</button>
</div>
<div class="chessboard"></div>
通过CSS3添加样式
.timer{
margin: 0 20px;
}
.rollback{
width: 70px;
height: 30px;
margin: 20px;
}//为游戏窗体设计格式
.chessboard{
width: 315px;
margin: 0 auto;
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
}
.chessboard .row{
overflow: hidden;
}
.chessboard .tile{
width: 20px;
height: 20px;
float: left;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 20px;
}
.chessboard .tile.current{
background-color: #ddd;
}
.chessboard .chess-max,.chessboard .chess-min{
font-size: 20px;
cursor: pointer;
-webkit-user-select: none;
}//为按钮添加样式
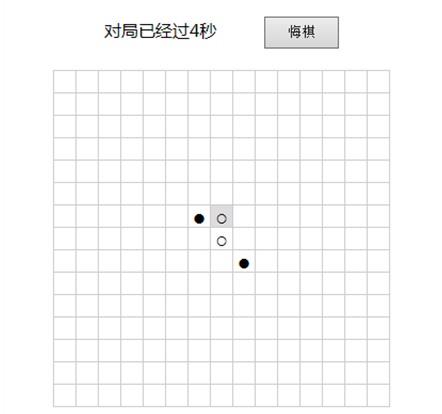
游戏开始界面
用户打开首页后进入到游戏的开始界面,在开始界面中可任选一点落子,开始下棋,同时可显示目前对局时间。为玩家提供了悔棋按钮,可返回上一步落子。如图:

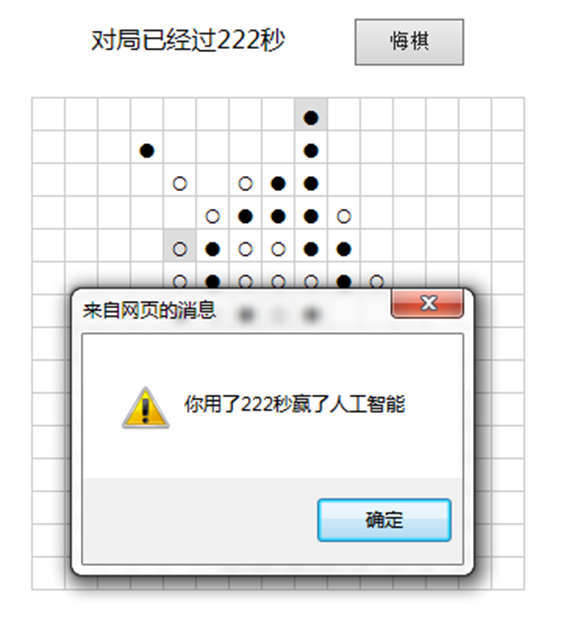
胜利界面
对局开始后,玩家每下一子,人工智能会根据算法接着下一子。如果玩家战胜人工智能,网页会弹出窗口,宣布玩家的胜利,即游戏结束。实现结果如下图