在webstorm中配置sass环境
最近开始用SASS,LESS等来写CSS,而在Webstorm中,它自带一个File Watchers功能,设置一下,即可实时编译SASS,LESS等。
LESS的实时编译很简单,在node平台安装一下即可。
而在折腾SASS在Webstorm上的实时编译时,花了我一点时间。因为按照网上的教程设置都不成功,最后自己把设置改来改去终于折腾好了。
下面就是在WebStorm设置SASS的File Watchers的步骤:
1. 安装Ruby
http://www.rubyinstaller.org/,去这里下载,然后安装。
2. 安装Sass
安装好Ruby后,打开CMD命令,输入:
gem install sass
注意:
这里有可能安装没反应或提示网络错误什么的。解决办法是使用淘宝的Ruby gem镜像:
$ gem sources --remove https://rubygems.org/ $ gem sources -a https://ruby.taobao.org/ $ gem sources -l *** CURRENT SOURCES *** https://ruby.taobao.org # 请确保只有 ruby.taobao.org $ gem install sass
3. 上面都安装没问题以后,就可以设置Webstorm
- 3.1 打开Webstorm的设置界面,然后搜索File Watcher;
- 3.2 点击File Watchers界面的增加按钮;
- 3.3 然后设置界面如下:
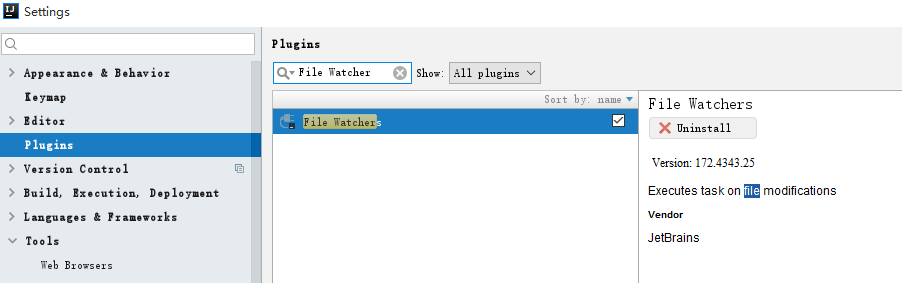
如果没有找到File Watchers在plugin里面搜索然后安装一把(我的已经安装过来)!
如果没有找到File Watchers在plugin里面搜索然后安装一把(我的已经安装过来)!
如果没有找到File Watchers在plugin里面搜索然后安装一把(我的已经安装过来)!



配置好了以后重启一下storm就好了。
好东西我喜欢分享给大家,我就是我不一样的水果
技术交流QQ群:15129679


