vue中使用axios获取不到响应头Content-Disposition的解决办法
项目中,后端返回的文件流,fileName是机构名称+服务器时间。
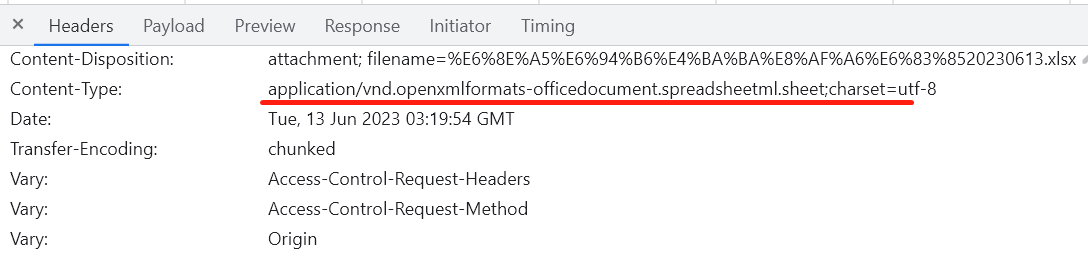
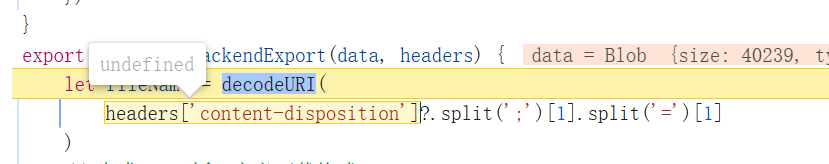
前端需要拿到响应头里的Content-Disposition字段的值,从中获取文件名
在控制台Headers中可以看到相关的字段和文件名,但是在axios里面却获取不到


如果想要让客户端访问到相关信息,服务器不仅要在heade里添加,还要将它们在 Access-Control-Expose-Headers 里面列出来
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");



 浙公网安备 33010602011771号
浙公网安备 33010602011771号