Importing code style from ESLint
传送门:https://www.jetbrains.com/help/idea/eslint.html
You can import some of the ESLint code style rules to the IntelliJ IDEA JavaScript code style settings. That enables IntelliJ IDEA to use more accurate code style options for your project when auto-completing, generating, or refactoring the code or adding import statements. When you use the Reformat action, IntelliJ IDEA will then no longer break properly formatted code from the ESLint perspective.
IntelliJ IDEA understands ESLint configurations in all official formats: .eslintrc JSON files, package.json files with the eslintConfig field, as well as JavaScript and YAML configuration files.
-
When you open your project for the first time, IntelliJ IDEA imports the code style from the project ESLint configuration automatically.
-
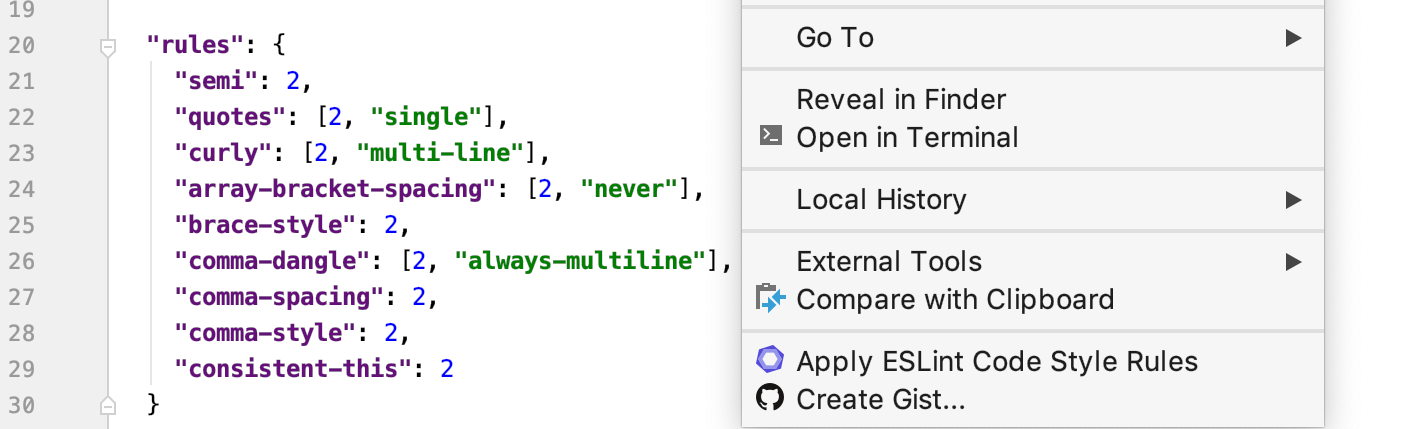
If your ESLint configuration is updated (manually or from your version control), open it in the editor and choose Apply ESLint Code Style Rules from the context menu.

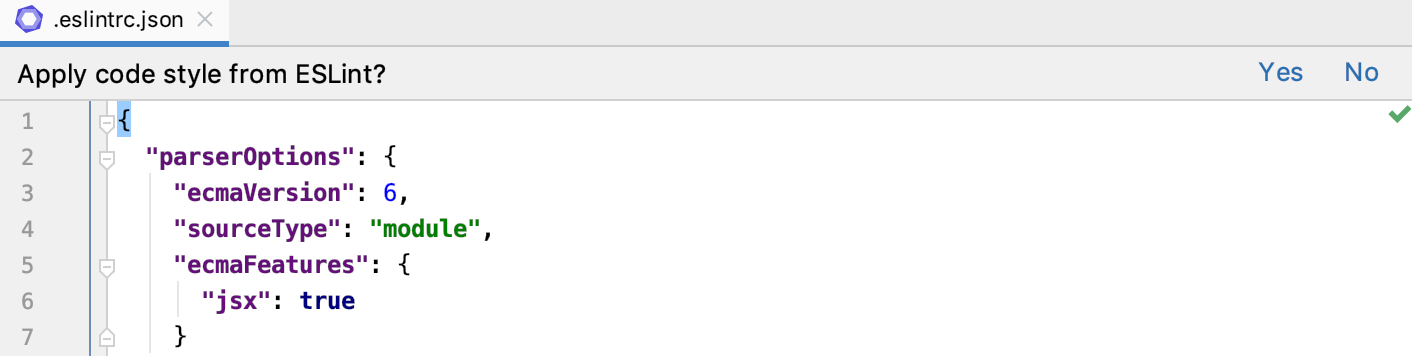
Alternatively, just answer Yes to the "Apply code style from ESLint?" question on top of the file.
-

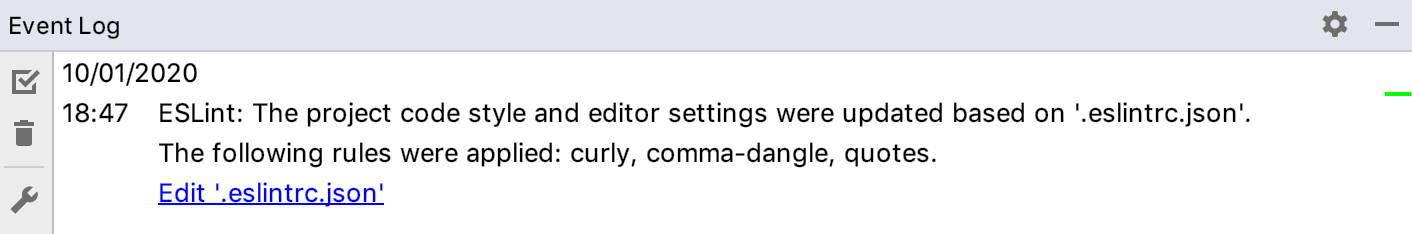
The list of applied rules is shown in the Event log tool window:
-

Using JavaScript Standard Style
-
You can set JavaScript Standard Style as default JavaScript code style for your application so its main rules are applied when you type the code or reformat it. Since Standard is based on ESLint, you can also use Standard via the IntelliJ IDEA ESLint integration.
-
Install JavaScript Standard
-
In the embedded Terminal (Alt+F12), type:
npm install standard --save-devLearn more from the JavaScript Standard Style official website.
-



