Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式
好了我们开始吧,如果您还没有了解过这个请点击这里https://vuex.vuejs.org/zh/
安装
npm install vuex --save
yarn add vuex
1、Src下面新建一个store文件夹
2、在store文件夹下新建一个index.js
目录如下:

3、index.js内容如下
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) // 创建VueX对象 const store = new Vuex.Store({ state: { name: '蜡笔小仙女' }, // 是store的计算属性 getters: { getName (state) { return state.name } }, // 异步操作 actions: { setMyName ({commit, state}, name) { commit('setName', name) } }, // 同步操作 // 想要更改state的状态值,只能通过commit mutations的方法来更改。 mutations: { setName (state, name) { state.name = name } } }) export default store
4、修改main.js来引入store.js
import Vue from 'vue' import App from './App' import router from './router' // 引入vuex-store import store from '@/store/index' new Vue({ el: '#app', store, router, components: { App }, template: '<App/>' })
至此我们已经完成VUEX的引入。
下面我们开始一个例子来讲解,我们直接修改components下面的HelloWorld.vue代码如下
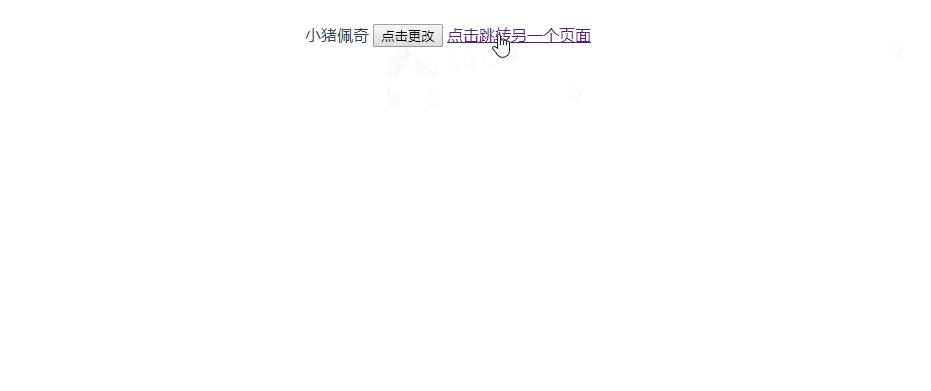
<template> <div class="hello"> {{getName}} <button type="button" @click="setName">点击更改</button> <router-link :to="{name: 'MyStore'}">点击跳转另一个页面</router-link> </div> </template> <script> export default { name: 'HelloWorld', data () { return {} }, methods: { setName (name) { // this.$store.commit('setName', '小猪佩奇') this.$store.dispatch('setMyName', '小猪佩奇') } }, computed: { getName () { return this.$store.getters.getName } } } </script>
然后在components下面新建一个myStore.vue组件,
<template>
<div class="myStore">
{{$store.state.name}}
</div>
</template>
<script>
export default {
}
</script>
并且配置src下面的router.js
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: () => import('@/components/HelloWorld') }, { path: '/myStore', name: 'MyStore', component: () => import('@/components/myStore') } ] })
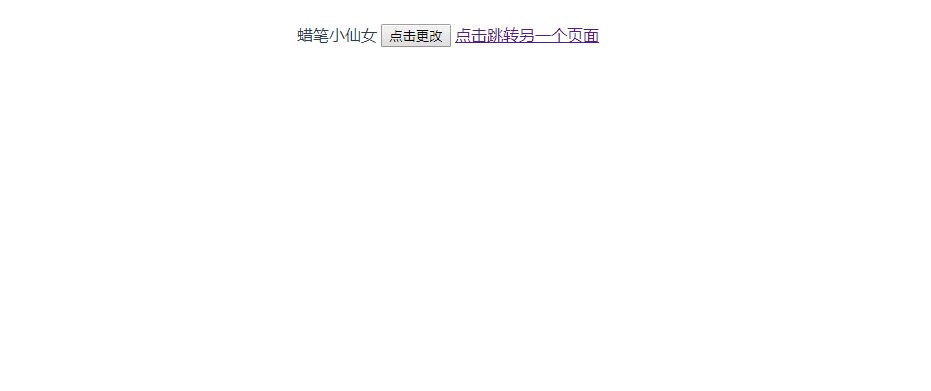
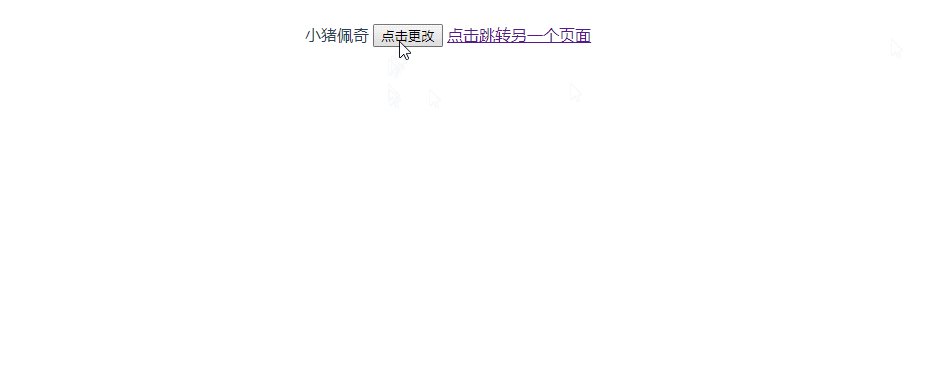
现在我们启动起来 看看。

OK达到了预期。
总结:
this.$store.dispatch() 与 this.$store.commit()方法的区别
commit: 同步操作
存储
this.$store.commit('changeValue',name)
取值
this.$store.state.changeValue
dispatch: 异步操作
存储
this.$store.dispatch('getLists',name)
取值
this.$store.getters.getLists
这里延伸一下computed区别于method的区别:
2. 在官方文档中,强调了computed区别于method最重要的两点
- computed是属性调用,而methods是函数调用
- computed带有缓存功能,而methods不是
OK,下面我们看一个具体的例子
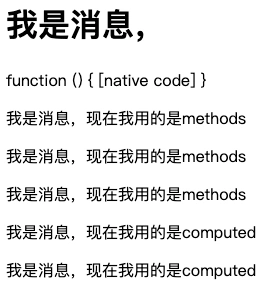
<h1>{{message}}</h1> <p class="test1">{{methodTest}}</p> <p class="test2-1">{{methodTest()}}</p> <p class="test2-2">{{methodTest()}}</p> <p class="test2-3">{{methodTest()}}</p> <p class="test3-1">{{computedTest}}</p> <p class="test3-2">{{computedTest}}</p> </div> <!--script部分--> let vm = new Vue({ el: '#app', data: { message: '我是消息,' }, methods: { methodTest() { return this.message + '现在我用的是methods' } }, computed: { computedTest() { return this.message + '现在我用的是computed' } } })

2. computed的属性调用
细心的朋友可能已经发现了,在HTML的插值里
- computed定义的方法我们是以属性访问的形式调用的,
{{computedTest}} - 但是methods定义的方法,我们必须要加上
()来调用,如{{methodTest()}},否则,视图会出现test1的情况,见下图
3. computed的缓存功能
首先,我们要明白缓存究竟有什么用?
相比大家都知道HTTP缓存,其核心作用就是对一些服务端未更新的资源进行复用,避免一些无谓的请求,优化了用户的体验
对于computed也是一样的:
在上面的例子中,methods定义的方法是以函数调用的形式来访问的,那么test2-1,test2-2,test2-3是反复地将methodTest方法运行了三遍,如果我们碰到一个场景,需要1000个methodTest的返回值,那么毫无疑问,这势必造成大量的浪费
更恐怖的是,如果你更改了message的值,那么这1000个methodTest方法每一个又会重新计算。。。。
所以,官方文档才反复强调对于任何复杂逻辑,你都应当使用计算属性
computed依赖于data中的数据,只有在它的相关依赖数据发生改变时才会重新求值
如上例,在Vue实例化的时候,computed定义computedTest方法会做一次计算,返回一个值,在随后的代码编写中,只要computedTest方法依赖的message数据不发生改变,computedTest方法是不会重新计算的,也就是说test3-1,test3-2是直接拿到了返回值,而非是computedTest方法重新计算的结果。
这样的好处也是显而易见的,同样的,如果我们碰到一个场景,需要1000个computedTest的返回值,那么毫无疑问,这相对于methods而言,将大大地节约内存
哪怕你改变了message的值,computedTest也只会计算一次而已
4. computed的其它说明
- computed其实是既可以当做属性访问也可以当做方法访问
- computed的由来还有一个重要原因,就是防止文本插值中逻辑过重,导致不易维护
本文全部手打原创,如果有什么错误的地方 欢迎大家拍砖 给我一个评论在下方。