用GitLab Runner自动部署GitBook并不难
相信很多程序员喜欢用 GitBook 来写电子书、教程或者博客,看了不少文章,貌似都缺少说明如何将 GitBook 部署到版本库,并自动在服务器上 build,然后将生成的静态网站部署到云服务器上。
所以,今天就记录下我是如何一步步将 GitBook 发布到自己的云服务器上的。
首先需要借助的工具有:
- GitBook
- GitLab
- GitLab Runner
- Nginx
- 云服务器 (如:阿里云服务器)
- Docker
- 域名
本地开发
很多教程都写过如何在本地初始化 GitBook 开始写文档。这里简单描述。
初始化 gitbook init 后,生成两个文件:README.md 和 SUMMARY.md,README.md 应该不陌生,就是说明文档,而 SUMMARY.md 其实就是书的章节目录。

有了这两个文件还不够,我们必须要初始化一些我们自己的信息,这时候就需要创建文件:book.json,看看我的配置文件:
{
"language": "zh",
"plugins": ["tbfed-pagefooter", "sitemap-general", "rss", "copy-code-button", "disqus", "donate", "custom-js-css", "highlight"],
"pluginsConfig": {
"custom-js-css": {
"js": [
"./bootstrap4/js/bootstrap.bundle.min.js",
"./bootstrap4/js/bootstrap.min.js"
],
"css": [
"./bootstrap4/css/bootstrap-grid.min.css",
"./bootstrap4/css/bootstrap-reboot.min.css",
"./bootstrap4/css/bootstrap.min.css"
]
},
"donate": {
"wechat": "/images/wechat.jpeg",
"alipay": "/images/alipay.jpeg",
"title": "觉得不错点个赞",
"button": "点赞"
},
"disqus": {
"shortName": "coding"
},
"rss": {
"title": "coding01 自我量化",
"description": "coding01 自我量化",
"author": "叶梅树",
"feed_url": "https://ziwolianghua.coding01.cn/rss",
"site_url": "https://ziwolianghua.coding01.cn/",
"managingEditor": "yemeishu@126.com",
"webMaster": "yemeishu@126.com",
"categories": [
"ziwolianghua"
]
},
"sitemap-general": {
"prefix": "https://ziwolianghua.coding01.cn"
},
"tbfed-pagefooter": {
"copyright":"Copyright © coding01 2018",
"modify_label": "该文件修订时间:",
"modify_format": "2019-11-3 21:20:20"
}
}
}
这里主要用到的插件有:
"tbfed-pagefooter", "sitemap-general", "rss", "copy-code-button", "disqus", "donate", "custom-js-css", "highlight"
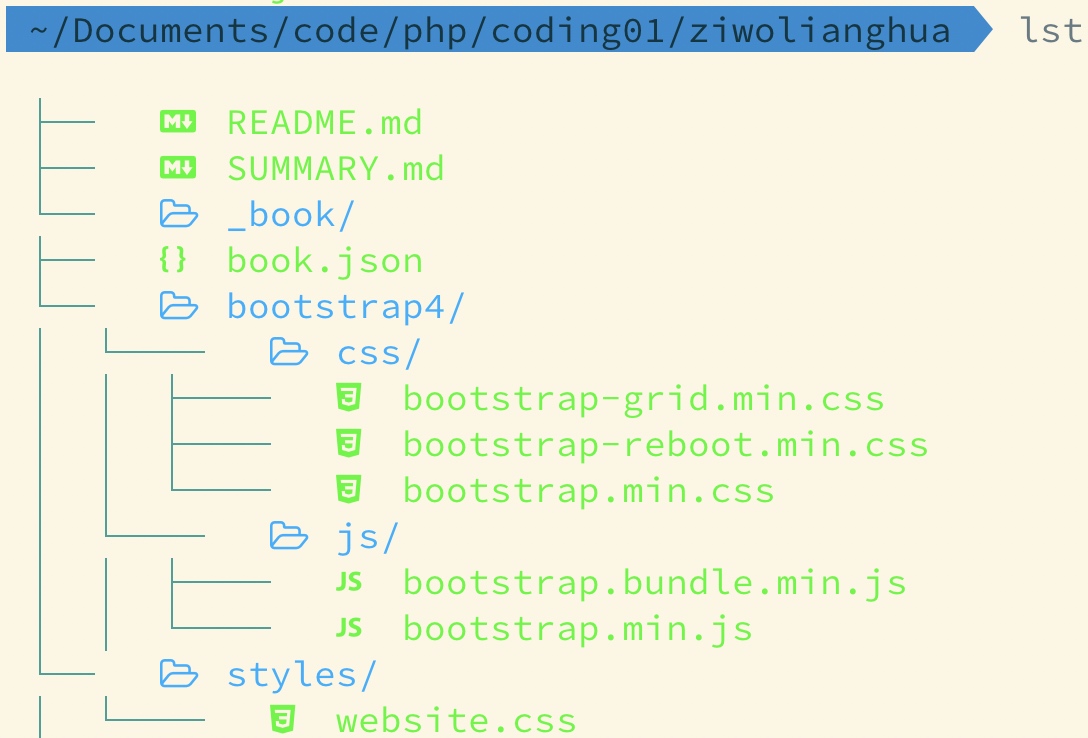
这些插件完全可以根据自己的情况而定,当然,我们也选择了一些自定义 js 和 css,整个结构如下:

我们可以安装插件看看执行效果了:
gitbook install && gitbook serve
接下来可以写两个文件:简介和开篇。
看我们的 SUMMARY.md 文件:
# Summary
## [介绍](README.md)
## 1. 理论
### 1.1 开篇
* [1.1.1 前言](1.1.1.md)也可以看看 README.md 内容:
# 自动化自我量化
## 关于系统
由于我使用的是 iPhone + rMBP + Apple Watch ,所以本文的大部分内容是基于 Apple 生态下写的,如果你是 Android 生态设备,可以尝试类似的工具和方法论。
## 关于作者
> coding01 自由程序员
## LICENSE

[知识共享许可协议 Figure: 知识共享许可协议](http://creativecommons.org/licenses/by-nc-nd/4.0/)效果如下:

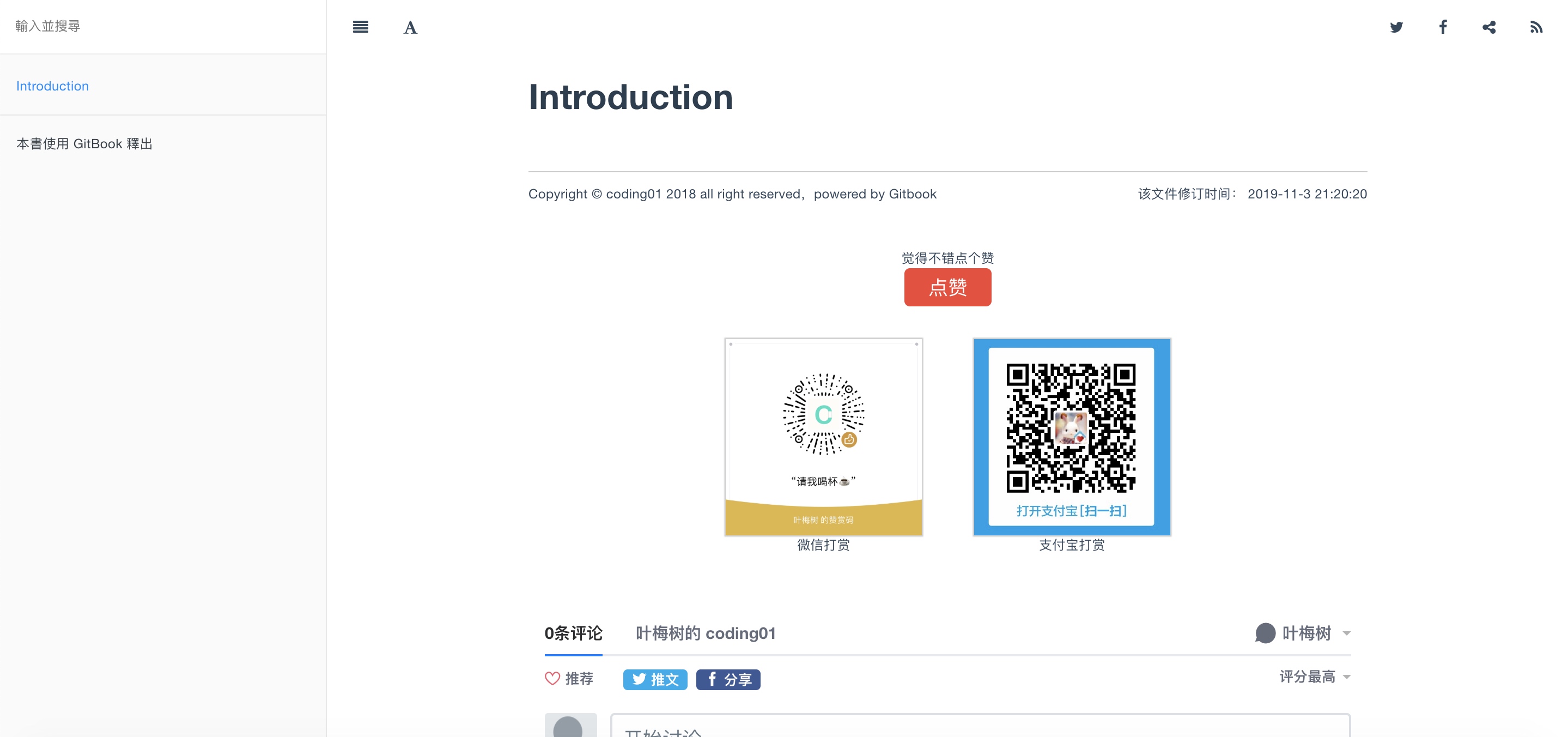
这里我放了一篇我之前写好的 「前言」,基本满足自定义的样式效果:

到此,基本的 GitBook 本地制作完成,下一步就看如何部署到服务器上了。
由于我自己有云服务器,所以推荐使用 GitLab 做代码版本控制,然后把 GitBook 电子书静态文件也部署到自己服务器上,配置自定义域名访问。
这里重点不是说如何部署 GitLab,而是说另一个问题,因为 GitBook build 之后的实际上是纯静态网站,可以直接使用 Nginx 或其他来配置域名直接访问。
所以这里的难点是,如何将代码 commit 到 GitLab 后,直接 gitbook build 产生静态网站内容,放置指定的路径下,提供 Nginx 等解析。
这里推荐使用「Gitlab Runner」。
Gitlab Runner
如果我们自己已经使用Gitlab docker 环境,或者看我之前的 blog,应该知道我是基于 Laradock,所以直接注册一个 Gitlab Runner。
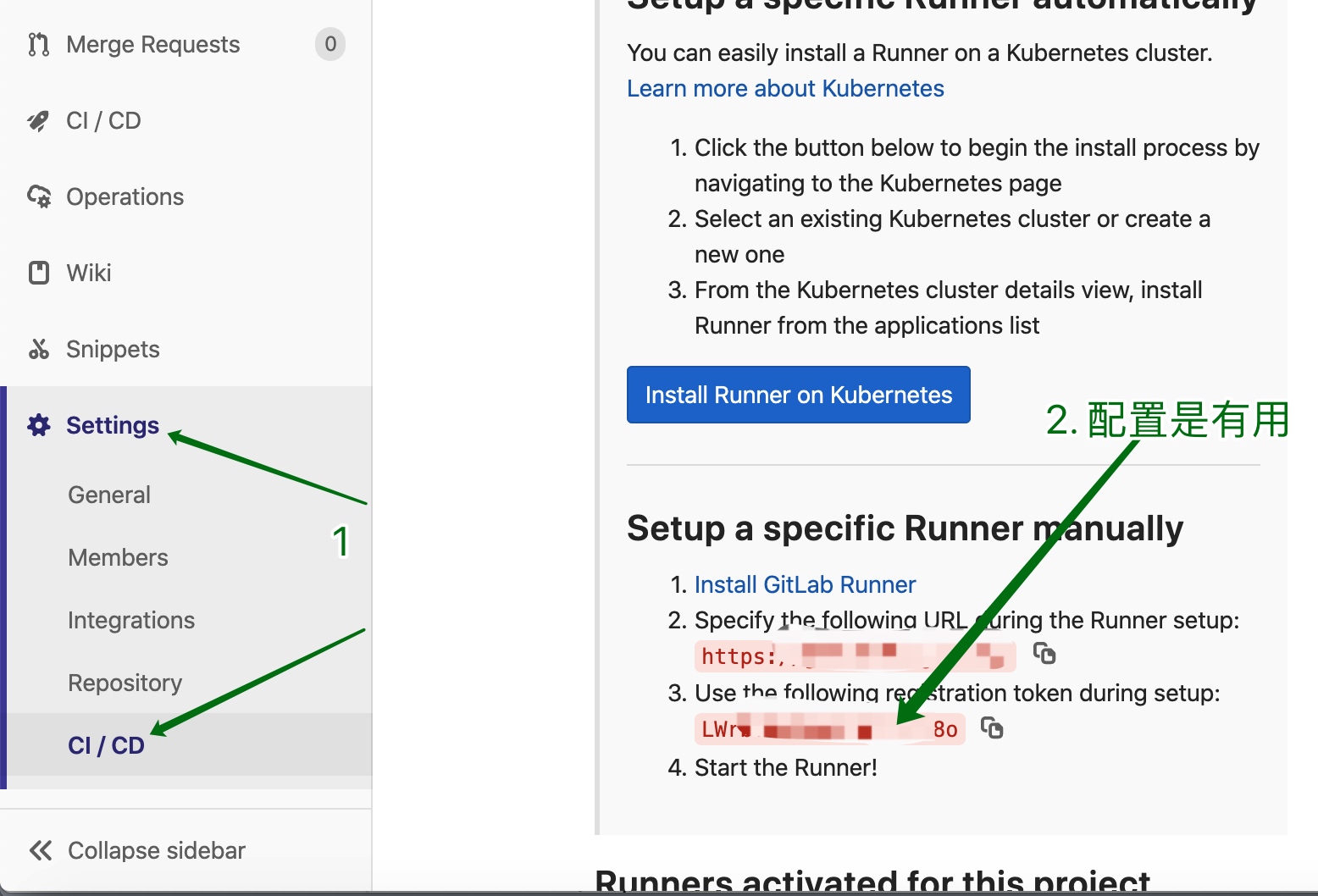
在注册之前,需要拿到该 Gitlab 项目的 Gitlab Runner token:

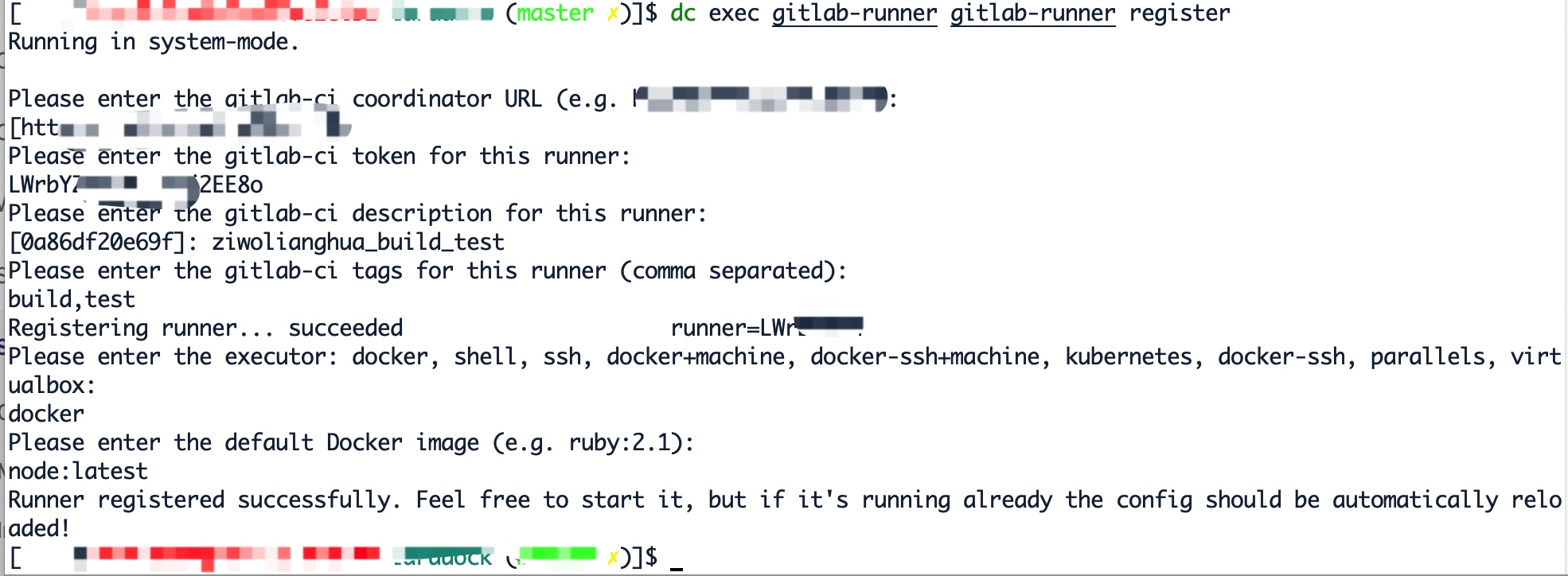
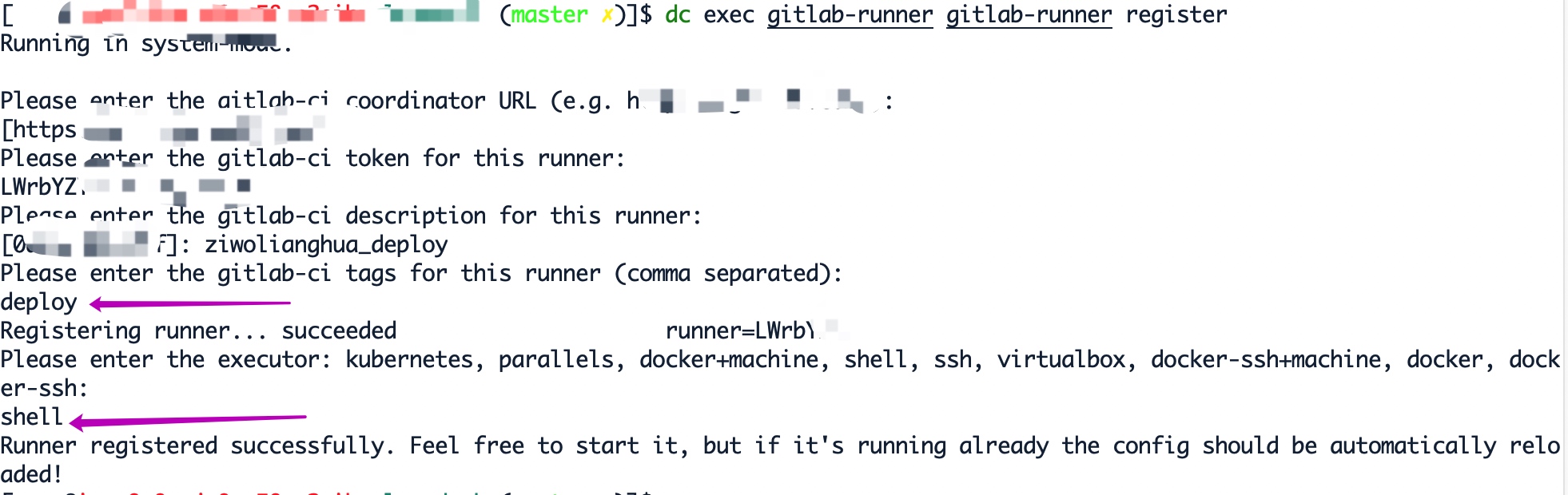
然后注册一个 Gitlab Runner:
dc exec gitlab-runner gitlab-runner register
注:一样的,你也可以直接进入 Gitlab Runner 容器,在配置文件中添加。
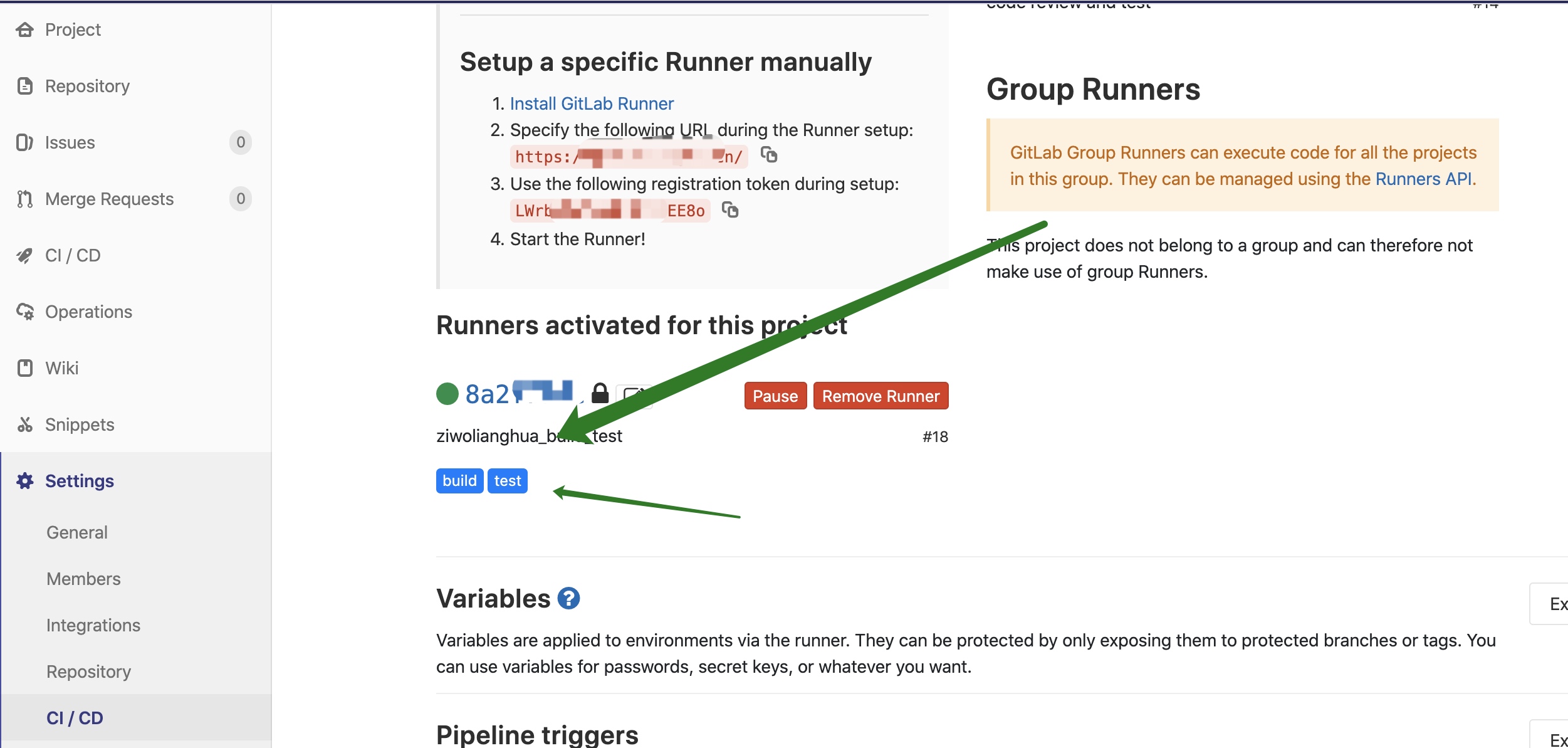
创建后,即可以在项目设置中看到:

这里,我们使用 docker 模式,创建 node 镜像,供下文的 GitBook 编译,生成静态网站。
好了,接下来就是编写 .gitlab-ci.yml 文件了:
image: node:latest
build:
stage: build
artifacts:
paths:
- _book
script:
- npm install gitbook-cli -g
- gitbook install
- gitbook build
tags:
- build
test:
stage: test
script:
- echo "no tests."
tags:
- test
deploy:
stage: deploy
script:
- rm -rf /var/www/ziwolianghua/*
- cd _book
- cp -rf . /var/www/ziwolianghua
- echo "发布成功!"
tags:
- deploy
only:
- master
这里配置了三个 tag:build、test 和 deploy,和 GitLab Runner 设置的 tags 配合使用。当满足 build、test 时,就会触发我们刚才定义的 ziwolianghua_build_test Runner,也就会执行我们定义好的 build 和 test jobs,编译和测试我们网站。
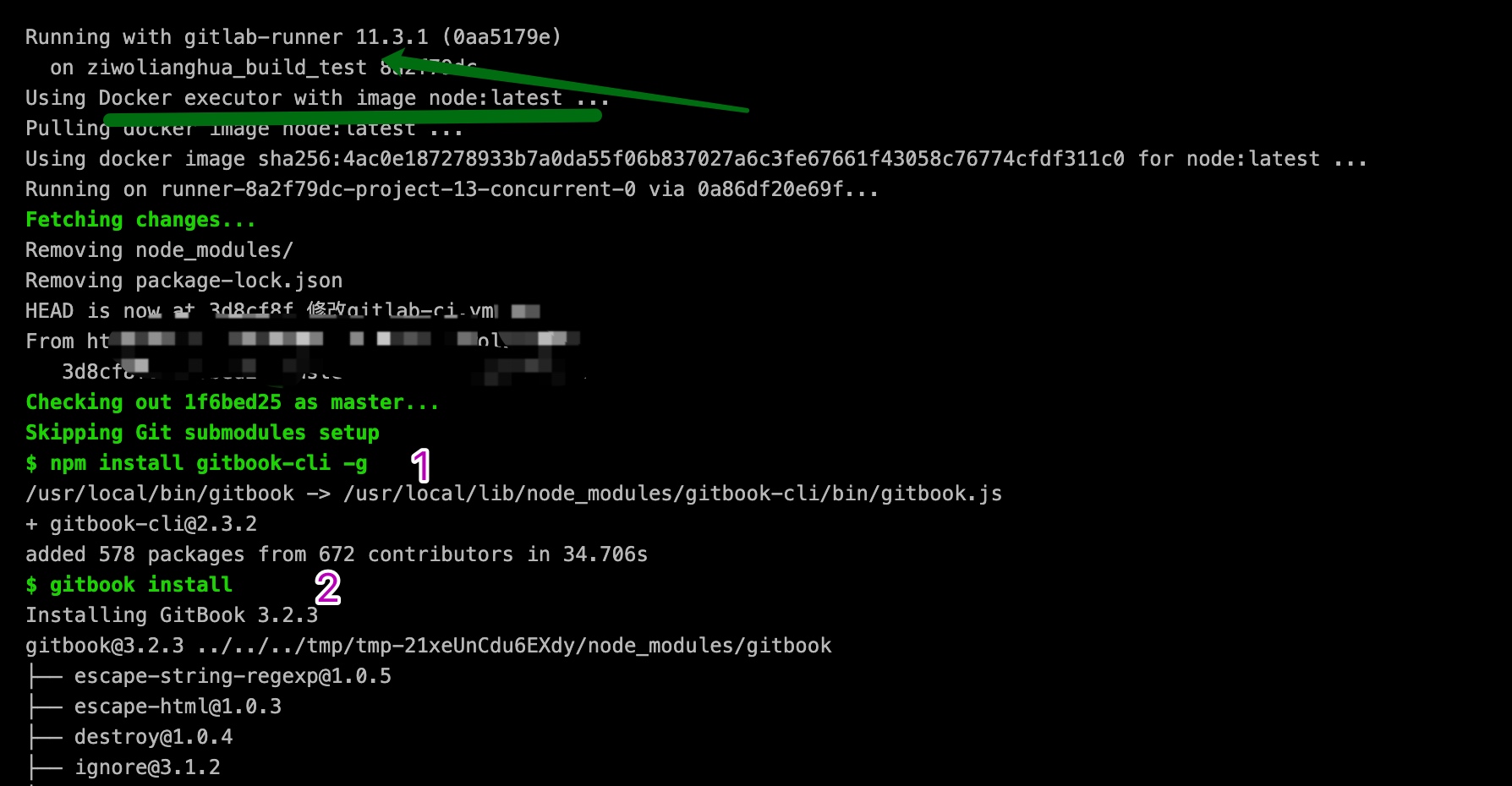
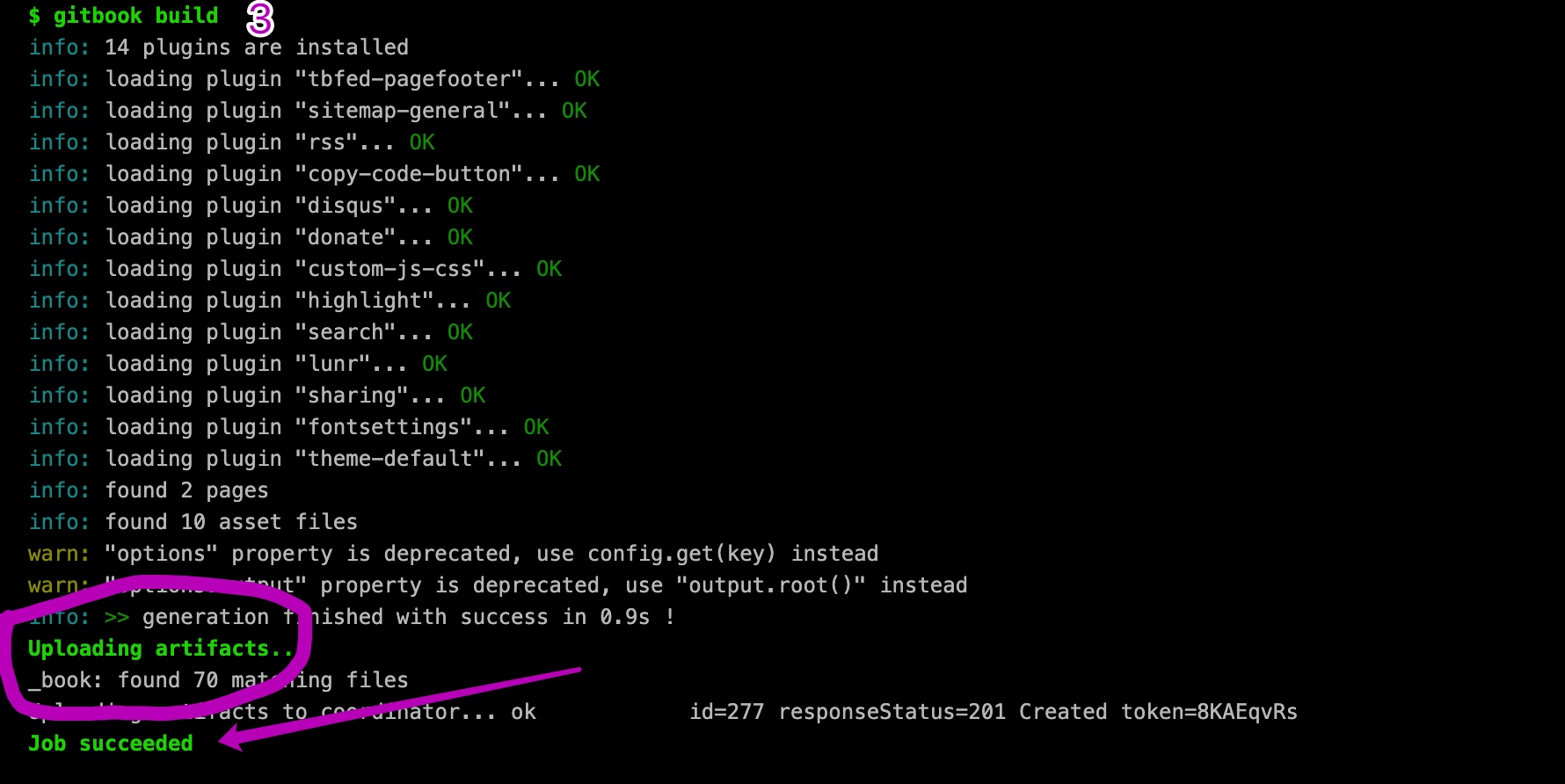
我们将本地代码 push 到 Gitlab 看看效果:


build 和 test 成功后,我们接下来就需要把生成的静态代码部署到指定路径上,这时候不再是 docker 模式了,改为 shell,因为我们在相同的服务器部署网站,而且通过 docker 共享 volumn,将文件存放地方和 nginx 共享,这样就可以直接在 nginx 容器下配置访问。
接下来,配置第二个 「Gitlab-Runner」:

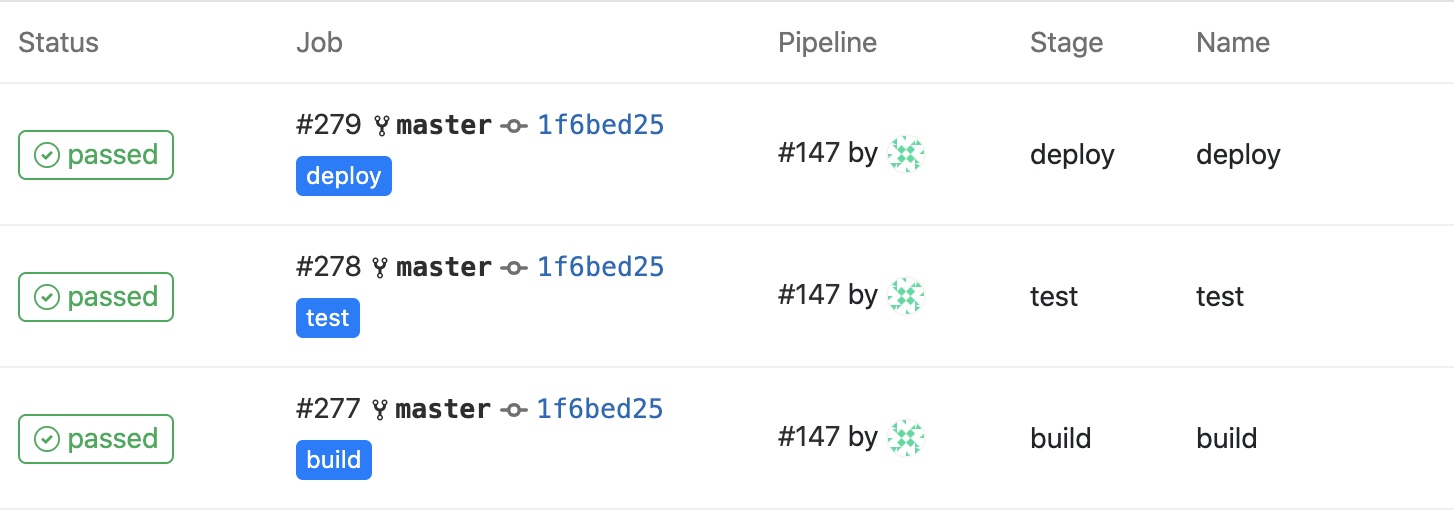
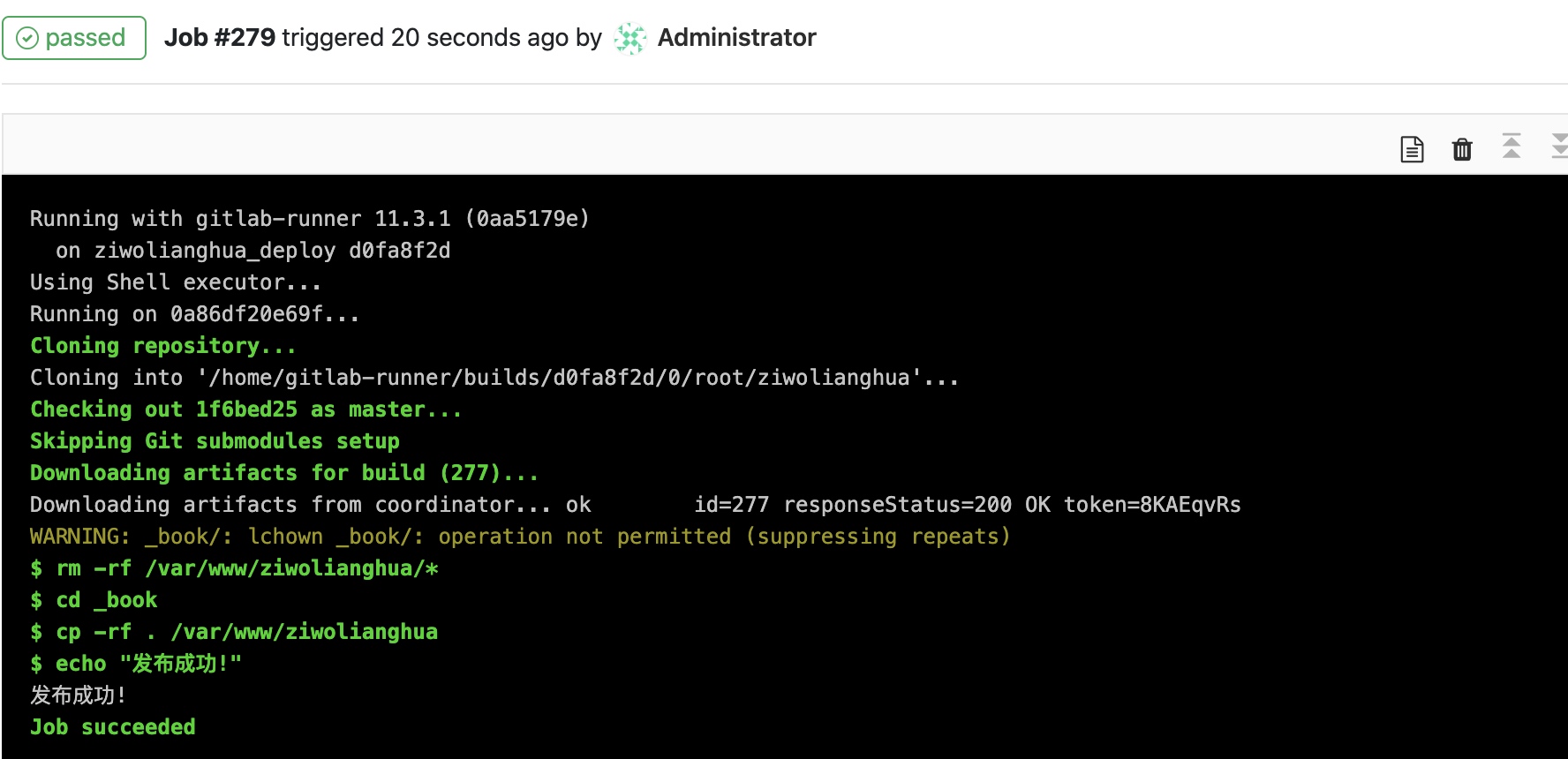
好了,我们再看看 jobs 运行结果


发布成功。
这时候我们只需配置 ngnix 去访问这个路径即可,这里就不再赘述了。
直接访问链接 https://ziwolianghua.coding01.cn 看看效果:

总结
从本地使用 GitBook init 开始写 blog 和电子书,然后代码托管到 GitLab 上,再利用 GitLab Runner 自动化编译和部署网站,一气呵成。这样做的好处是,只要写好的 markdown 电子书扔到项目中,在目录文件上添加路径即可,我们可以随时随地更新和提交原始代码,完全不用考虑在本地部署 GitBook 环境了,而生成静态文件的任务交给服务器自动完成。
「完」





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?