JavaScript给网页元素加上边框不改变原来的布局
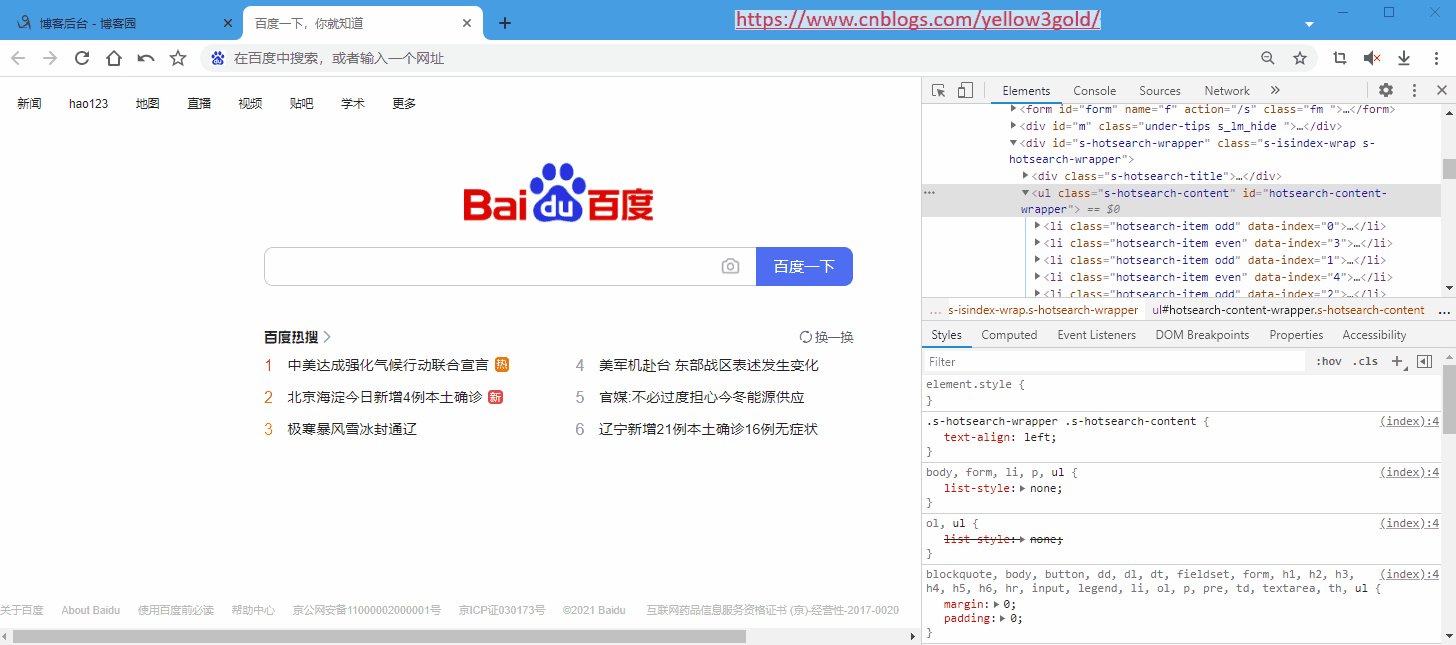
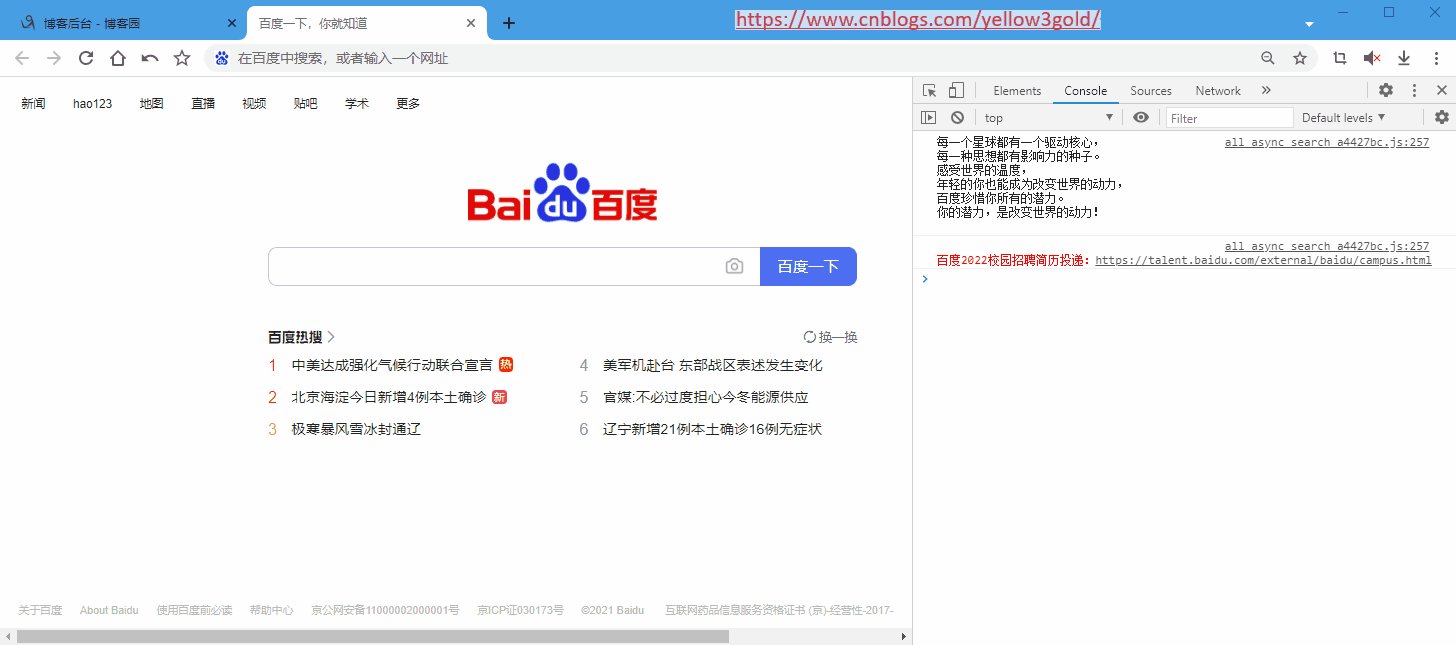
1.这里我以百度首页为例:
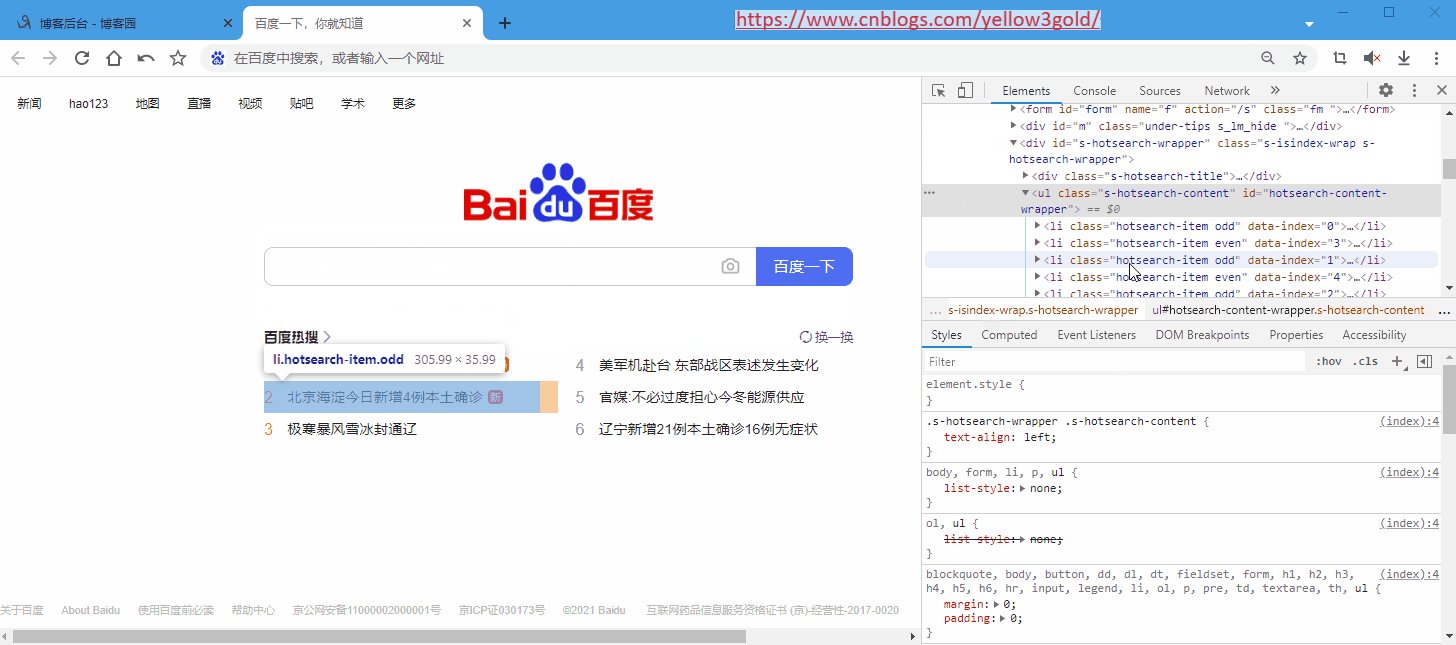
加边框的操作很简单,比如我想将<ul>元素下面的<li>元素都加上3px的虚线红色边框,首先通过getElementsByClassName找到<ul>元素,遍历子元素,给border赋值就可以了。
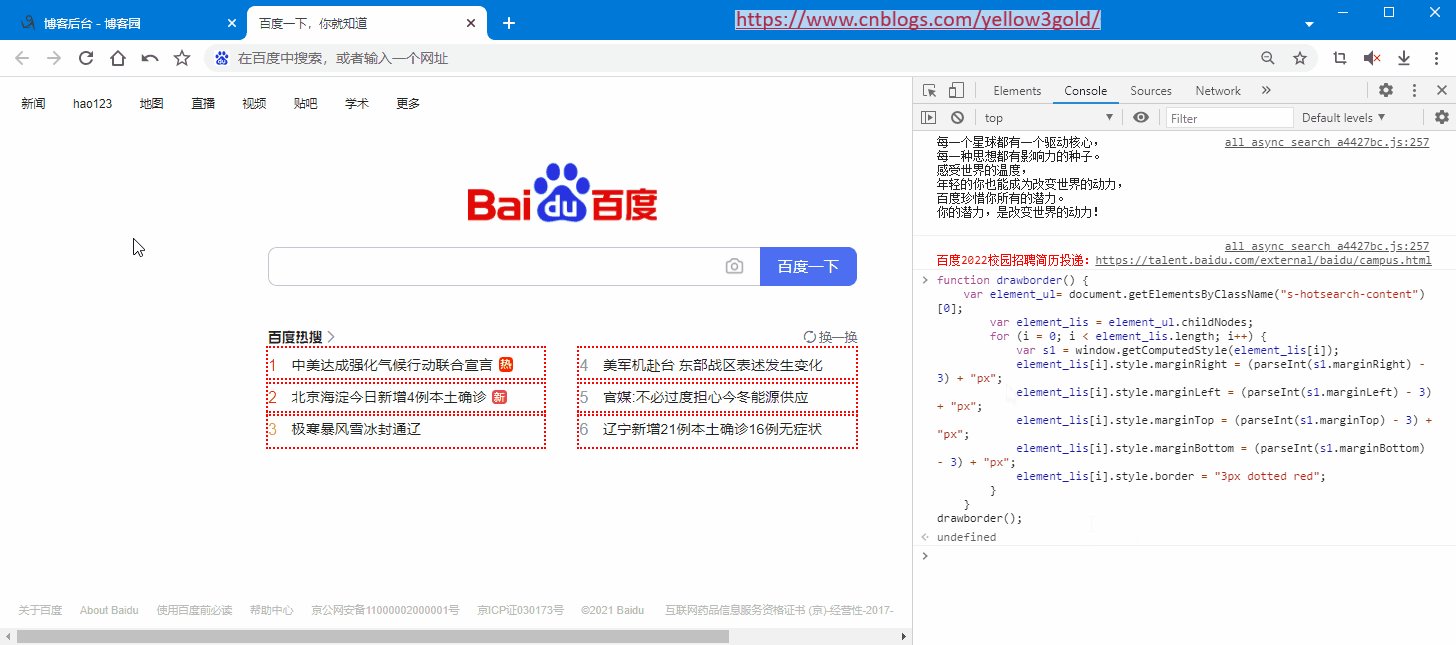
1 function drawborder() { 2 var element_ul= document.getElementsByClassName("s-hotsearch-content")[0]; 3 var element_lis = element_ul.childNodes; 4 for (i = 0; i < element_lis.length; i++) { 5 element_lis[i].style.border = "3px dotted red"; 6 } 7 } 8 drawborder();
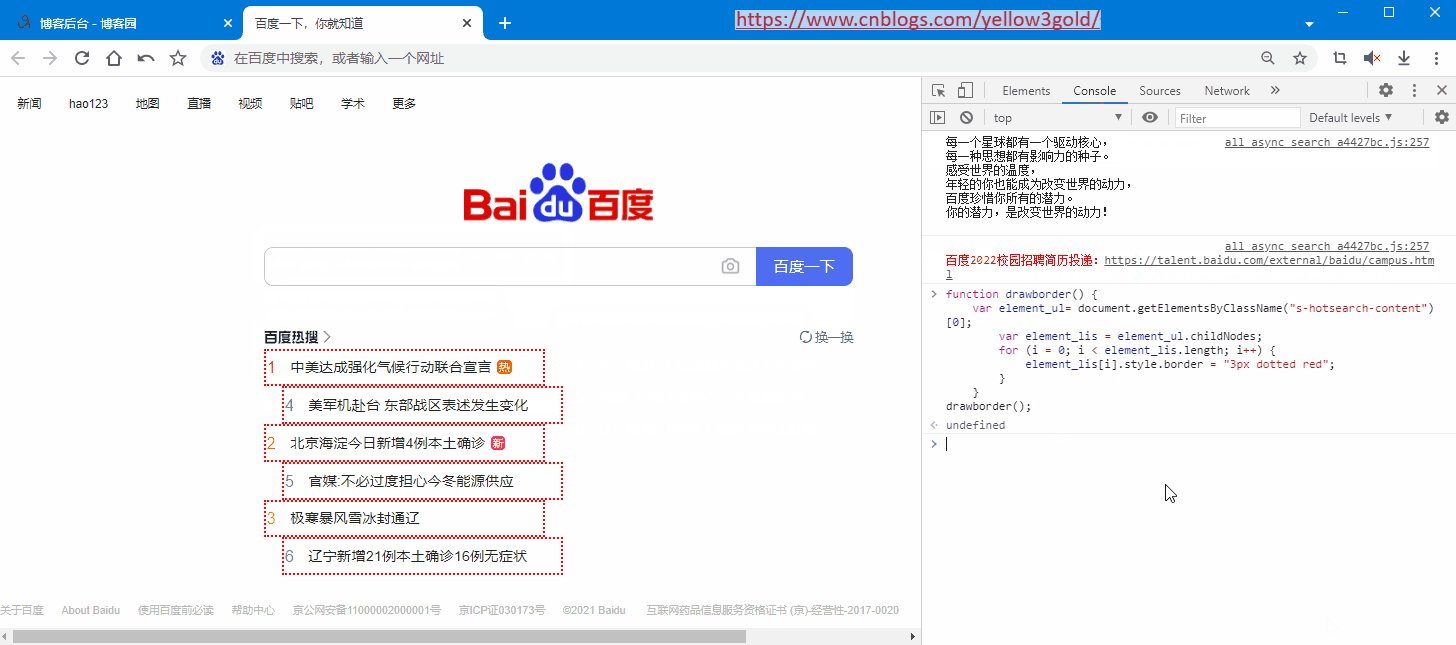
执行看一下效果:

但是意外发生了,我们可以看到网页的布局发生了变化,分析网页可以看到原因:是由于没有改变<li>元素的margin值导致的。
2.很简单,我们同步修改一下加边框之后的margin值;将li元素的marginRight /marginLeft /marginTop/marginBottom 都相应的减3px;
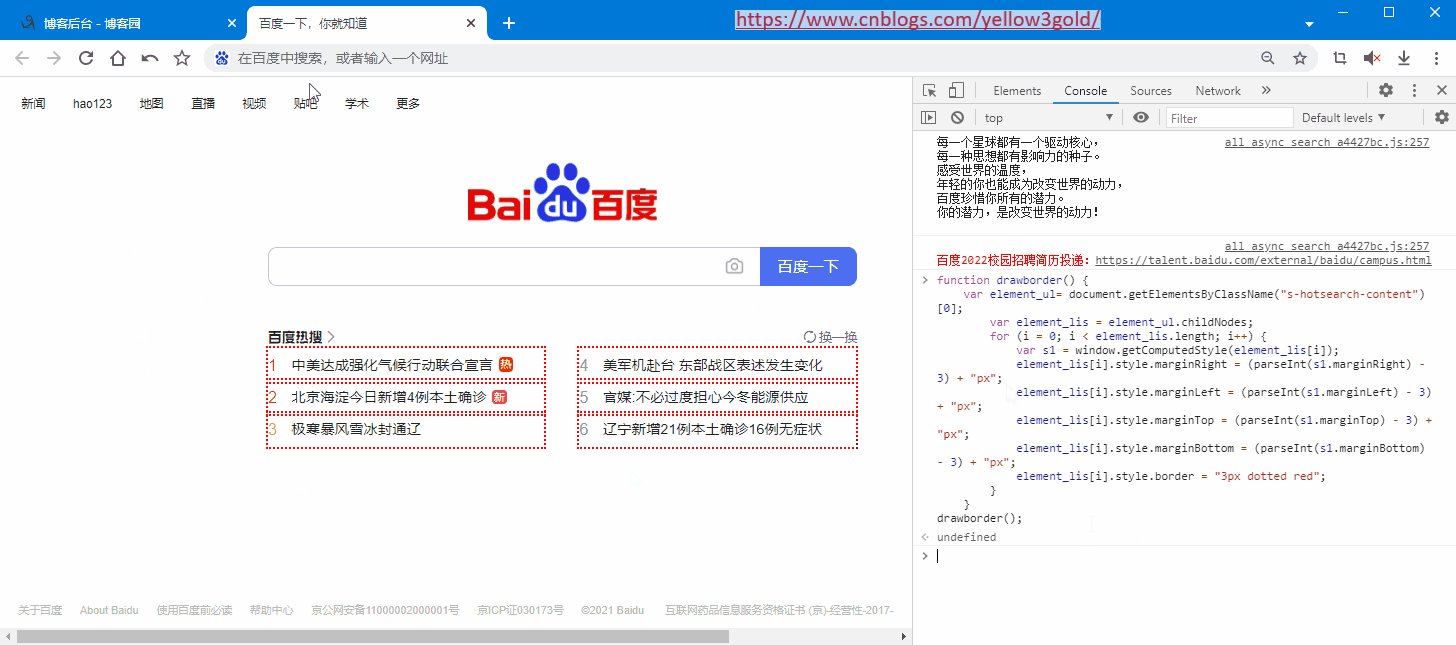
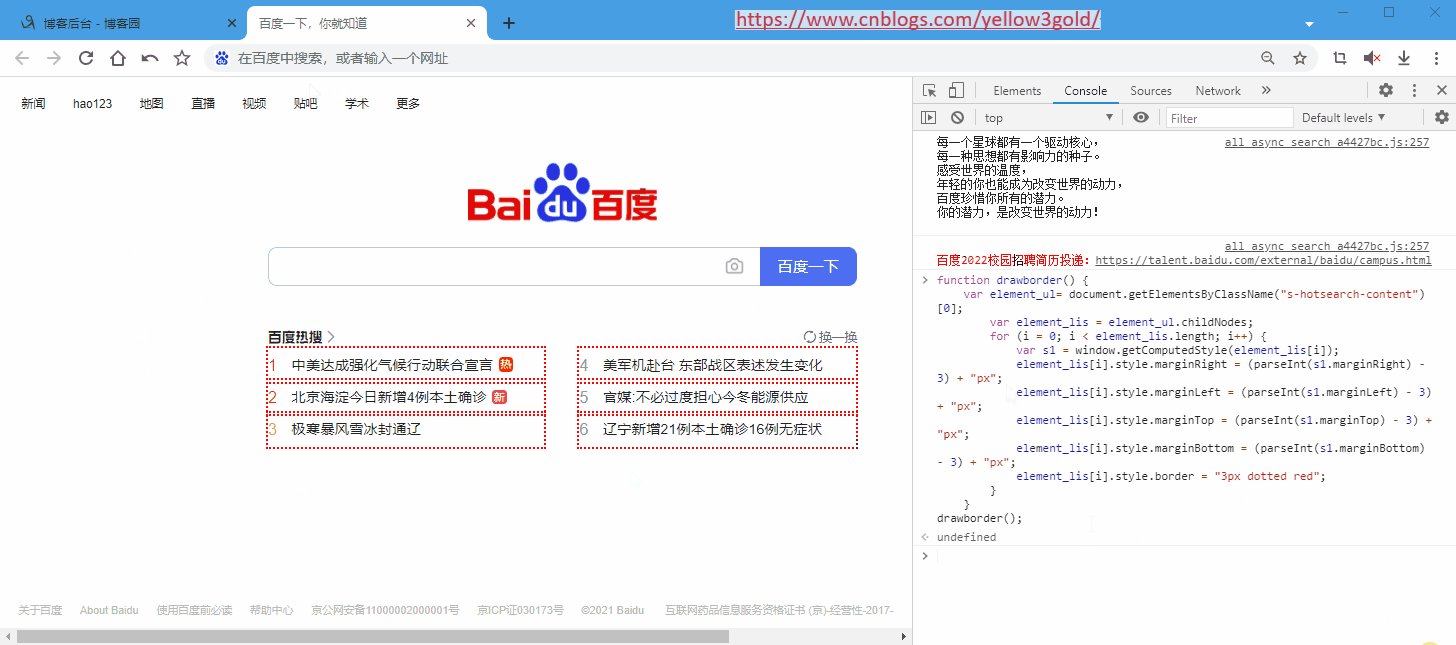
1 function drawborder() { 2 var element_ul= document.getElementsByClassName("s-hotsearch-content")[0]; 3 var element_lis = element_ul.childNodes; 4 for (i = 0; i < element_lis.length; i++) { 5 var s1 = window.getComputedStyle(element_lis[i]); 6 element_lis[i].style.marginRight = (parseInt(s1.marginRight) - 3) + "px"; 7 element_lis[i].style.marginLeft = (parseInt(s1.marginLeft) - 3) + "px"; 8 element_lis[i].style.marginTop = (parseInt(s1.marginTop) - 3) + "px"; 9 element_lis[i].style.marginBottom = (parseInt(s1.marginBottom) - 3) + "px"; 10 element_lis[i].style.border = "3px dotted red"; 11 } 12 } 13 drawborder();
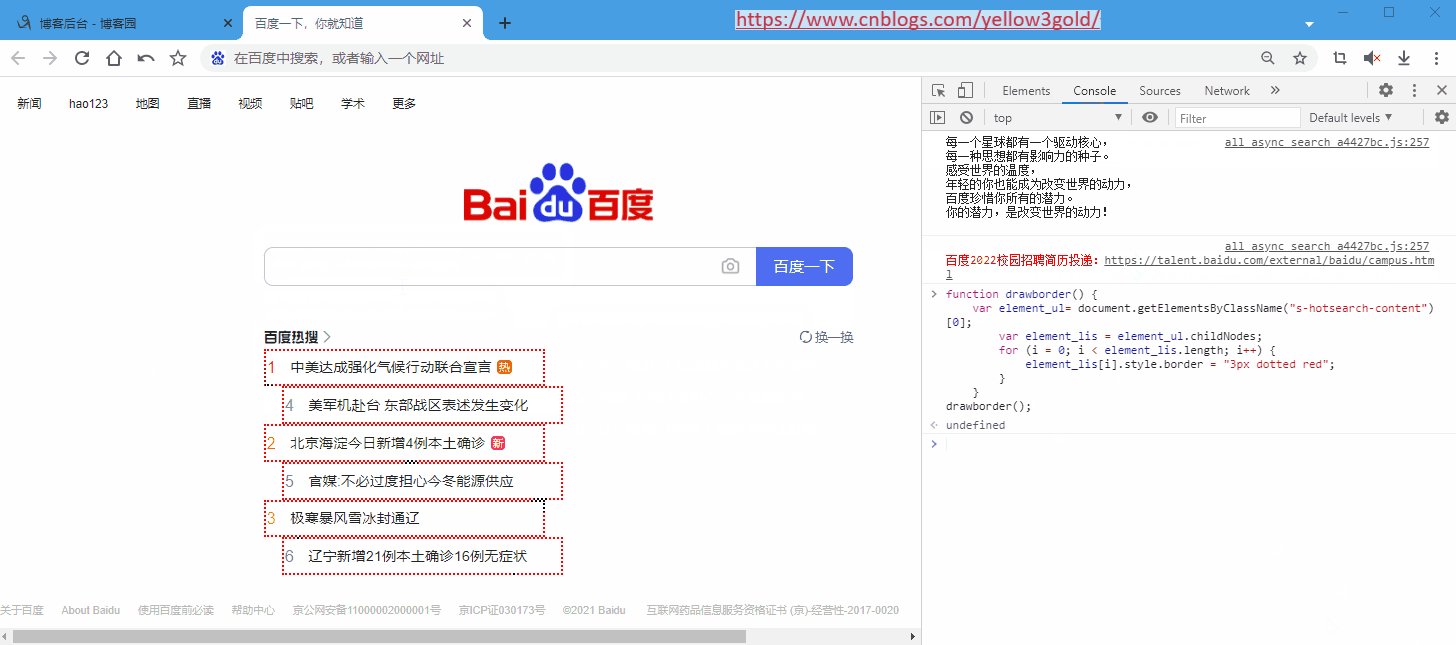
好了,我们再来看一下效果:

可以看到页面的布局丝毫没有受到影响。
分类:
技术






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异