使用JavaScript给Html元素加边框
如何使用JavaScript给Html元素加边框呢?
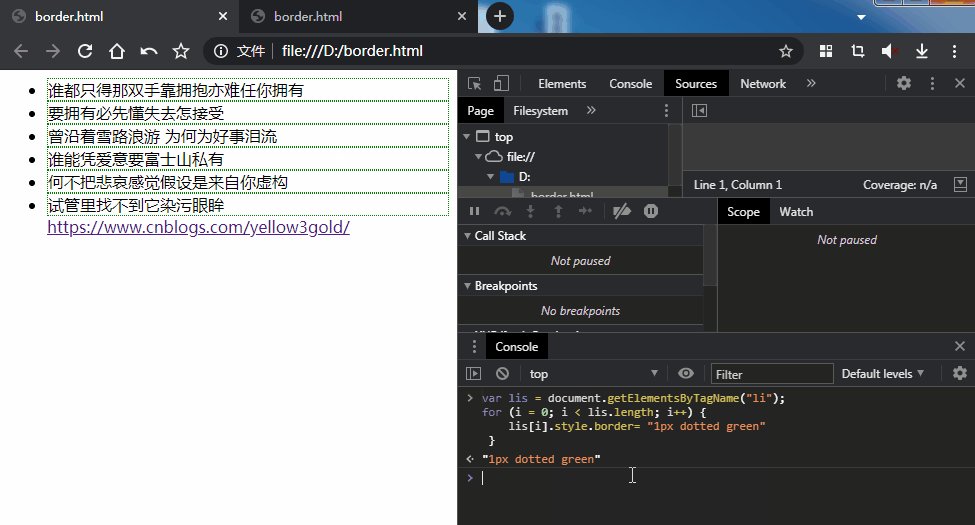
实现效果如下:

下面是Html的页面代码:
<html> <ul> <li>谁都只得那双手靠拥抱亦难任你拥有</li> <li>要拥有必先懂失去怎接受</li> <li>曾沿着雪路浪游 为何为好事泪流</li> <li>谁能凭爱意要富士山私有</li> <li>何不把悲哀感觉假设是来自你虚构</li> <li>试管里找不到它染污眼眸</li> </ul> </html>
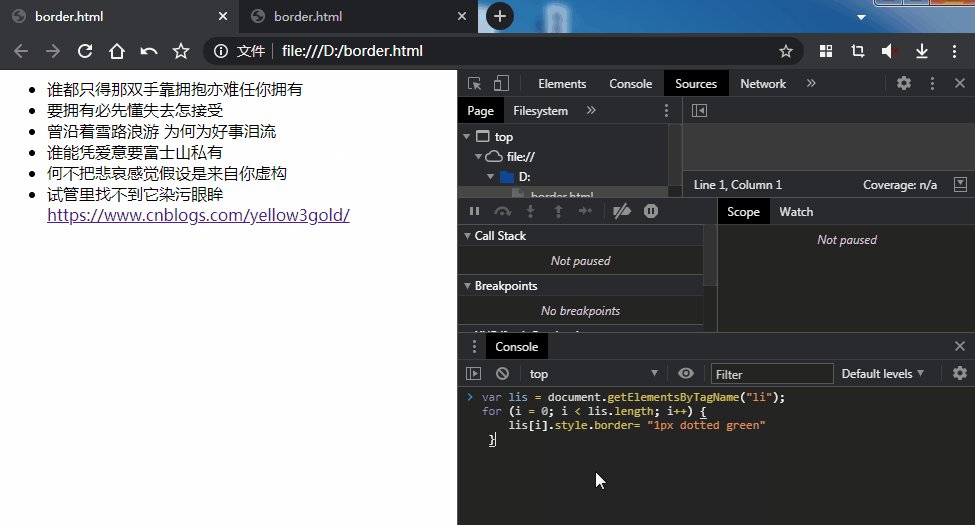
JavaScript代码如下:
var lis = document.getElementsByTagName("li"); for (i = 0; i < lis.length; i++) { lis[i].style.border= "1px dotted green" }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异