为了进一步学习VUE, 是时候将 webpackage 的一些使用细节搞明白了
特别是一系列export、export default、 import、 require、module.exports
之前一直挺迷的,今天在网上看到两篇不错的介绍,遂记录之(特别感谢原创作者)
-
关于 export 及 export default 的介绍:https://my.oschina.net/u/4011572/blog/4536748
需求
上一篇章中,我们已经使用webpack构建起了vue开发渲染组件的项目。

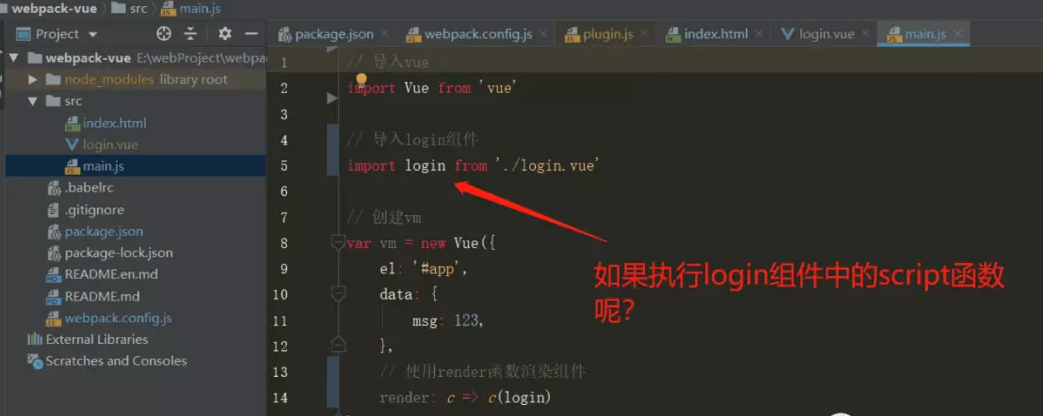
但是如果想要调用vue组件的方法,该怎么处理呢?
使用 export default 调用 login 组件的方法
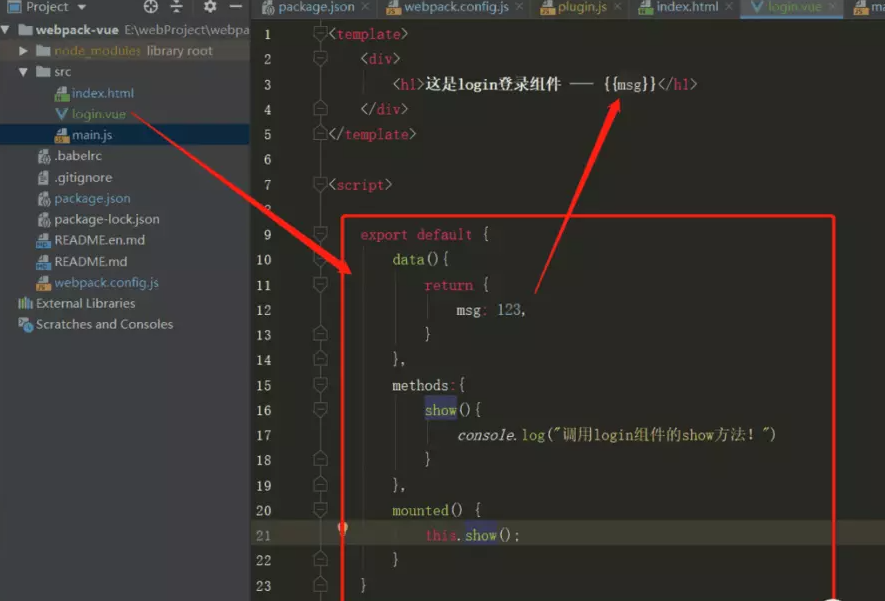
在login.vue中使用export default暴露script方法,提供执行

<template>
<div>
<h1>这是login登录组件 --- {{msg}}</h1>
</div>
</template>
<script>
exportdefault {
data(){
return {
msg: 123,
}
},
methods:{
show(){
console.log("调用login组件的show方法!")
}
},
mounted() {
this.show();
}
}
</script>
<style>
</style>
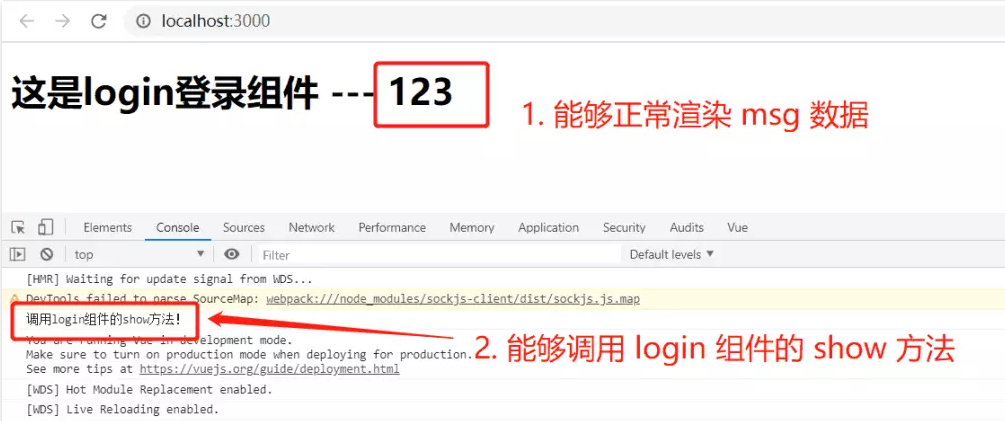
打开网页查看如下:

ES6中语法使用总结
-
使用
export default和export导出模块中的成员; 对应ES5中的module.exports和export -
使用
import ** from **和import '路径'还有import {a, b} from '模块标识'导入其他模块
下面来看看示例。
export default 示例
首先编写一个 test.js ,然后使用 export default 暴露一个对象,然后在 main.js 中导入使用。
1.编写test.js

// 使用 export default 暴露成员 exportdefault { info: { name: "lisi", age: 28 }, }
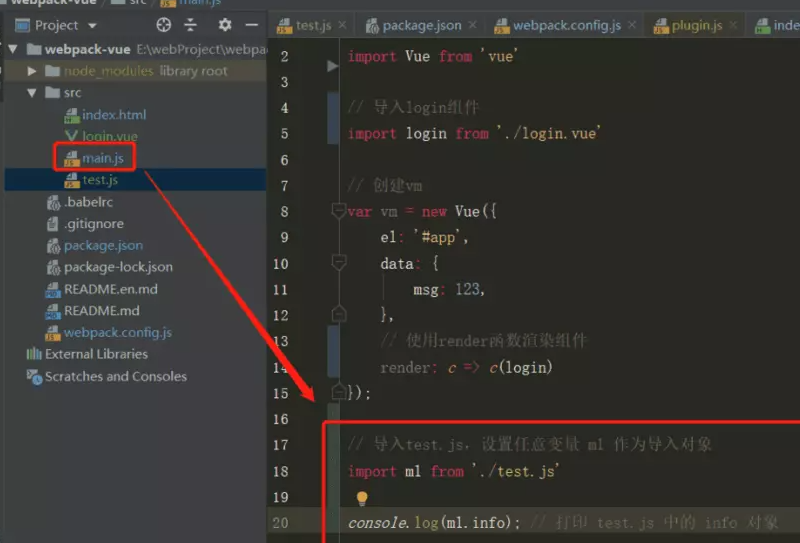
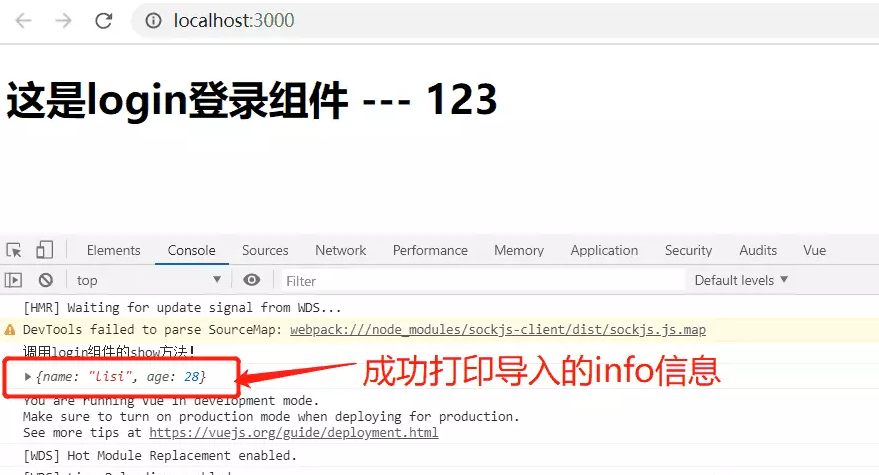
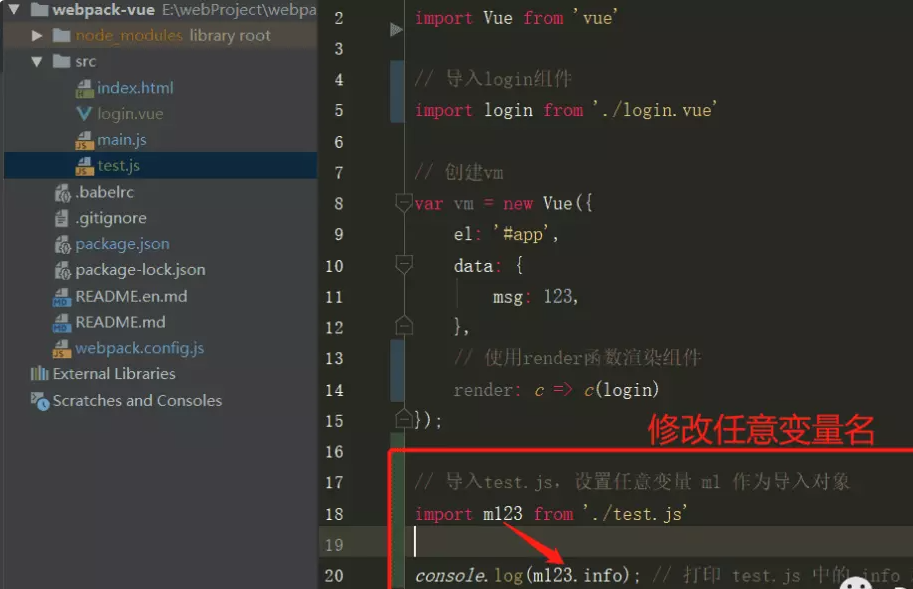
2.编写main.js导入test.js成员

// 导入test.js,设置任意变量 m1 作为导入对象 import m1 from'./test.js' console.log(m1.info); // 打印 test.js 中的 info 对象
export default 导入的对象变量,可以任意命名变量接收。
在浏览器查看打印信息

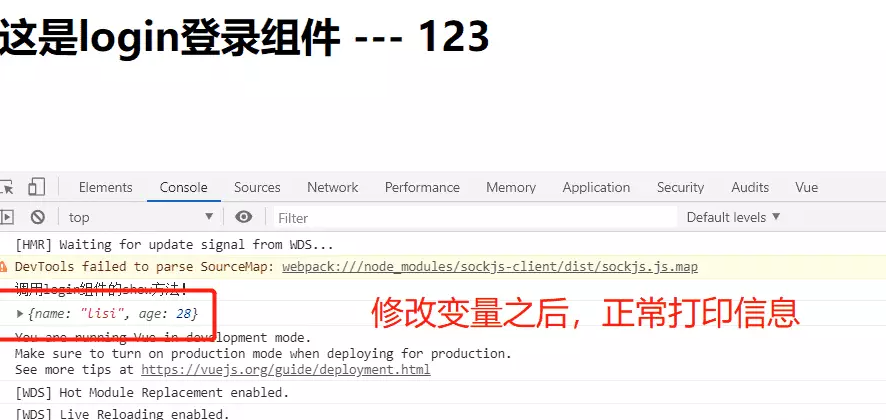
3.修改一下接收变量名,确认能否正常打印信息

打开浏览器如下:

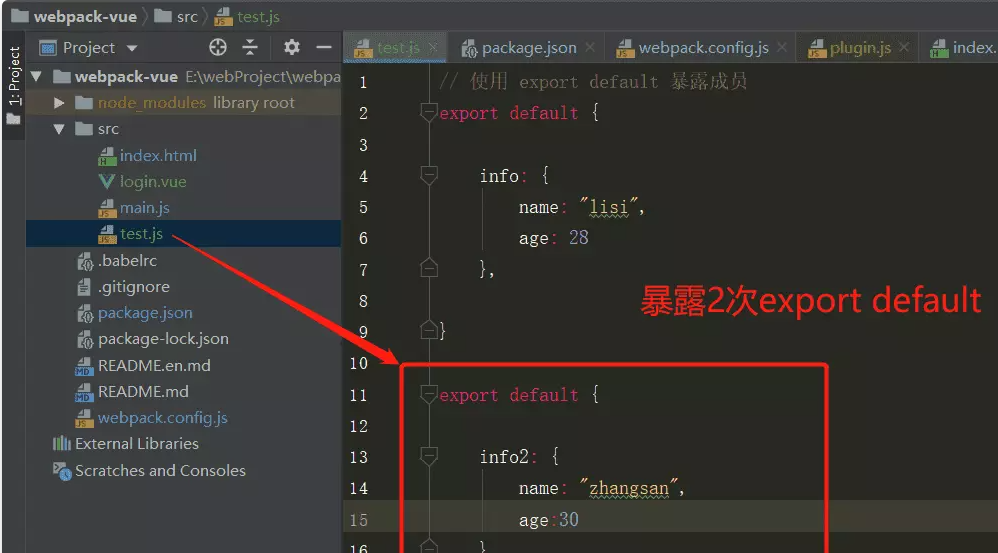
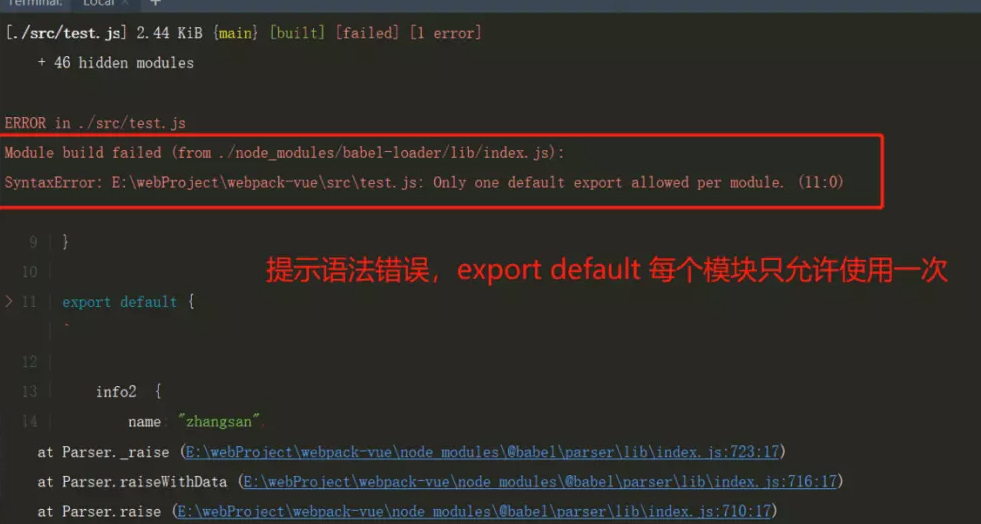
4. export default 能否多次暴露呢?

发现编译的时候报错如下:

说明:export default 只允许使用一次。那么如果还想要暴露其他成员,该怎么办呢?
这时候可以使用 export
export 示例
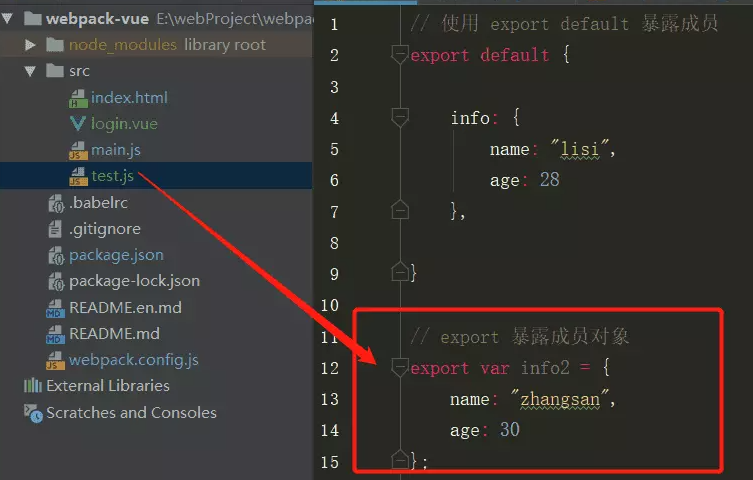
1.使用export暴露成员变量
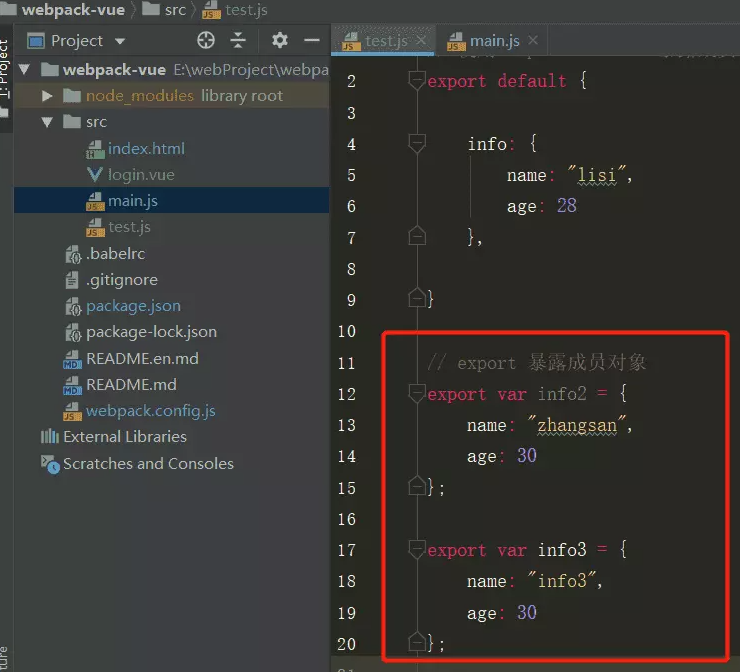
在上面无法使用export default暴露二次成员对象,那么可以使用 export 来暴露,如下:

// export 暴露成员对象 exportvar info2 = { name: "zhangsan", age: 30 };
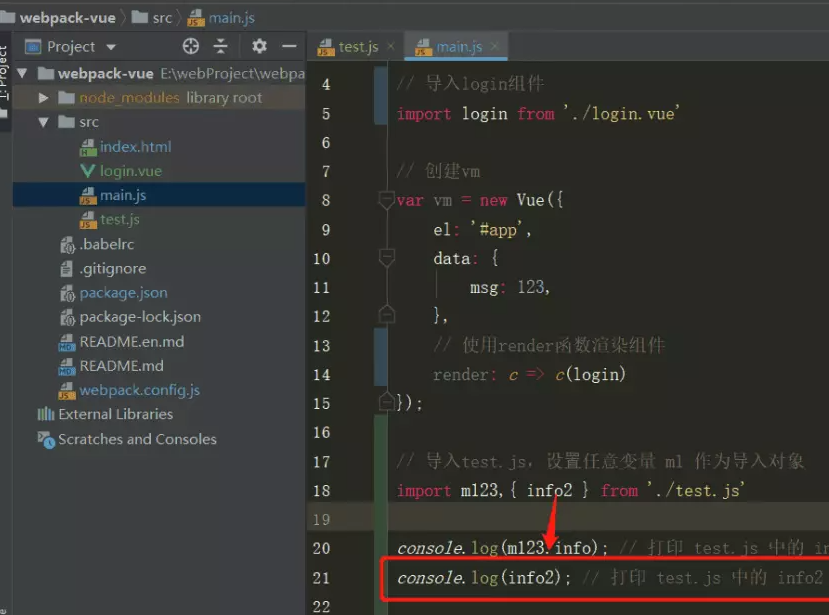
2.使用花括号{变量名}来导入 export 暴露的成员变量

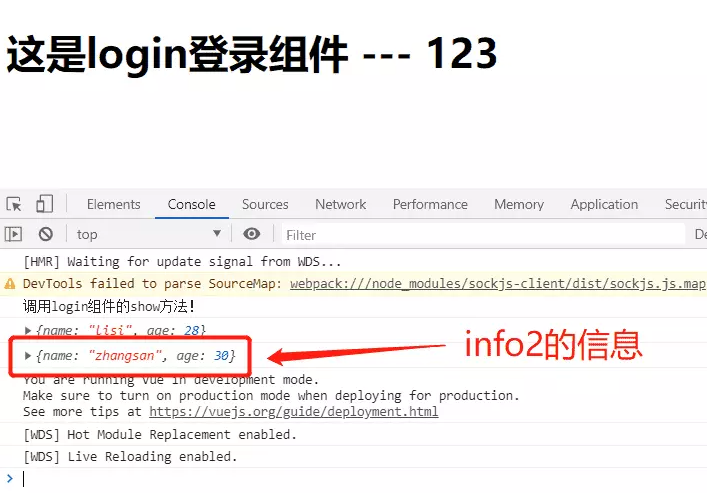
打开浏览器查看能否正常打印,如下:

3.export暴露的变量与import导入的变量名必须一致
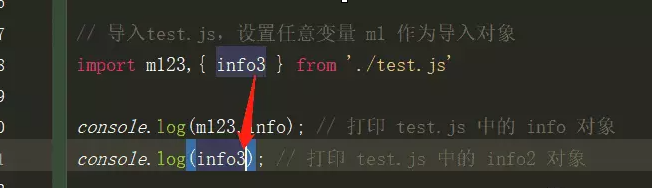
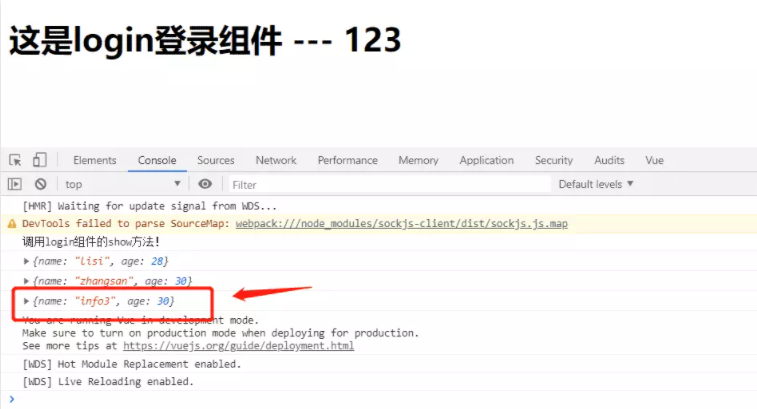
如果导入的变量名不一致,则会报错,示例如下:

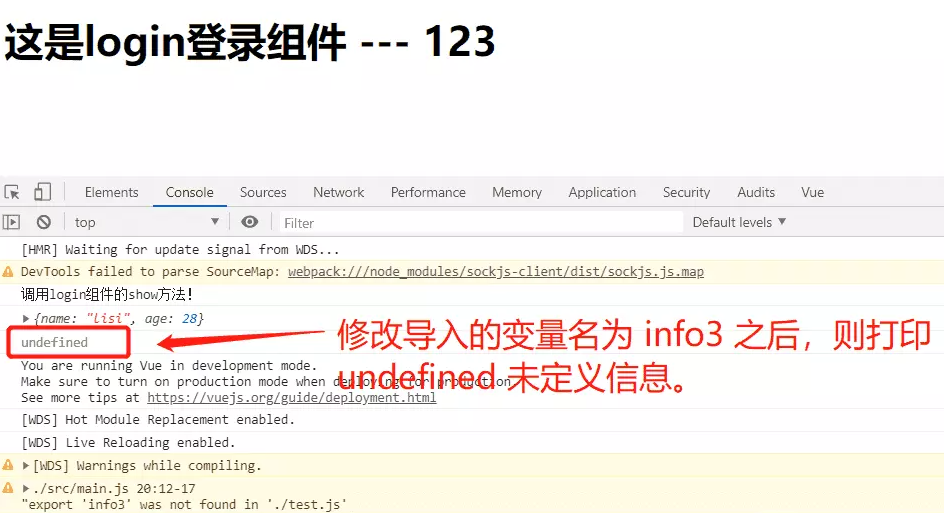
将接收变量名改为info3,再看看打印信息如下:

说明:使用export暴露的成员变量 与 import导入的成员变量名称必须一致。
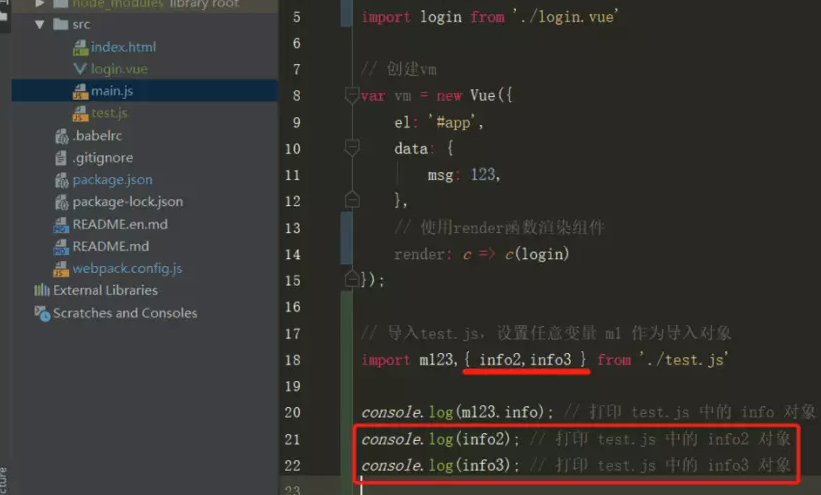
4.使用export暴露多个成员

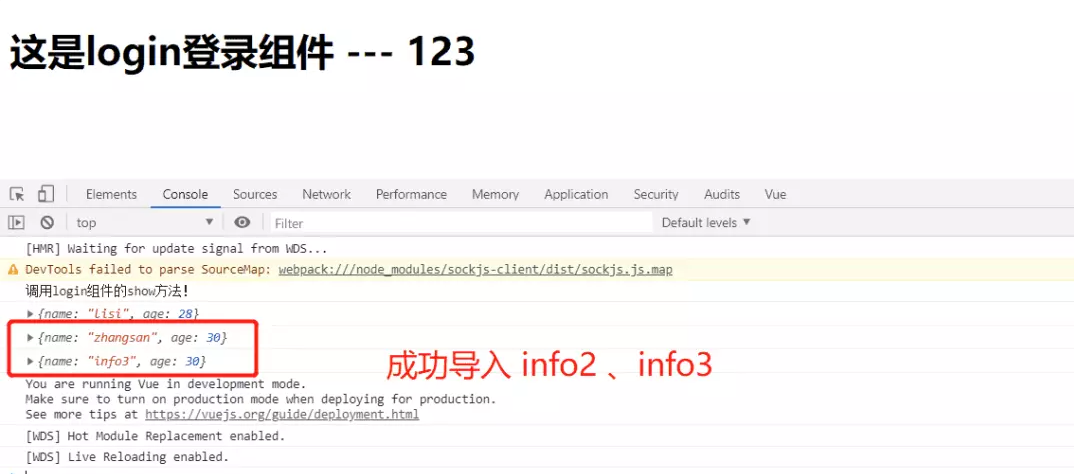
同时使用 import 导入多个成员,如下:

在浏览器查看打印信息如下:

5.使用export暴露的成员,可以按需导入,对于不需要的成员,在{}可以不定义接收
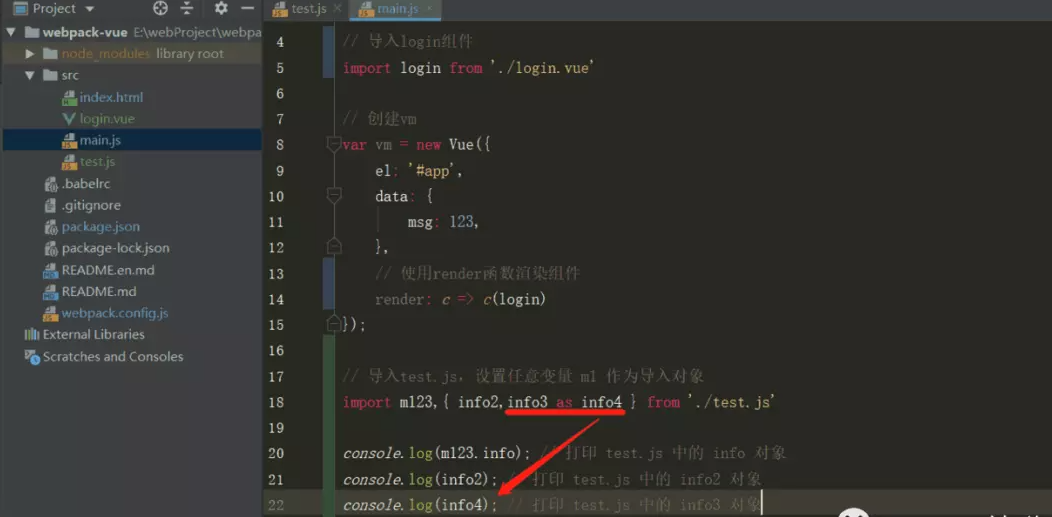
6.导入export暴露的成员,可以使用as设置别名
在刚才示例中,export暴露的成员名称必须与import导入的一致。那么如果就是需要该名称呢?这时候可以使用as设置别名。

查看能否正常打印 info4 ,如下:

-
关于 require 及 import 的 介绍: https://www.cnblogs.com/caiguangbi-53/p/11757508.html
首先我们要明白require与import的基本语法:
require的基本语法:在导出的文件中定义module.export,导出的对象的类型不予限定(可以是任何类型,字符串,变量,对象,方法),在引入的文件中调用require()方法引入对象即可,换一种说法就是require相当于module.exports的传送门,module.exports后面的内容是什么,require的结果就是什么,对象、数字、字符串、函数……再把require的结果赋值给某个变量,代码实现首先如:
// tt.js module.export = { tt: function(){ console.log("这是一个函数,也就是一个对象") } }
解析:在tt.js中使module这个意思就是模块的意思,就是实现特定功能的一组方法,
也就是只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块。用module.export中的export这个变量接收返回的函数名为tt的函数
然后:
// bb.js中 var obj = require('../tt.js') obj.tt() // "这是一个函数,也就是一个对象"
解析:在bb.js中获取到tt.js赋值给变量obj,然后调用该方法
本质上是将要导出的对象赋值给module这个的对象的export属性,在其他文件中通过require这个方法访问该属性
- import的基本语法:
导出的对象必须与模块中的值一一对应,就是导出的对象与整个模块进行解构赋值,例如:
//tt.js中 export default{ //(这种方法是最常使用的方法,加入default关键字代表在import时可以使用任意变量名并且不需要花括号{}) b: function(){ console.log("这是一个函数") } } export function(){ //导出函数 } export {newF as aa ,bb,cc} // 解构赋值语法(as关键字在这里表示将newF作为aa的数据接口暴露给外部,外部不能直接访问aa) //bb.js中 import aa from '...' //import常用语法(需要export中带有default关键字)可以任意指定import的名称 import {...} from '...' // 基本方式,导入的对象需要与export对象进行解构赋值。 import aa as As from '...' //使用as关键字,这里表示将aa代表Aa引入(当变量名称有冲突时可以使用这种方式解决冲突) import {a as Aa,b,c} //as关键字的其他使用方法
require和import相互转换使用:
import list from './list'; //等价于 var list = require('./list');
-------------------------------------------------------------------------
require和import分别使用在:
- require 是赋值过程并且是运行时才执行,也就是异步加载。
- require可以理解为一个全局方法,因为它是一个方法所以意味着可以在任何地方执行。
- import 是解构过程并且是编译时执行。
- import必须写在文件的顶部。
require和import的优缺点比较:
require的性能相对于import稍低,因为require是在运行时才引入模块并且还赋值给某个变量,而import只需要依据import中的接口在编译时引入指定模块所以性能稍高。



