小程序实现滚动快递列表时快递分类字母跟随切换
场景:
![]()
- 快递列表是按照开头字母来分类的,我们可以做到滚动快递列表到下一个字母时,分类字母自动切换。
- 商城的分类,例如很多时候滚动分类列表时,分类标题也会跟着切换到当前分类。
实现思路
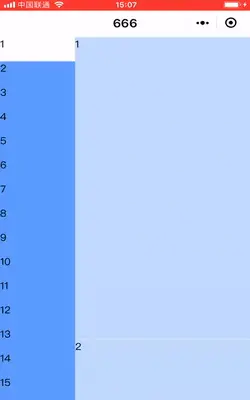
先来看看下面简单的demo
在开发者工具中预览效果

思路:
页面时由两个scroll-view容器组成的,
左边scroll-view我们要用到的有 scroll-top,即该scrollview滚动过的高度,我们且绑定一个值为activeScrollTop;
滚动的当前index,给他定个值为activeId,即上图中白色的部分;上图中每个activeItem的高度为40,那么当前滚动过高度为activeId * 40;
左边容器我们要用到的有每个item的高度,这里定为500,右边容器滚动过的高度,这里定rightScrollTop。
如何做到滚动右边的容器,左边容器的activeItem也跟着切换呢?
1.先定义一个数组,这个数组装的是右边容器每个item累加的值。比如第一个元素的值为500,第二个为1000,第三个为1500...
2.遍历这个数组,并判断如果右边滚动高度大于当前遍历元素的值,则更新activeId为当前元素的index。所以右边滚动到那个index块,左边的activeItem也会跟着切换,即
这个时候activItem也只是仅仅会跟着切换而已,如何做到切换的activitItem会停在屏幕中间呢?
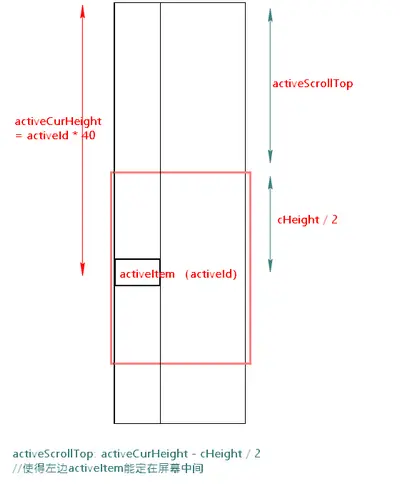
- 控制activeItem在屏幕中,即控制
activeScrollTop的值(该值为左边容器滚动过的高度);让activeScrollTop 等于 屏幕高度的1/2加上滚动过的indexItem的高度(即activeId * 40)
即activeScrollTop = activeId * 40 - cHeight / 2,不理解的来看看下图


image.png
具体实现
.wxml
<view>
<!-- 左容器 -->
<scroll-view
class='left-scroll'
style="height:{{cHeight}}px;"
scroll-y
bindscroll="scrollLeft"
scroll-top="{{activeScrollTop}}"
enable-back-to-top
scroll-with-animation>
<block wx:for="{{data}}" wx:key="{{index}}">
<view class='left-son {{activeId == index ? "active" : ""}}' catchtap='clickLeft' id="{{index}}">{{item}} </view>
</block>
</scroll-view>
<!-- 右容器 -->
<scroll-view
class='right-scroll'
style="height:{{cHeight}}px;"
scroll-y
bindscroll="scrollRight"
scroll-into-view="{{toView}}"
enable-back-to-top
scroll-with-animation >
<block wx:for="{{data}}" wx:key="{{index}}">
<view class='right-son' id="{{'index'+index}}">{{item}}</view>
</block>
</scroll-view>
</view>
scroll-view容器是要设置高度的,不设高度时会有个默认值,并不会自动被里面的元素高度撑开,为了能使他铺满整个屏幕,这里给他赋了个cHeight的值。而cHeight是用wx.getSystemInfo获取到的屏幕高度,见下js。
.wxss
.left-scroll{
background-color: #5C9CFF;
width: 30%;
position: fixed;
top: 0;
left: 0;
}
.left-son{
height: 40px;
}
.left-son.active{
background: #fff;
}
.right-scroll{
float: right;
width: 70%;
}
.right-son{
height: 500px;
background: #C0D9FF;
border-bottom: 1rpx solid #fff
}
.js
data: {
cHeight: '0',//屏幕高度
data: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28],
activeId: 0,//左边楼层ID
activeScrollTop: '0',//左侧scroll-view滚动的高度
toView: 'index0',//跳到右边的楼层ID
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.getSystemInfo({
success: res => this.setData({ cHeight: res.windowHeight })
})
let itemArr = this.data.data.map(v => v * 500)
this.setData({ itemArr })
},
/**
* 自定義
*/
clickLeft: function (e) {
let i = e.currentTarget.id
this.setData({
activeId: i,
toView: 'index' + i
})
},
scrollLeft: function (e) {
this.setData({ activeScrollTop: e.detail.scrollTop })
},
scrollRight: function (e) {
let { itemArr, activeId, activeScrollTop, cHeight } = this.data;
itemArr.every((c, ci) => {
if (e.detail.scrollTop < c) return this.setData({ activeId: ci });//false 停止遍历
else return true //true 继续遍历
})
let activeCurHeight = activeId * 40; // 设左侧每个item高度为40, 则当前item距离文档顶部的scrollTop值
this.setData({
activeScrollTop: activeCurHeight - cHeight / 2, //使得左边activeItem能定在屏幕中间
})
}


