学习vue ,环境搭建(VS code、node.js、cnpm、vue-cli)创建项目 并引入element
安装
1、Visual studio code(VS code)
往期博客:https://www.cnblogs.com/technicist/p/12677052.html
2、Node.js与cnpm
往期博客:https://www.cnblogs.com/technicist/p/12683787.html
3、Vue/cli脚手架
往期博客:https://www.cnblogs.com/technicist/p/13373475.html
使用vue -V命令查看版本的时候,很有可能会报错
报错解决的往期博客:https://www.cnblogs.com/technicist/p/13293808.html
项目创建
在自己电脑本地磁盘新建一个文件夹,用于保存项目,文件夹命名最好使用英文名称,
并进入到该文件夹,按住shift键不放,右击选中Windows PowerShell,输入vue create "项目名“ 命令,如下图,我创建的项目名为vue2

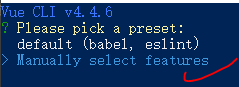
回车后,进入如下界面,键盘上下键选择需要的创建方法,这里选择manuallyselect features,手动选择配置的方式,然后回车

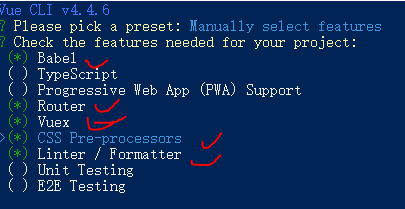
回车进入到如下界面,还是键盘上下键移动选择需要的项,按 空格键可以选中。选项说明如下:
Babel:将ES6 编译成ES5
TypeScript: 使用TypeScript
Progressive Web App (PWA) Support : 渐进式Web应用程序(PWA)支持
Router 和 Vuex: 路由和状态管理
CSS Pre-processors: css预编译
Linter/Formatter: 代码检查工具
Unit Testing : 单元测试
E2E Testing: E2E测试

选择完成后,按回车
路由使用历史模式?这种模式充分利用history.pushState API来完成URL跳转而无须重新加载页面,这里填 y ,然后回车

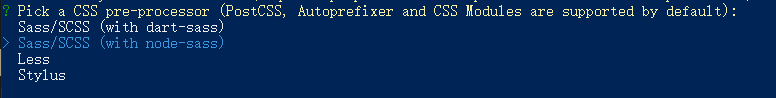
使用什么css预编译器? 这里选择Sass/SCSS (with node-sass)

选择ESLint with error prevention only,回车
ESLint with error prevention only: 只进行报错提醒
ESLint + Airbnb config: 不严谨模式
ESLint + Standard config: 正常模式
ESLint + Prettier: 严格模式

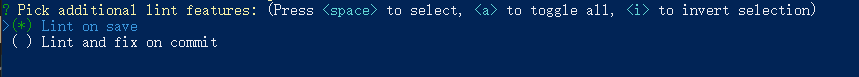
Pick additional lint features:代码检查方式,选择Lint on save 保存时检查,回车

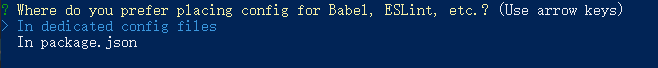
选择配置信息存放位置:单独存放或者并入package.json
这里选择 In dedicated configfiles

是否保存当前预设,下次构建无需再次配置
选择 n ,回车 ,等待下载

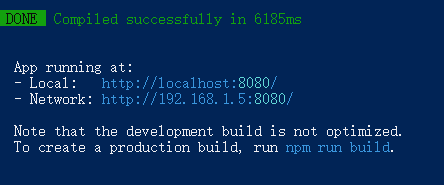
出现如下信息,表示安装成功

cd 项目名, 进入到项目的根目录,

运行项目,输入命令:npm run serve

浏览器 访问:http://localhost:8080/ ,看到如下页面表示项目创建成功

使用vs code 打开该项目,

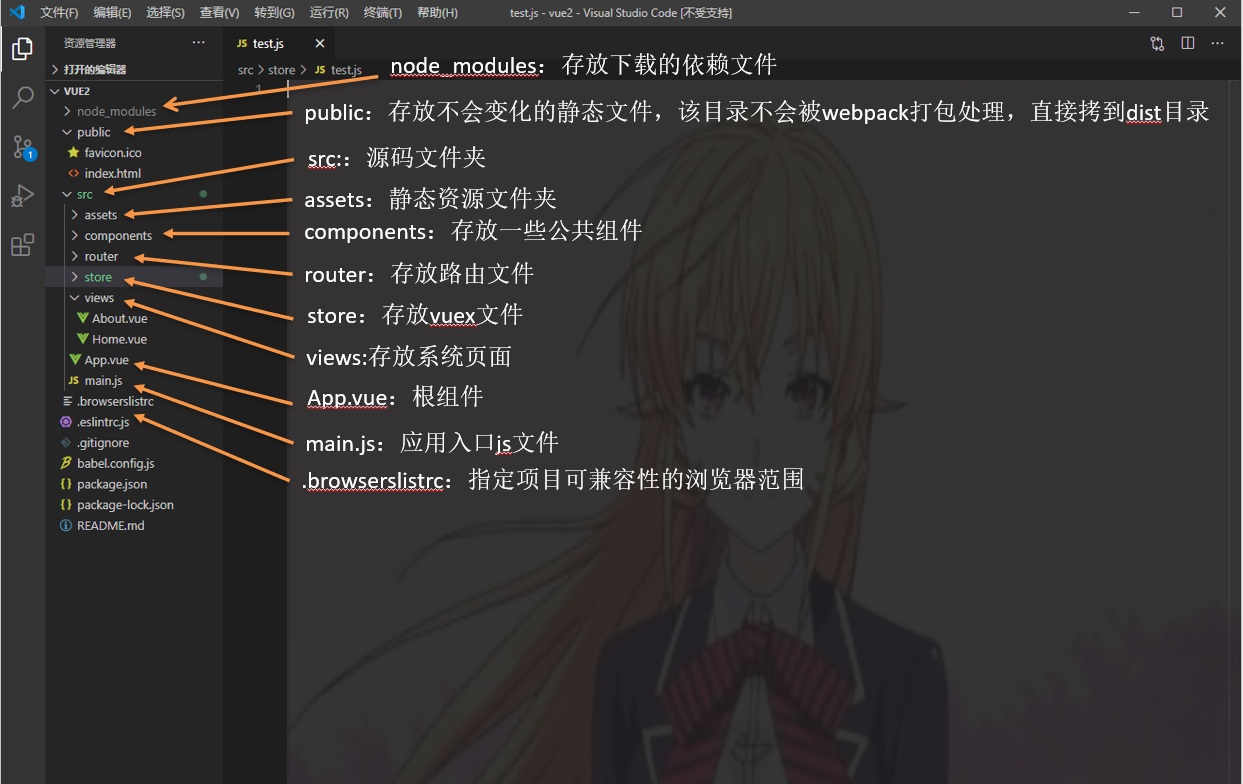
vue-cli项目结构如下,其中src文件夹是需要掌握的,其他文件夹了解一下即可。

引入element
elementUI 官网:https://element.eleme.cn/#/zh-CN/component/installation
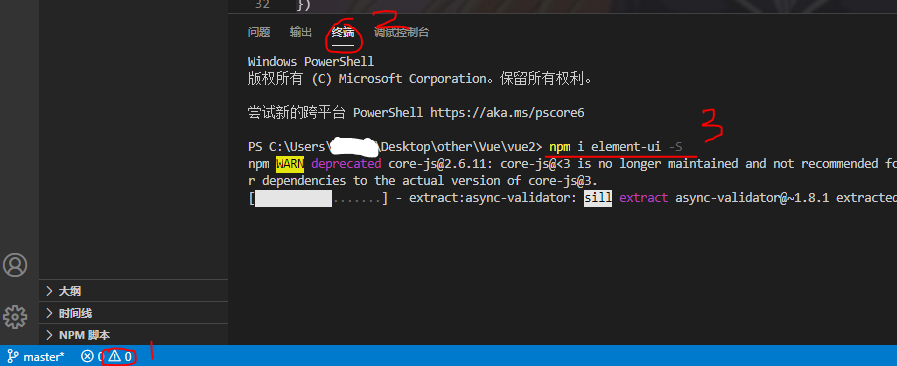
安装指令:npm i element-ui -S

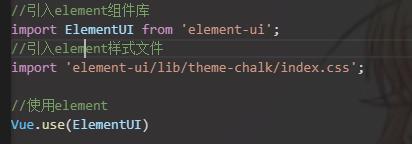
在项目main.js中引入element组件库和element样式文件
使用element
Vue.use(ElementUI);

注意,添加完成后,要按 ctrl + S 进行保存
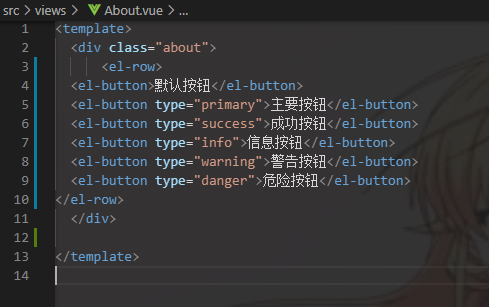
在About.vue中添加如下代码:
<template>
</template>

注意,添加完成后,要按 ctrl + S 进行保存
在命令行输入: npm run serve 运行程序
在浏览器访问:http://localhost:8080/about

vs code插件安装
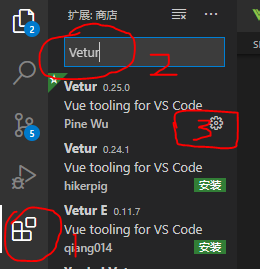
Vetur :这个插件是 vscode 能优雅写 Vue 的核心,代码高亮,语法检查等
Vue VSCode Snippets :代码补全
Element UI VSCode Snippets 、vscode-element-helper、vue-element-snippet、vue-element-sinppets、element UI Snippets: element的代码提示
安装插件步骤如下:

解决css属性在html标签里面不提示问题
设置 ->搜索prevent->把SnippetsPreventQuickSuggestions勾掉即可
如果是vue页面,需要把vscode右下角的页面模式选择为 html即可



