分享一个前后端分离的web项目(vue+spring boot)
Github地址:https://github.com/smallsnail-wh
- 前端项目名为wh-web
- 后端项目名为wh-server
- 项目展示地址为我的github pages(https://smallsnail-wh.github.io)用户名:admin,密码admin(第一次启动会比较慢)
项目建构简单介绍:
- 数据库设计
- 用户表sys_user:存储用户基本信息。
- 角色表sys_role:存储不同的角色。
- 菜单表sys_menu:存储菜单信息。
- 用户和角色关系表r_user_role:存储用户和角色的关系。
逻辑是sys_user表通过id关联r_user_role表得到对应的角色ids,再通过得到的角色ids关联sys_role表得到对应的菜单ids,然后通过菜单ids关联sys_menu表得到前端需要显示的菜单数据。
表结构和表数据见https://github.com/smallsnail-wh/wh-server/tree/master/src/main/resources/createTable
- 前端设计
主要是使用ivew组件设计页面,vue-router页面跳转,axios通信,webpack打包,详情见https://github.com/smallsnail-wh/wh-web。 - 后端设计
主要是spring boot+mybatis+spring security+spring security OAuth2。详情见https://github.com/smallsnail-wh/wh-server -
前后端安全协议遵循oauth2。
下面是主要功能截图:
登陆
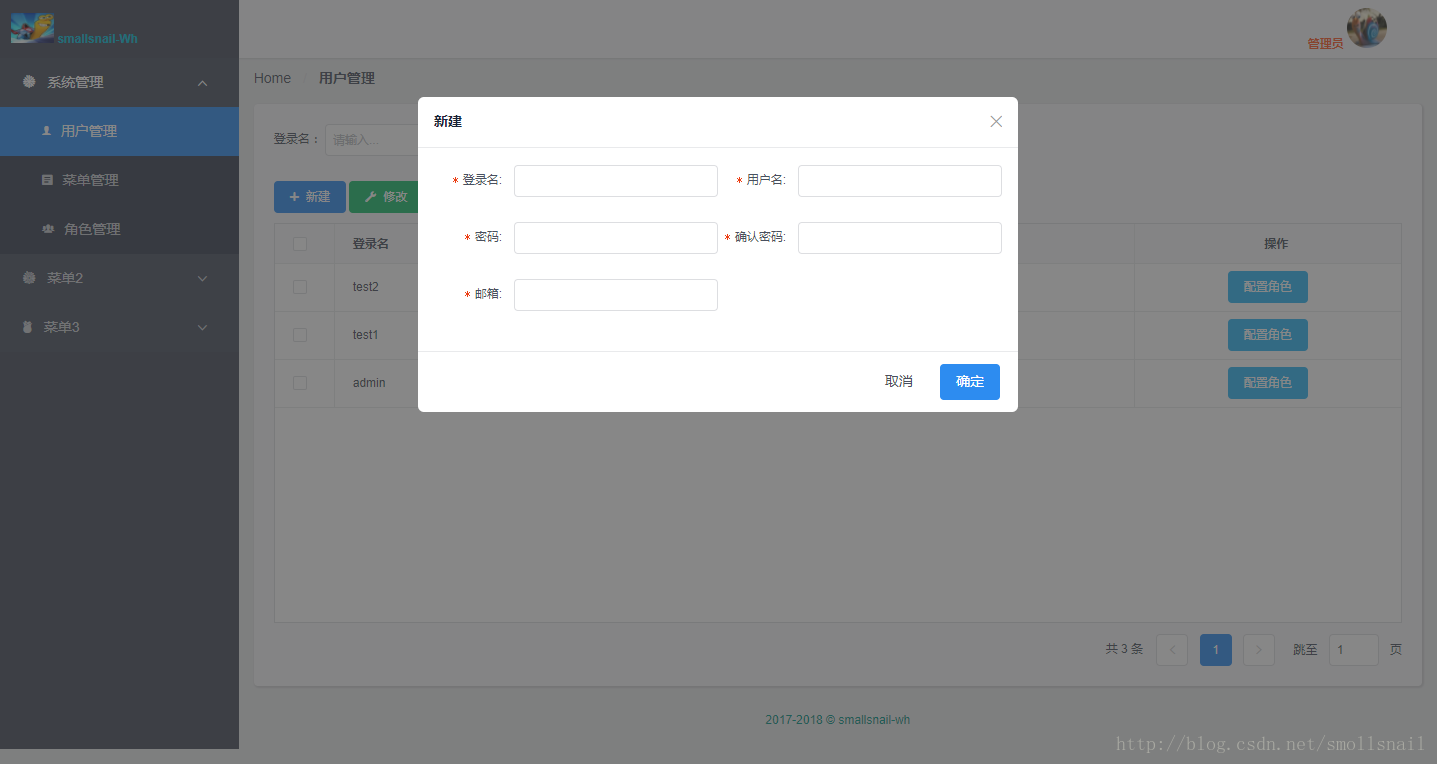
用户管理
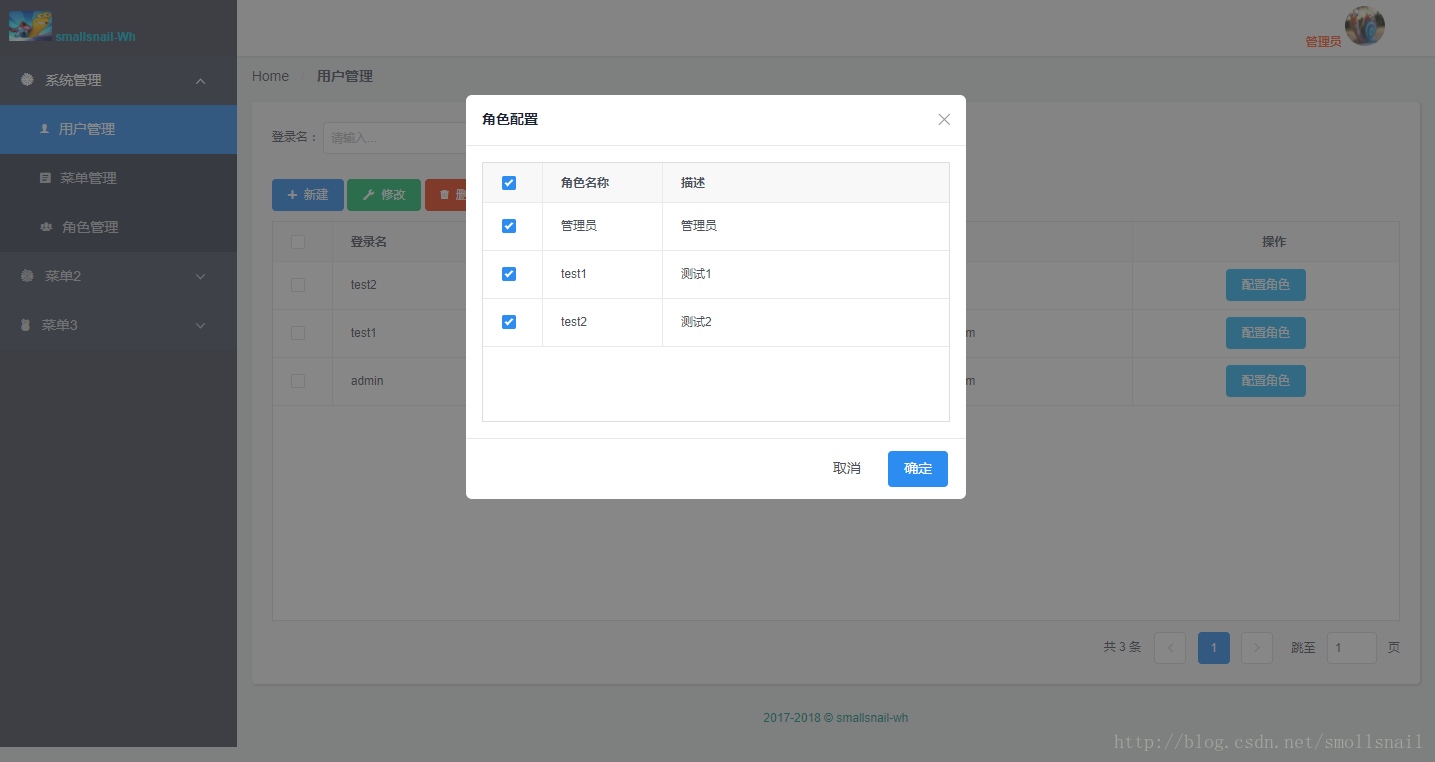
角色配置
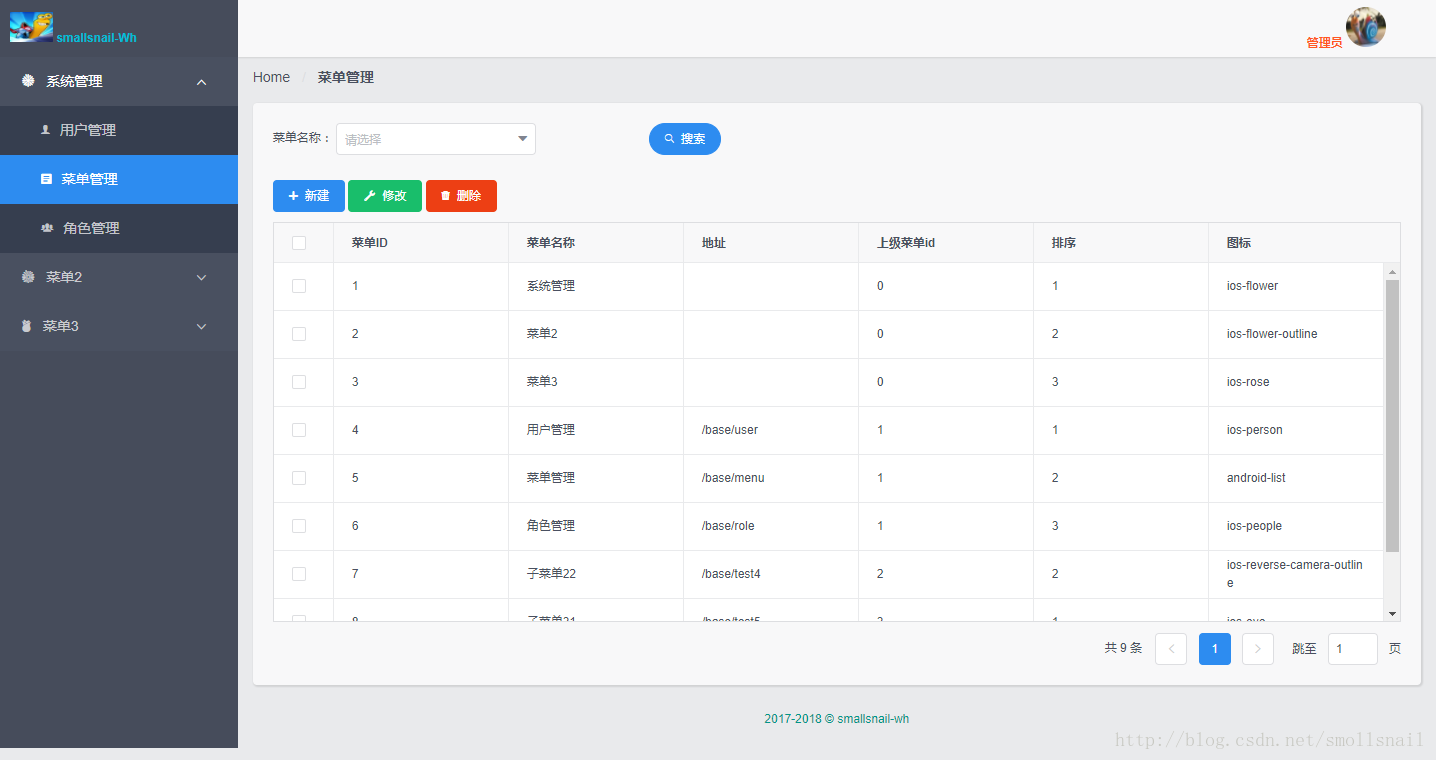
菜单管理
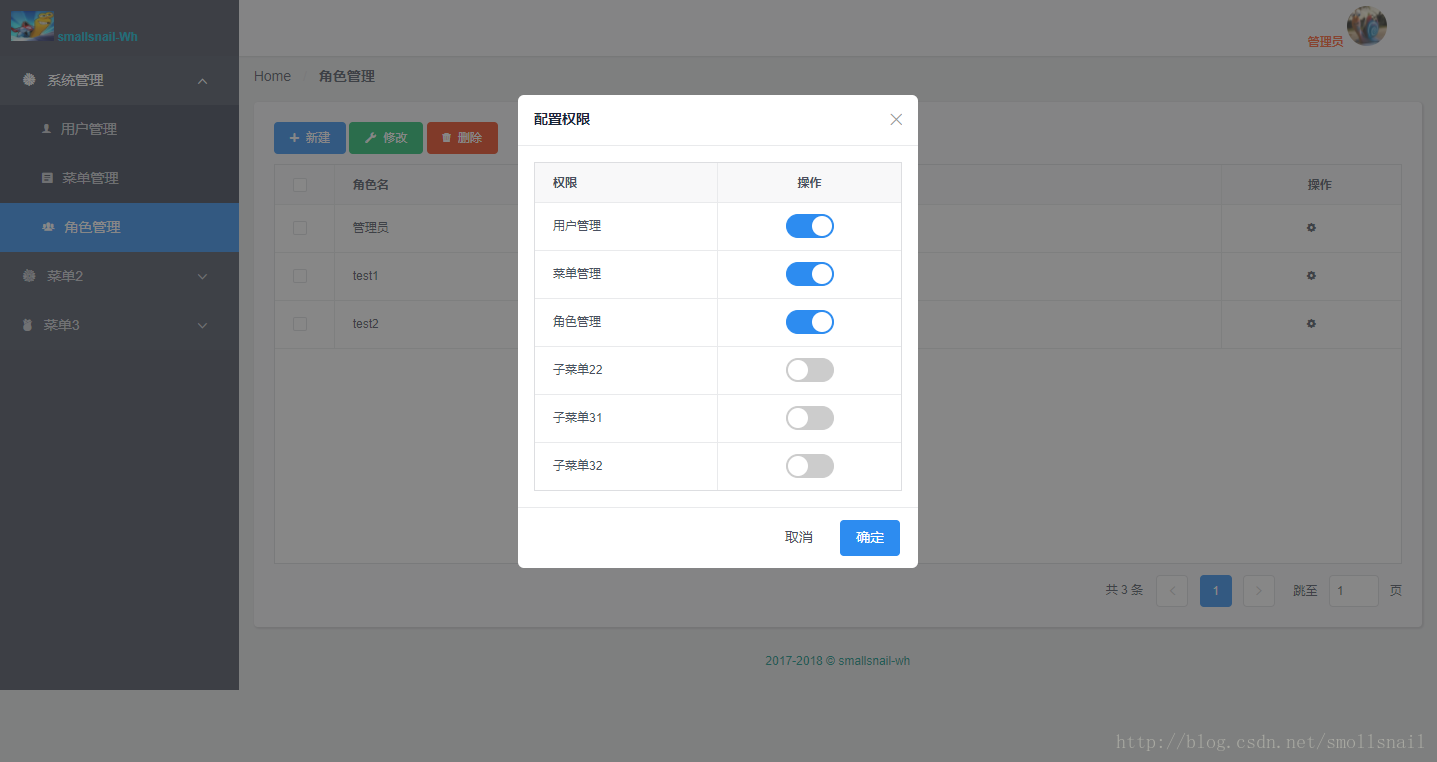
角色管理与角色权限配置
下载地址:Github地址:https://github.com/smallsnail-wh
更多源码分享,请关注: