js多层嵌套的数组扁平化处理
数组
将多层嵌套的数组做扁平化处理
例如:
类似于将 let arr = [1, 2, 3, [4, [5, 6, [7],8]],9] 处理成 [1, 2, 3, 4, 5, 6, 7,8,9]
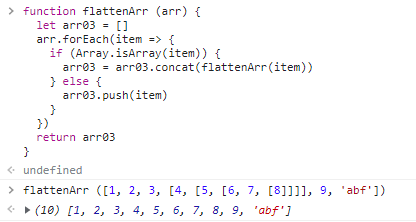
方法一:递归
function flattenArr (arr) { let arr03 = [] arr.forEach(item => { if (Array.isArray(item)) { arr03 = arr03.concat(flattenArr(item)) } else { arr03.push(item) } }) return arr03 }

其中代码G4第四行判断item是否为数组的方法
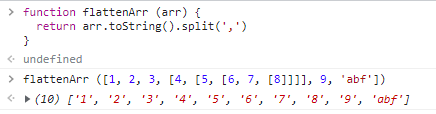
方法二:toString() ---局限性比较大 只能返回同一种数据类型
function flattenArr (arr) { return arr.toString().split(',') // return arr.toString().split(',').map(item => { // return Number(item) // }) }

此方法有较大局限性因为没有遍历的过程 返回的只能是同一个数据类型 Number 或者 String
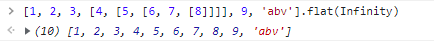
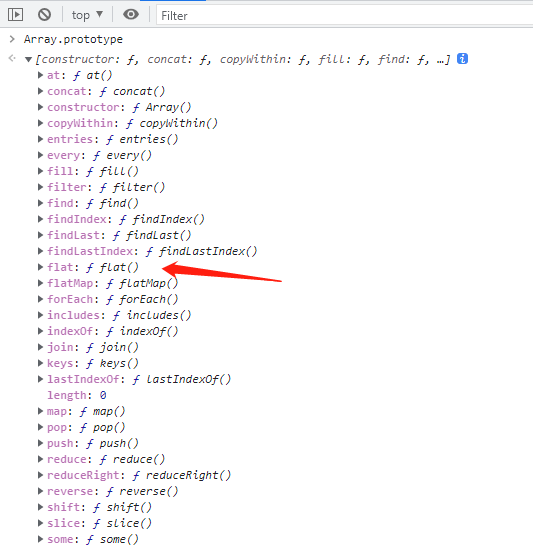
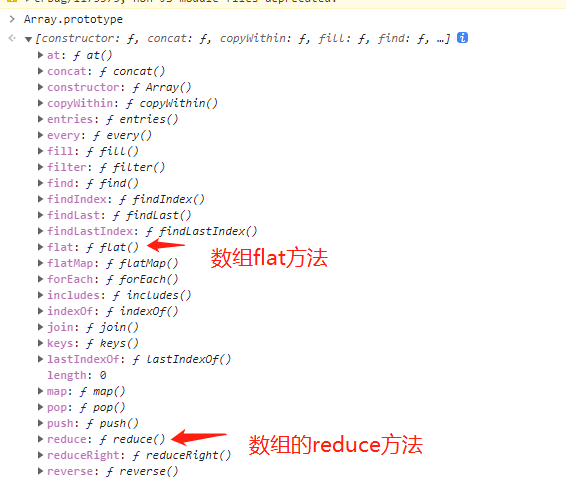
方法三: 数组原型上的flat()
arr.flat(Infinity)

解析

数组自带flat方法,可以用于数组扁平化处理flat()参数默认为:1,即默认只处理一层,可以通过传入Number型参数来自定义拉平数组层数,使用 Infinity作为参数,可展开任意深度的嵌套数组;此外数组flat方法会自动过滤掉空项;
详情可参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/flat
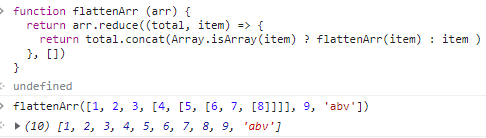
方法四:使用数组的reduce()
return arr.reduce((total, item) => { return total.concat(Array.isArray(item) ? flattenArr(item) : item ) }, []) }

解析:
数组提供reduce的方法

**Array.reduce((previousValue, currentValue, currentIndex, array) => { /* … */ }, initialValue)
该方法接收函数作为入参,第二参数是初始值;
reduce的函数(第一个参数)包含四个参数(如上**开头的代码片段),前两个为必参数,后两个为非必须参数:
previousValue : 上一次调用定义的方法 返回的值
currentValue : 当前值
currentIndex : 当前值索引
array : 用于遍历的数组
详情参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具