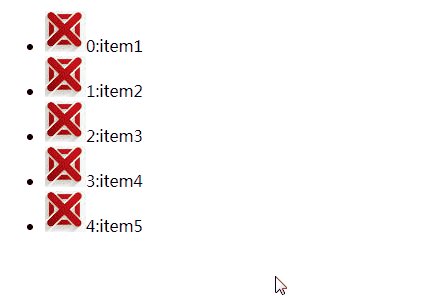
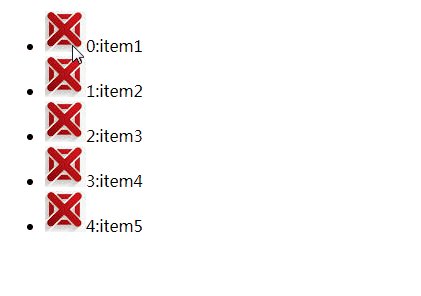
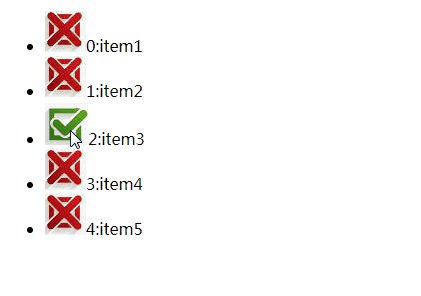
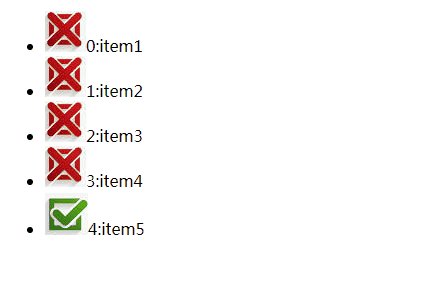
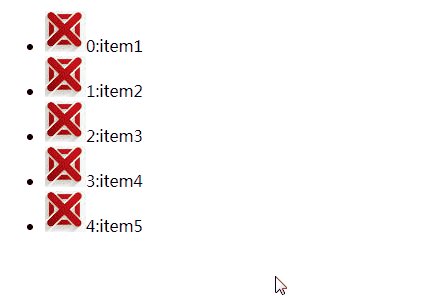
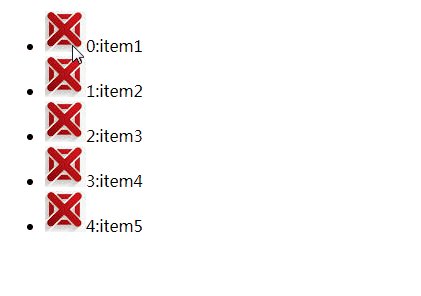
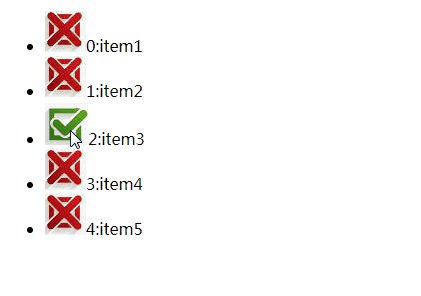
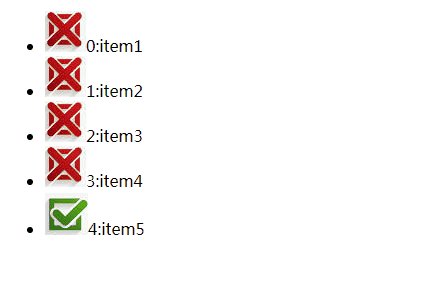
1.实现功能

2.目录结构

3.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item, index) in testData">
<span>
<img :src="'./img/' + ((flag==index)?'test1.png':'test2.png')" @click="test(index)">{{index}}:{{item.content}}
</span>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
flag: -1,
testData: [{
content: 'item1'
},
{
content: 'item2'
},
{
content: 'item3'
},
{
content: 'item4'
},
{
content: 'item5'
},
],
},
methods: {
test: function (index) {
if (this.flag == index) { // 已经点击过
this.flag = -1;
} else { // 未点击过
this.flag = index;
}
}
}
})
</script>
</body>
</html>