带滚动条的table
需求:表格数据过多时显示垂直滚动条,滚动滚动条时,表头固定不动
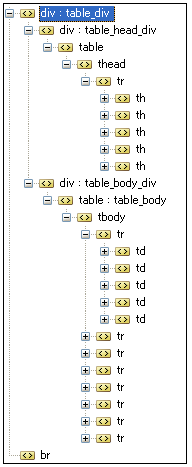
思路:采用2个表,分别对应表头和下面的数据行
结构:
 Scrollbar_table.html
Scrollbar_table.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/css"> </script> <style type="text/css" > .table th,.table_head th{ border: solid 1px gray; background: #9c98e9; } .table tr,.table td{ border: solid 1px gray; } .table_body tr,.table_body td{ border: solid 1px gray; } </style> <script type="text/javascript"> window.onload=function(){ var tableRow= document.getElementById("table_body").rows; for(var i=0; i<tableRow.length;i++) { if(i%2!=0) { tableRow[i].style.background = "#c0c0c0"; } } } function changeHeight(){ var oldHeight = document.getElementById("table_body_div").style.height; var newHeight; if(oldHeight.indexOf("150")>-1){ newHeight="200px"; }else{ newHeight="150px"; } document.getElementById("table_body_div").style.height = newHeight; } </script> </head> <body> <center> <p>点击下面的按钮老改变表1的高度</p> <button onclick="changeHeight();">Click Me!</button> <br /> <p>表1</p> <div id="table_div" style="overflow-x: auto;"> <!-- 表头部分,单独放在一个table中--> <div id="table_head_div" style="overflow: hidden; width: 1300px;*width: 100%"> <table class="table_head" cellspacing="0" style="word-break:break-all;word-wrap:break-all;width: 1300px;*width: 100%;"> <thead> <tr> <th style="width:390px;*width:30%;">表头1</th> <th style="width:130px;*width:10%;">表头2</th> <th style="width:130px;*width:10%;">表头3</th> <th style="width:325px;*width:25%;">表头4</th> <th style="width:325px;*width:25%;">表头5</th> </tr> </thead> </table> </div> <!-- tbody部分,单独放在一个table中--> <div id="table_body_div" style="overflow-y: auto;overflow-x: hidden; width: 1300px;*width: 100%; height: 150px"> <table id="table_body" class="table_body" cellspacing="0" style="word-break: break-all;width: 1300px;*width: 100%;"> <tbody style="width:1300px;*width: 100%;"> <tr> <td style="width:384px;*width:30%;">column1</td> <td style="width:128px;*width:10%;">column2</td> <td style="width:128px;*width:10%;">column3</td> <td style="width:320px;*width:25%;">column4</td> <!-- ※注意最后一列的宽度一定要设置为auto--> <td style="width:auto;*width:25%;">column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> </tbody> </table> </div> </div> <br /> <!-- <p>表2</p> <br /> <div id="table_div" style="overflow-x: auto;"> <div id="table_head_div" style="overflow: hidden; width: 1353px;*width: 100%"> <table class="table_head" cellspacing="0" style="word-break:break-all;word-wrap:break-all;width: 1300px;*width: 100%;"> <thead> <tr> <th style="width:390px;*width:30%;">表头1</th> <th style="width:130px;*width:10%;">表头2</th> <th style="width:130px;*width:10%;">表头3</th> <th style="width:325px;*width:25%;">表头4</th> <th style="width:325px;*width:25%;">表头5</th> </tr> </thead> </table> </div> <div id="table_body_div2" style="overflow-y: auto;overflow-x: hidden; width: 1300px;*width: 100%; height: 200px"> <table class="table_body" cellspacing="0" style="word-break: break-all;width: 1300px;*width: 100%;"> <tbody style="width:1300px;*width: 100%;"> <tr> <td style="width:390px;*width:30%;">column1</td> <td style="width:130px;*width:10%;">column2</td> <td style="width:130px;*width:10%;">column3</td> <td style="width:325px;*width:25%;">column4</td> <td style="width:auto;*width:25%;">column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> </tbody> </table> </div> </div> <br /> --> </center> </body> </html>
注意点:第二张表的最后一列的宽度设置为auto。
兼容浏览器:
- IE7~10 (IE6下面显示应该也可以,没有测试过)
- FF
- Chrome
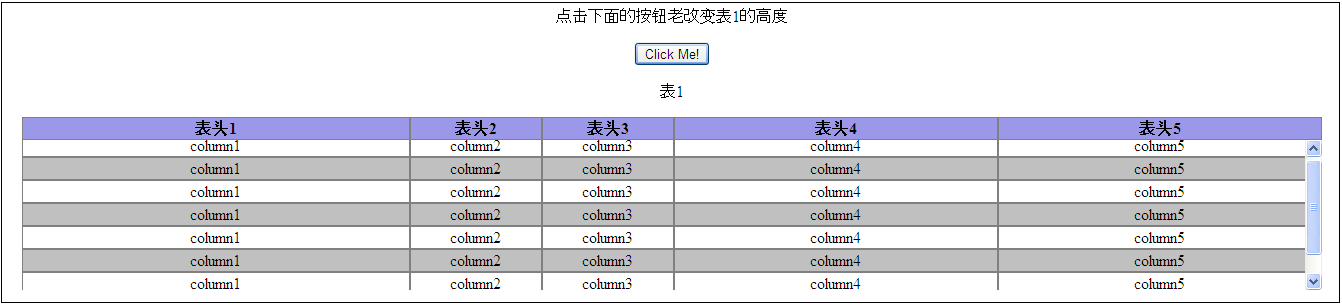
效果图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端