Django+ layui 获取树形菜单所有选中的值


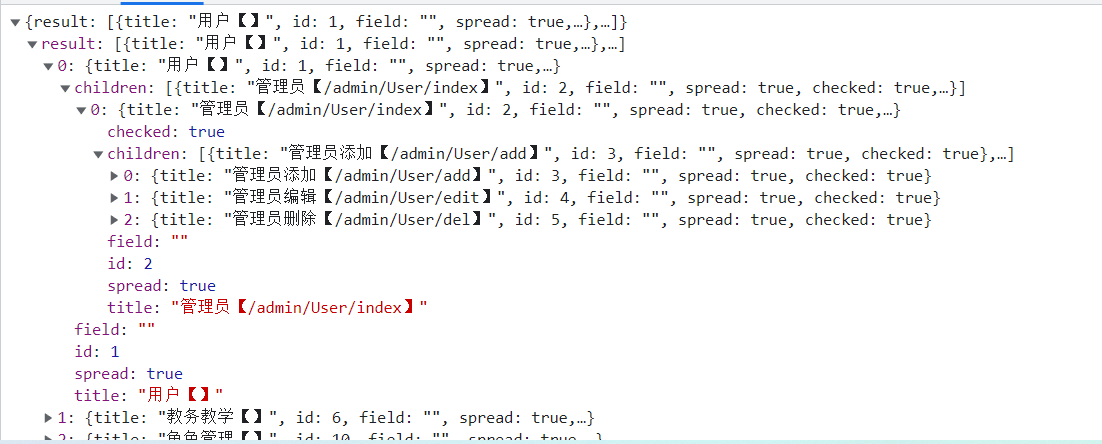
接口返回值 json
{ "result": [ { "title": "用户【】", "id": 1, "field": "", "spread": true, "children": [ { "title": "管理员【/admin/User/index】", "id": 2, "field": "", "spread": true, "checked": true, "children": [ { "title": "管理员添加【/admin/User/add】", "id": 3, "field": "", "spread": true, "checked": true }, { "title": "管理员编辑【/admin/User/edit】", "id": 4, "field": "", "spread": true, "checked": true }, { "title": "管理员删除【/admin/User/del】", "id": 5, "field": "", "spread": true, "checked": true } ] } ] }, { "title": "教务教学【】", "id": 6, "field": "", "spread": true, "children": [ { "title": "老师管理【/admin/Teacher/index】", "id": 7, "field": "", "spread": true, "checked": true, "children": [ { "title": "老师添加【/admin/Teacher/add】", "id": 18, "field": "", "spread": true, "checked": true }, { "title": "老师编辑【/admin/Teacher/edit】", "id": 19, "field": "", "spread": true, "checked": true }, { "title": "老师删除【/admin/Teacher/del】", "id": 20, "field": "", "spread": true, "checked": true }, { "title": "重置密码【/admin/Teacher/reset_password】", "id": 21, "field": "", "spread": true, "checked": true } ] }, { "title": "课程管理【/admin/Course/index】", "id": 8, "field": "", "spread": true, "checked": true, "children": [ { "title": "课时添加【/admin/Course/ke_shi】", "id": 35, "field": "", "spread": true, "checked": true }, { "title": "课时编辑【/admin/Course/ke_shi_edit】", "id": 36, "field": "", "spread": true, "checked": true }, { "title": "课时删除【/admin/Course/course_del】", "id": 37, "field": "", "spread": true, "checked": true }, { "title": "时长添加【/admin/Course/shi_chang】", "id": 38, "field": "", "spread": true, "checked": true }, { "title": "时长编辑【/admin/Course/shi_chang_edit】", "id": 39, "field": "", "spread": true, "checked": true }, { "title": "时长删除【/admin/Course/course_del】", "id": 40, "field": "", "spread": true, "checked": true }, { "title": "一对一添加【/admin/Course/yi_dui_yi】", "id": 41, "field": "", "spread": true, "checked": true }, { "title": "一对一编辑【/admin/Course/yi_dui_yi_edit】", "id": 42, "field": "", "spread": true, "checked": true }, { "title": "一对一删除【/admin/Course/course_del】", "id": 43, "field": "", "spread": true, "checked": true }, { "title": "课次添加【/admin/Course/ke_ci】", "id": 44, "field": "", "spread": true, "checked": true }, { "title": "课次编辑【/admin/Course/ke_ci_edit】", "id": 45, "field": "", "spread": true, "checked": true }, { "title": "课次删除【/admin/Course/course_del】", "id": 46, "field": "", "spread": true, "checked": true } ] }, { "title": "报名【/admin/Signup/index】", "id": 9, "field": "", "spread": true, "checked": true }, { "title": "学员管理【/admin/Student/index】", "id": 15, "field": "", "spread": true, "checked": true } ] }, { "title": "角色管理【】", "id": 10, "field": "", "spread": true, "children": [ { "title": "角色列表【/admin/Roles/index】", "id": 11, "field": "", "spread": true, "checked": true, "children": [ { "title": "添加角色【/admin/Roles/add】", "id": 22, "field": "", "spread": true, "checked": true }, { "title": "编辑角色【/admin/Roles/edit】", "id": 23, "field": "", "spread": true, "checked": true }, { "title": "删除角色【/admin/Roles/del】", "id": 24, "field": "", "spread": true, "checked": true }, { "title": "授权【/admin/Roles/node_list】", "id": 25, "field": "", "spread": true, "checked": true } ] } ] }, { "title": "节点管理【】", "id": 12, "field": "", "spread": true, "children": [ { "title": "节点列表【/admin/Node/index】", "id": 13, "field": "", "spread": true, "checked": true }, { "title": "节点添加【/admin/Node/add】", "id": 14, "field": "", "spread": true, "checked": true } ] }, { "title": "系统设置【】", "id": 16, "field": "", "spread": true, "children": [ { "title": "学校管理设置【/admin/Schoolmanager/index】", "id": 17, "field": "", "spread": true, "checked": true, "children": [ { "title": "科目添加【/admin/Schoolmanager/subject】", "id": 26, "field": "", "spread": true, "checked": true }, { "title": "科目删除【/admin/Schoolmanager/subject_del】", "id": 27, "field": "", "spread": true, "checked": true }, { "title": "科目编辑【/admin/Schoolmanager/subject_edit_form】", "id": 28, "field": "", "spread": true, "checked": true }, { "title": "年级添加【/admin/Schoolmanager/grade】", "id": 29, "field": "", "spread": true, "checked": true }, { "title": "年级编辑【/admin/Schoolmanager/grade_edit_form】", "id": 30, "field": "", "spread": true, "checked": true }, { "title": "年级删除【/admin/Schoolmanager/grade_del】", "id": 31, "field": "", "spread": true, "checked": true }, { "title": "教室添加【/admin/Schoolmanager/room】", "id": 32, "field": "", "spread": true, "checked": true }, { "title": "教室编辑【/admin/Schoolmanager/room_edit_form】", "id": 33, "field": "", "spread": true, "checked": true }, { "title": "教室删除【/admin/Schoolmanager/room_del】", "id": 34, "field": "", "spread": true, "checked": true } ] } ] } ] }
django代码
# 节点管理--节点列表-json node/node_json_list def node_json_list(request): node_info = Node.objects.filter(pid=0).all() data1 = [] for C1 in node_info: dic1 = {} dic1['title'] = C1.title + '【' + C1.href + '】' dic1['id'] = C1.id dic1['field'] = '' dic1['spread'] = True data1.append(dic1) children2 = Node.objects.filter(pid=C1.id).all() data2 = [] for C2 in children2: dic2 = {} dic2['title'] = C2.title + '【' + C2.href + '】' dic2['id'] = C2.id dic2['field'] = '' dic2['spread'] = True dic2['checked'] = True data2.append(dic2) # print(data2) dic1['children'] = data2 children3 = Node.objects.filter(pid=C2.id).all() data3 = [] for C3 in children3: dic3 = {} dic3['title'] = C3.title + '【' + C3.href + '】' dic3['id'] = C3.id dic3['field'] = '' dic3['spread'] = True dic3['checked'] = True data3.append(dic3) dic2['children'] = data3 return JsonResponse({'result': data1})
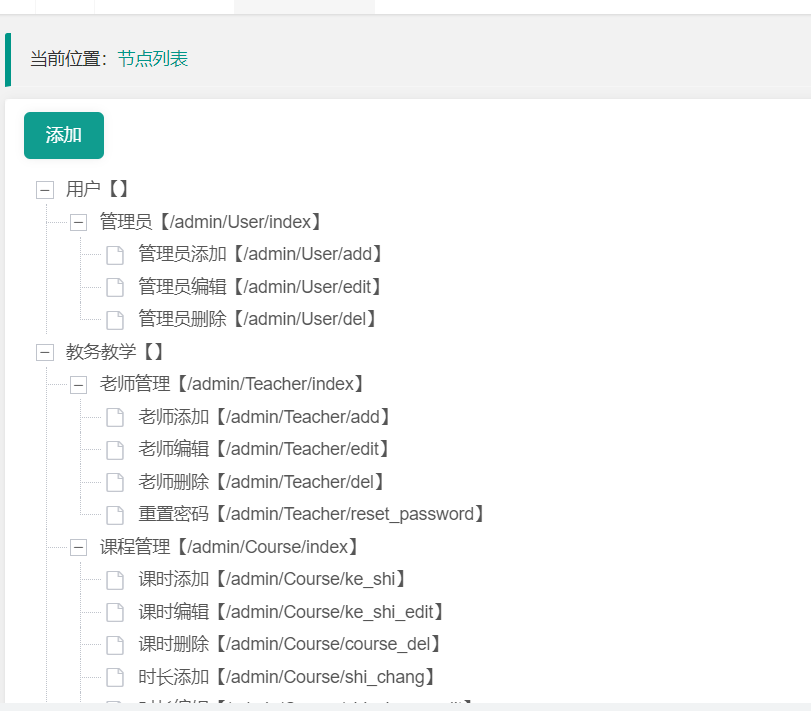
layui 界面
<script> layui.config({ base: '/static/admin/layuiadmin/' //静态资源所在路径 }).extend({ index: 'lib/index' //主入口模块 }).use(['index', 'table','jquery','form','tree','util'], function(){ var table = layui.table, form = layui.form; tree = layui.tree; util = layui.util; $ = layui.$; tree.render({ elem: '#test12' ,data:getData() ,showCheckbox: false //是否显示复选框 ,id: 'demoId1' ,isJump: false //是否允许点击节点时弹出新窗口跳转 // ,click: function(obj){ // var data = obj.data; //获取当前点击的节点数据 // layer.msg('状态:'+ obj.state + '<br>节点数据:' + JSON.stringify(data)); // } }); //按钮事件 util.event('lay-demo', { getChecked: function(othis){ var checkedData = tree.getChecked('demoId1'); //获取选中节点的数据 // layer.alert(JSON.stringify(checkedData), {shade:0}); // console.log(checkedData); window.location.href="/polls/node/add"; } ,setChecked: function(){ tree.setChecked('demoId1', [12, 16]); //勾选指定节点 } ,reload: function(){ //重载实例 tree.reload('demoId1', { }); } }); }); function getData() { var data = []; $.ajax({ url:"/polls/node/json_list", //后台数据请求地址 type: "post", async: false, success: function (resut) { // console.log(resut.result); data = resut.result; // console.log(data); } }); //console.log(data); return data; } </script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异