angular中使用echarts并实现数据更新
第一个echart图像
1.在创建的angular项目终端中输入如下命令安装echart包。
npm install echarts -S npm install ngx-echarts -S npm install @types/echarts
2.在app.module.ts中导入echart。
import { NgxEchartsModule } from 'ngx-echarts';
@NgModule({
imports: [
...,
NgxEchartsModule.forRoot({
echarts: () => import('echarts')
})
],
})
export class AppModule { }
3.在xxx.html中准备一个div盒子,用于放置echart图像。
<div echarts [options]="BarOption" class="chart"></div>
4.[option]接口传递echart配置参数,在xxx.ts中通过配置BarOption可以设置echart图像的样式。
export class AppComponent implements OnInit { barOption: any; constructor() { }; ngOnInit(): void { this.barOption = {title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; }
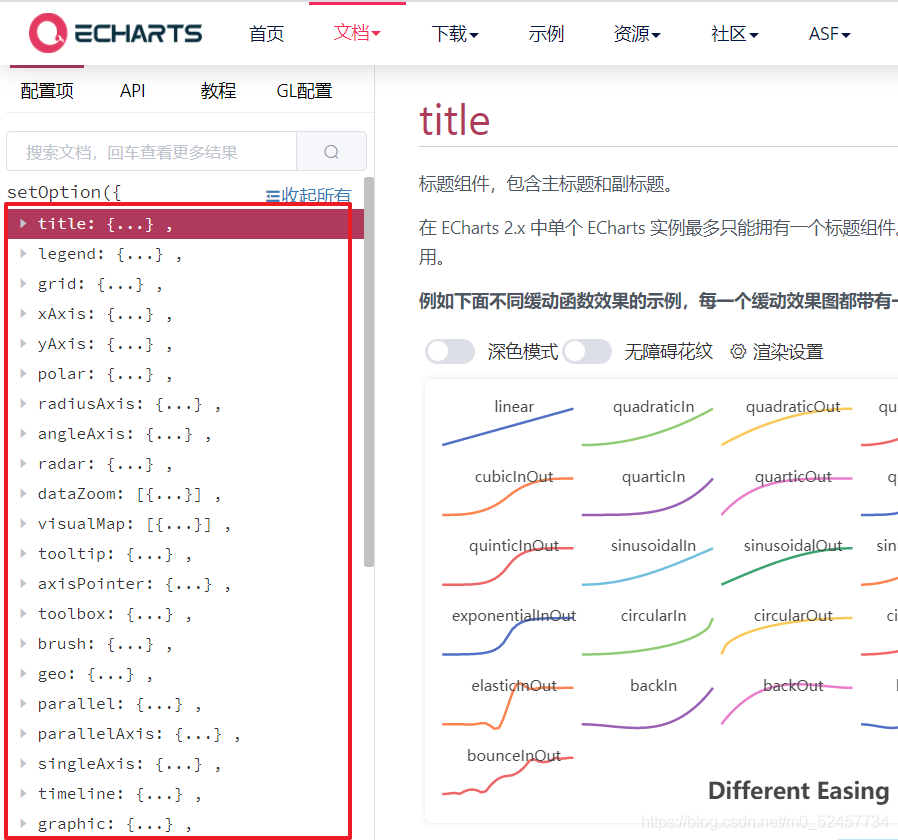
option的配置项可以参考官网,有各种配置项的详细说明。

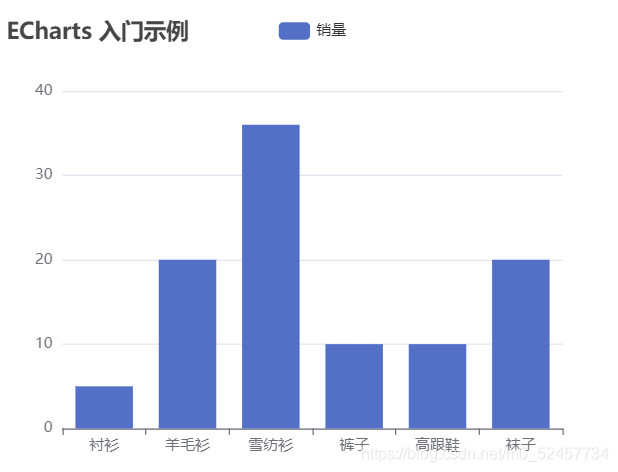
5.绘制好的echart图像如下图所示。

若echart图像中的data发生了变化,
例如刚开始series中的data:[5, 20, 36, 10, 10, 20],
series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }]
现在希望变成[34,16,27,31,25,19],该怎么进行更新呢?
newData=[34,16,27,31,25,19];
数据更新
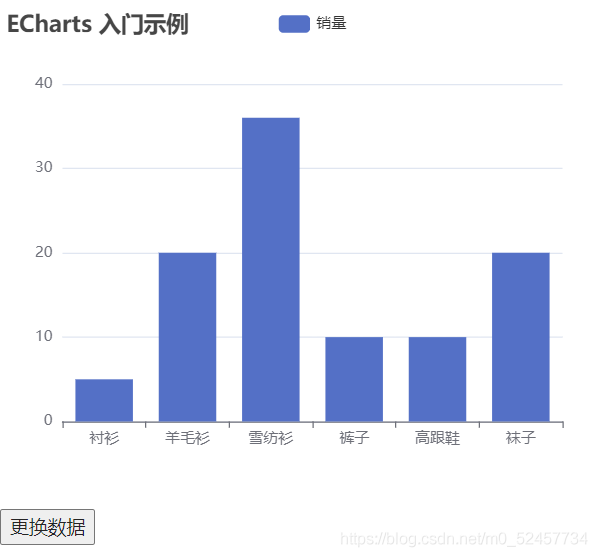
1.在xxx.html中添加更换数据按钮。
<div echarts [options]="barOption" class="chart" (chartInit)="onChartInit($event)"></div> <button (click)="changeData()">更换数据</button>
其中,onChartInit($event)方法可以用来获取echart实例。
2.在xxx.ts中获取echart实例。
echartsInstance: any; onChartInit(ec) { this.echartsInstance = ec; }
此时的echartsInstance即为一个echart实例,可以进行setOption等相关操作。
3.在xxx.ts中编写更换数据函数。
newData = [34, 16, 27, 31, 25, 19]; changeData() { this.barOption.series[0].data = this.newData; this.echartsInstance.setOption(this.barOption); }
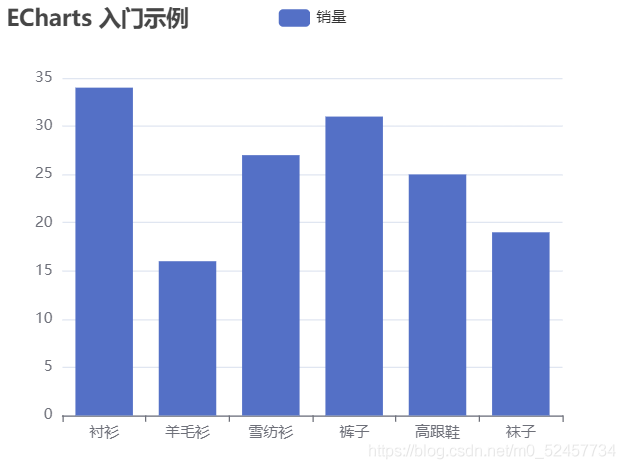
4.界面中点击更换数据按钮后,echart图像数据成功更新。

数据更新后的图像:

转载:https://blog.csdn.net/m0_52457734/article/details/114268258
分类:
Vue/uniapp/css







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-04-10 Vue.js devtool插件下载安装及后续问题解决
2019-04-10 php 从2维数组组合为四维数组分析(项目中前台侧边栏导航三级分类显示)