浅谈flexible.js--移动端自适应方案
github地址:https://github.com/amfe/lib-flexible
官方文档地址:https://github.com/amfe/article/issues/17
1.什么是flexible.js?
flexible.js是手淘开发出的一个用来适配移动端的js框架。手淘框架的核心原理就是根据制不同的width给网页中html根节点设置不同的font-size,然后所有的px都用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。其实它就是一个终端设备适配的解决方案,也就是说它可以让你在不同的终端设备中实现页面适配。
2.如何使用flexible.js呢?
1.首先我们在GitHub上下载它的压缩包:github.com/amfe/lib-fl…
2.打开压缩包,找到index.js文件

3.将index.js复制到我们项目的文件夹中,并且在html中引入

4.以vscode为例
(1)安装cssrem插件

(2)在setting.json中修改cssrem中默认的字体大小,这里以屏幕为750px为例(因为flexible.js默认将屏幕分成十份,所以我们将cssrem.rootFontSize修改为75)


(3)保存之后重新打开vscode
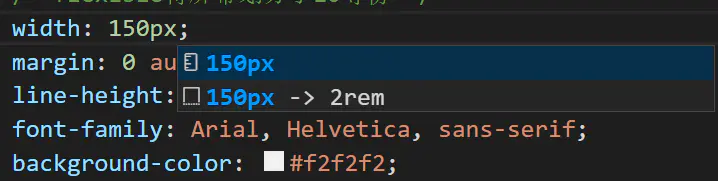
再当我们输入宽度的时候,我就可以看到vscode自动帮我们计算好了对应的rem值,我们只要点击使用就可以了。

CSSrem -- -vscode插件





————————————————
版权声明:本文为CSDN博主「Angus安格斯.」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44803046/article/details/106380088
分类:
VS Code






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-04-10 Vue.js devtool插件下载安装及后续问题解决
2019-04-10 php 从2维数组组合为四维数组分析(项目中前台侧边栏导航三级分类显示)