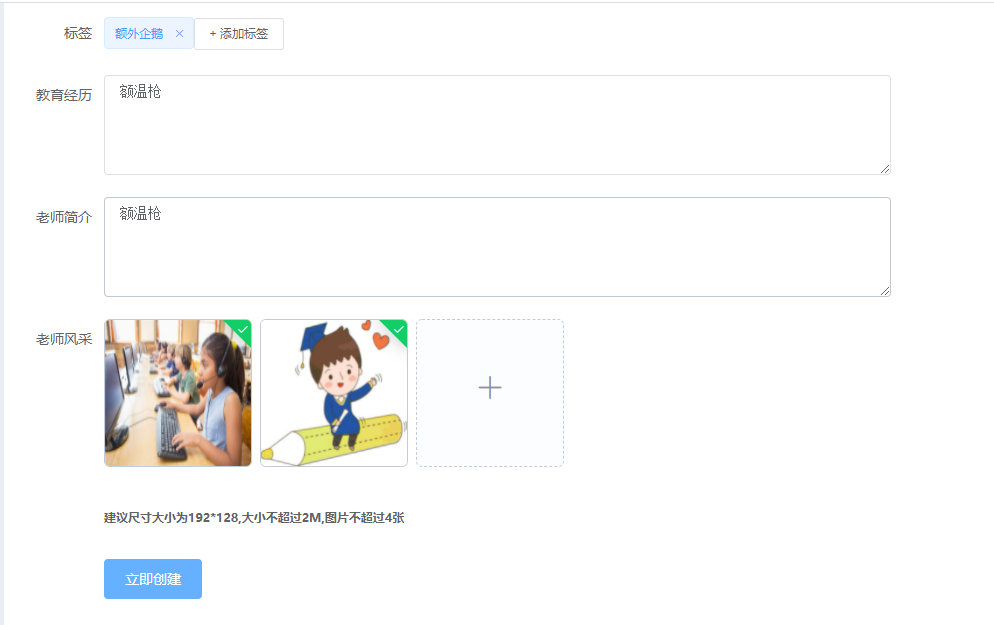
vue使用element-ui上传多张图片 (照片墙)
<el-form-item label="老师风采"> <el-upload :action="adminUrl" list-type="picture-card" :on-success="handlePictureCardPreview" :on-remove="handleRemove" limit:4 > <i class="el-icon-plus"></i> <div class="el-upload__tip" slot="tip" style="font-weight: bold" > 建议尺寸大小为192*128,大小不超过2M,图片不超过4张 </div> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img width="100%" :src="ruleForm.dialogImageUrl" alt="" /> </el-dialog> </el-form-item>
ruleForm: {
dynamicTags: [],
dialogImageUrl: [],//多图上传,组合成数组
inputValue1: "",
sex: 1,
head_portrait: "", //上传图片
subject_id: [],
teaching_year: "",
phone: "",
email: "",
educational_experience: "",
teacher_profile: "",
},
//老师风采-图片上传--移除
handleRemove(file) {
console.log(file.response);
this.ruleForm.dialogImageUrl.pop(file.response);
},
//老师风采--图片上传数组
handlePictureCardPreview(file) {
console.log(file);
this.ruleForm.dialogImageUrl.push(file);
this.dialogVisible = false;
},

---------------------------------------------------------------------------------整个表单代码-----------------------------------------------------------------------------------------------



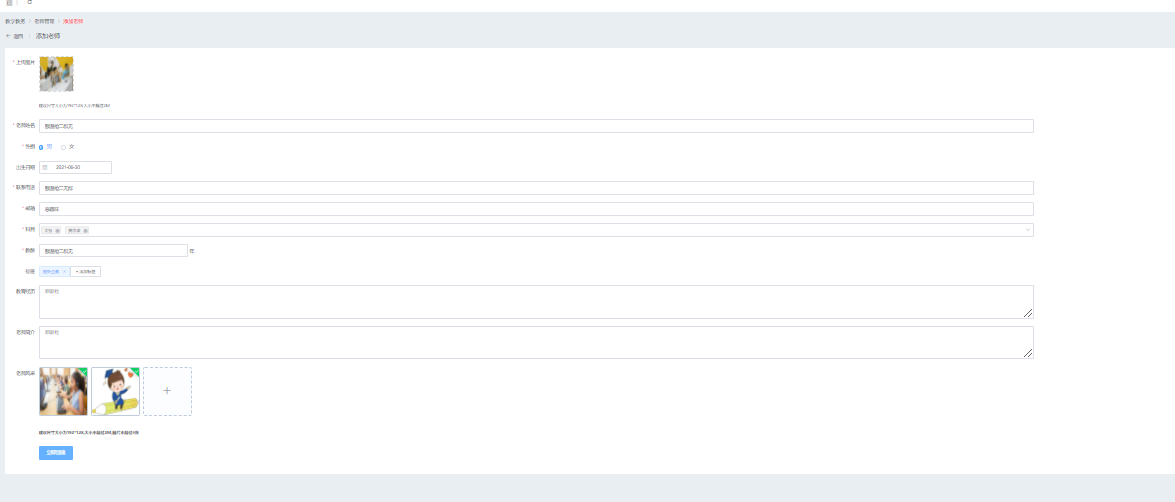
<template> <div class="teacher-content"> <div class="head-class" style="padding-bottom: 14px"> <div style="background-color: #e9eef3; height: 28px"> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item>教学教务</el-breadcrumb-item> <el-breadcrumb-item><span>老师管理</span></el-breadcrumb-item> <el-breadcrumb-item ><span style="color: red">添加老师</span></el-breadcrumb-item > </el-breadcrumb> </div> <slot name="title"></slot> <!-- <el-breadcrumb separator="|"> <el-breadcrumb-item :to="{ path: '/admin/active/index' }"> < 返回</el-breadcrumb-item > <el-breadcrumb-item>添加动态</el-breadcrumb-item> </el-breadcrumb> --> <el-page-header @back="goBack" content="添加老师" style="padding-top: 11px" > </el-page-header> <!-- 表单 --> <div style=" margin-top: 26px; padding-top: 24px; width: 100%; background-color: #fff; " > <div class="form-class-teacher"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm" > <el-form-item label="上传图片" prop="head_portrait"> <el-upload class="avatar-uploader" :action="adminUrl" :show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload" trigger="上传图片" > <div class="el-upload__tip" slot="tip"> 建议尺寸大小为192*128,大小不超过2M </div> <img v-if="head_portraitUrl" :src="head_portraitUrl" class="avatar" /> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> </el-form-item> <el-form-item label="老师姓名" prop="teacher_name"> <el-input v-model="ruleForm.teacher_name" style="width: 100%" placeholder="请输入姓名" ></el-input> </el-form-item> <el-form-item label="性别" prop="sex"> <el-radio-group v-model="ruleForm.sex"> <el-radio :label="1">男</el-radio> <el-radio :label="0">女</el-radio> </el-radio-group> </el-form-item> <el-form-item label="出生日期"> <div class="block"> <el-date-picker v-model="ruleForm.birthday" type="date" align="center" placeholder="选择日期" value-format="yyyy-MM-dd" > </el-date-picker> </div> </el-form-item> <el-form-item label="联系电话" prop="phone"> <el-input v-model="ruleForm.phone" style="width: 100%" placeholder="请输入电话" ></el-input> </el-form-item> <el-form-item label="邮箱" prop="email"> <el-input v-model="ruleForm.email" style="width: 100%" placeholder="请输入邮箱" ></el-input> </el-form-item> <el-form-item label="科目" prop="subject_id"> <el-select v-model="ruleForm.subject_id" multiple placeholder="请选择" style="width: 100%" > <el-option v-for="item in schoolSubjectData" :key="item.id" :label="item.subject_name" :value="item.id" > </el-option> </el-select> </el-form-item> <el-form-item label="教龄" prop="teaching_year"> <el-input v-model="ruleForm.teaching_year" style="width: 15%" ></el-input> 年 </el-form-item> <el-form-item label="标签"> <el-tag :key="tag" v-for="tag in ruleForm.dynamicTags" closable :disable-transitions="false" @close="handleClose(tag)" > {{ tag }} </el-tag> <el-input class="input-new-tag" v-if="inputVisible" v-model="ruleForm.inputValue1" ref="saveTagInput" size="small" @keyup.enter.native="handleInputConfirm" @blur="handleInputConfirm" > </el-input> <el-button v-else class="button-new-tag" size="small" @click="showInput" >+ 添加标签</el-button > </el-form-item> <el-form-item label="教育经历"> <el-input type="textarea" v-model="ruleForm.educational_experience" placeholder="请输入教育经历" ></el-input> </el-form-item> <el-form-item label="老师简介"> <el-input type="textarea" v-model="ruleForm.teacher_profile" placeholder="请输入老师简介" ></el-input> </el-form-item> <el-form-item label="老师风采"> <el-upload :action="adminUrl" list-type="picture-card" :on-success="handlePictureCardPreview" :on-remove="handleRemove" limit:4 > <i class="el-icon-plus"></i> <div class="el-upload__tip" slot="tip" style="font-weight: bold" > 建议尺寸大小为192*128,大小不超过2M,图片不超过4张 </div> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img width="100%" :src="ruleForm.dialogImageUrl" alt="" /> </el-dialog> </el-form-item> <el-form-item style="padding-bottom: 40px"> <el-button type="primary" @click="submitForm('ruleForm')" >立即创建</el-button > </el-form-item> </el-form> </div> </div> </div> </div> </template> <script> // import "quill/dist/quill.core.css"; // import "quill/dist/quill.snow.css"; // import "quill/dist/quill.bubble.css"; // import { quillEditor } from "vue-quill-editor"; export default { //注入reload方法,重载页面 inject: ["reload"], components: {}, //初始化 mounted: function () { //获取科目初始化 this.getSchoolSubject(); }, data() { return { dialogVisible: false, schoolSubjectData: [], //科目初始化对象 inputVisible: false, adminUrl: this.GLOBAL.adminUrl + "/api/active/cate-image", //后台地址 head_portraitUrl: "", ruleForm: { dynamicTags: [], dialogImageUrl: [],//多图上传,组合成数组 inputValue1: "", sex: 1, head_portrait: "", //上传图片 subject_id: [], teaching_year: "", phone: "", email: "", educational_experience: "", teacher_profile: "", }, rules: { teacher_name: [ { required: true, message: "请选择姓名", trigger: "blur" }, ], head_portrait: [ { required: true, message: "请上传图片", trigger: "change" }, ], sex: [{ required: true, message: "请上传图片", trigger: "change" }], subject_id: [ { required: true, message: "请选择科目", trigger: "change" }, ], teaching_year: [ { required: true, message: "请填写教龄", trigger: "blur" }, ], email: [{ required: true, message: "请填写邮箱", trigger: "blur" }], phone: [{ required: true, message: "请填写电话", trigger: "blur" }], }, }; }, methods: { handleClose(tag) { this.ruleForm.dynamicTags.splice( this.ruleForm.dynamicTags.indexOf(tag), 1 ); }, //老师风采-图片上传--移除 handleRemove(file) { console.log(file.response); this.ruleForm.dialogImageUrl.pop(file.response); }, //老师风采--图片上传数组 handlePictureCardPreview(file) { console.log(file); this.ruleForm.dialogImageUrl.push(file); this.dialogVisible = false; }, showInput() { this.inputVisible = true; this.$nextTick(() => { this.$refs.saveTagInput.$refs.input.focus(); }); }, handleInputConfirm() { let inputValue = this.ruleForm.inputValue1; if (inputValue) { this.ruleForm.dynamicTags.push(inputValue); } this.inputVisible = false; this.ruleForm.inputValue1 = ""; }, //获取科目初始化接口 async getSchoolSubject() { const { data: res } = await this.$http.post( "/api/teacher/school-subject-list" ); // console.log(res); if (res.status != 200) { return this.$message({ showClose: true, message: res.msg, type: "error", }); } this.schoolSubjectData = res.data; }, //返回 goBack() { this.$router.push("/admin/teacher/index"); }, //分类添加 categoryFrom() {}, onEditorChange(event) { this.content = event.html; this.ruleForm.content = event.html; // console.log(event); }, submitForm() { this.$refs.ruleForm.validate(async (valid) => { if (valid) { // alert("submit!"); const { data: res } = await this.$http.post( "/api/active/cate-form222", this.ruleForm ); console.log(res); // if (res.status != 200) { // return this.$message({ // showClose: true, // message: res.msg, // type: "error", // }); // } // this.$message({ // message: "动态添加成功", // type: "success", // }); // // alert("ddd"); // //this.$refs.ruleForm.resetFields(); // this.reload(); // // this.$router.push("/admin/active/add"); } else { // console.log("error submit!!"); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); }, //上传图片 handleAvatarSuccess(res, file) { this.head_portraitUrl = URL.createObjectURL(file.raw); this.ruleForm.head_portrait = res; }, beforeAvatarUpload(file) { const isJPEG = file.type === "image/jpeg"; const isJPG = file.type === "image/jpg"; const isPNG = file.type === "image/png"; const isLt2M = file.size / 1024 / 1024 < 2; if (!isJPEG && !isJPG && !isPNG) { this.$message.error( "上传头像图片只能是 JPG 格式 或者 JPEG 格式 或者 PNG 格式" ); } if (!isLt2M) { this.$message.error("上传头像图片大小不能超过 2MB!"); } return (isJPG || isPNG || isJPEG) && isLt2M; }, }, }; </script> <style> .teacher-content { height: 1500px; } .el-form-item { margin-bottom: 22px; margin-left: 0px !important; /* margin-right: 35px; */ } .el-upload-dragger { width: 785px; } .el-tag + .el-tag { margin-left: 10px; } .button-new-tag { /* margin-left: 10px; */ height: 32px; line-height: 30px; padding-top: 0; padding-bottom: 0; } .input-new-tag { width: 90px; margin-left: 10px; vertical-align: bottom; } #content { width: 100%; height: 1500px !important; background-color: #fff; } .avatar-uploader .el-upload { border: 1px dashed #d9d9d9; border-radius: 6px; cursor: pointer; position: relative; overflow: hidden; } .avatar-uploader .el-upload:hover { border-color: #409eff; } .avatar-uploader-icon { font-size: 28px; color: #8c939d; width: 100px; height: 100px; line-height: 100px; text-align: center; } .avatar { width: 100px; height: 100px; display: block; } .el-textarea__inner { height: 100px; } .head-class { width: 100%; height: 30px; background-color: #e9eef3; color: #606266; } .el-breadcrumb { font-size: 15px; line-height: 1; } .form-class-teacher { width: 80%; } </style>






