在Vue中使用axios POST请求变成OPTIONS的问题解决方法
本篇文章小编给大家分享一下在Vue中使用axios POST请求变成OPTIONS的问题解决方法,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
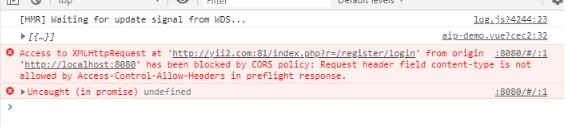
POST请求变成OPTIONS

及报错信息(跨域)

主要解决方案:使用qs.stringify
1、安装qs
npm install qs --save
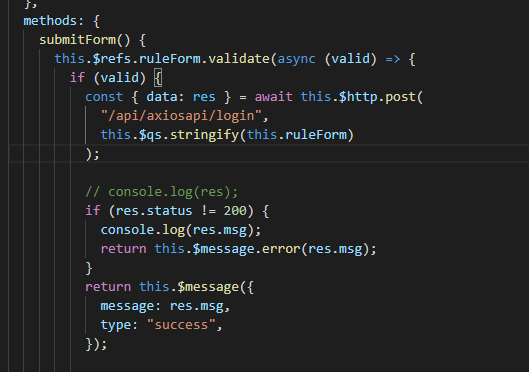
2、axios配置和使用
在接口请求页面引入安装好的qs,如下图:

引入完成之后使用qs改变传递的参数data,如下:

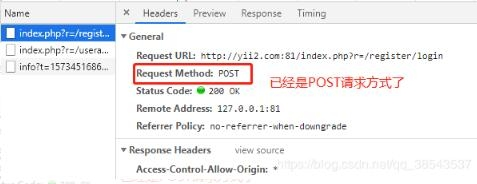
这样就可以了,post请求的时候就不会再出现OPTIONS了

补充知识:axios发起请求,为什么先发送options请求,再发送get/post请求
引起原因
1,跨域;
2,请求头非默认情况。
默认请求头如下
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
通常情况下,会将content-Type:application/json;
axios中content-Type默认是application/json;所以在使用axios跨域发请求时,会触发options预请求。
转载 :http://www.111com.net/jsp/189098.htm
-------------------------------------自己项目------------------------------------------------------------