ES6:高级数组函数,filter/map/reduce
filter :先看一下官方的解释:
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
其实这个已经写的很清楚了,就是,返回通过检查的元素,并且会创建一个新的数组。先看代码
1 let arr = [1,2,3,4,5,6,7,8,9,10];
2 let new_arr = arr.filter((n) => { console.log(n) ; return n > 5})
3 console.log(new_arr,arr)

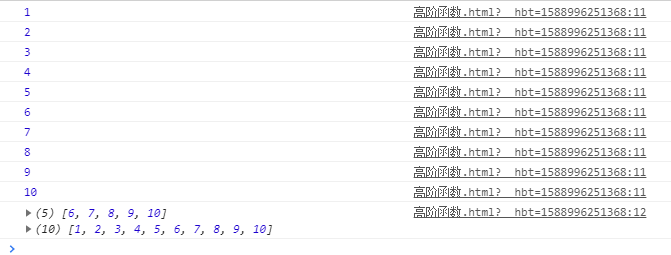
这里可以出来,我们的打印,会把1-10都打印出来,但是new_arr中只有,大于5的元素。arr中数组也不会改变。也就是说,只有当filter中函数,返回true 的是时候,被遍历的元素,才会放到新的数组当中。这样其实就省了我们自己写循环,自己创建数组,自己push了。
map:也是看下官方的解释:
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
其实这个就是简化了我们的for循环操作。同样的是不对原数组进行操作,会生成一个新的数组,并把元素返回到新的数组中。请看代码:
1 let new_arr_dou = new_arr.map(n => { //这里的new_arr,就是上一步的到的新数组
2 console.log(n);
3 return n*2;
4 })
5 console.log(new_arr_dou,arr);
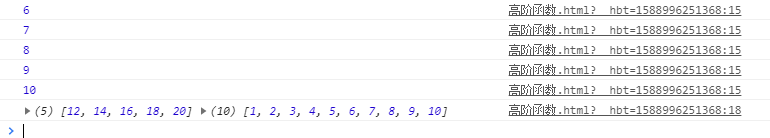
我把大于5的数字,都变成了自己的两倍。然后放到了一个新的数组中。请看打印结果

同样的是先遍历原数组中所有的元素,然后把return的元素,放到了一个新的数组中,同样的没有操作原数组
reduce:看下官方的解释:
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
这个就是计算累加,需要注意的是,这个里面需要穿两个参数。然后返回的不是一个数组了,就是一个确定的值。废话不多说,直接看代码
1 let new_arr_add = new_arr_dou.reduce((total,n) => {
2 console.log(total,n);
3 return total + n;
4 },0)
5 console.log(new_arr_add,new_arr_dou);
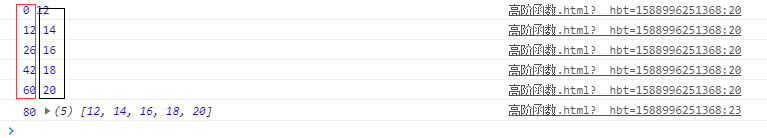
然后看下打印的信息:

红色框中就是total,也就是当前的已经累加的值,然后黑色框就是,咱们遍历的元素的值。可以看到,最后返回的是一个值,也不会对原来的数组进行任何操作。
说了这么多,介绍了三个高阶函数,可能有的人会问了,这个用以前的for循环都可以做出来,为什么要用新的技术呢?请看下面的这句话:
“
”
另外,我这里仅仅只涉猎了我常用的方法。这里面还有一些其他的骚操作,这里就不一一赘述了,想要知道的话,可以去百度。
最后把我全部的代码都贴在下面,方便大家自己执行:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> <script type="text/javascript"> let arr = [1,2,3,4,5,6,7,8,9,10]; // 把数组中大于5的筛选出来 let new_arr = arr.filter((n) => { console.log(n) ; return n > 5}) console.log(new_arr,arr) let new_arr_dou = new_arr.map(n => { console.log(n); return n*2; }) console.log(new_arr_dou,arr); let new_arr_add = new_arr_dou.reduce((total,n) => { console.log(total,n); return total + n; },0) console.log(new_arr_add,new_arr_dou); </script> </html>






