layui页面发送手机验证码(一)前端 / layui发送手机验证码
layui发送手机验证码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>登入</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta name="keywords" content="fly,layui,前端社区"> <meta name="description" content="Fly社区是模块化前端UI框架Layui的官网社区,致力于为web开发提供强劲动力"> <link rel="stylesheet" href="__PUBLIC__/layui/css/layui.css"> <link rel="stylesheet" href="__PUBLIC__/res/css/global.css"> </head> <body> <include file="Common/head" /> <div class="main layui-clear"> <div class="fly-panel fly-panel-user" pad20> <div class="layui-tab layui-tab-brief"> <ul class="layui-tab-title"> <li class="layui-this">登入</li> <li><a href="reg.html">注册</a></li> </ul> <div class="layui-form layui-tab-content" id="LAY_ucm" style="padding: 20px 0;"> <div class="layui-tab-item layui-show"> <div class="layui-form layui-form-pane"> <form method="post" action="{:U('Login/check_login')}"> <div class="layui-form-item"> <label for="L_phone" class="layui-form-label">手机号</label> <div class="layui-input-inline"> <input type="text" id="L_phone" name="phone" required lay-verify="phone" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label for="L_vercode" class="layui-form-label">图片验证码</label> <div class="layui-input-inline"> <input type="text" id="L_vercode" name="vercode" required lay-verify="required" placeholder="请输入图片的验证码" autocomplete="off" class="layui-input"> </div> <div class="layui-form-mid" style="padding: 0px 0!important"> <span style="color: #c00;"><img src="{:U('Common/yzm')}" onclick="this.src='{:U(\'Common/yzm\')}'" alt=""></span> </div> </div> <div class="layui-form-item"> <button type="button" class="layui-btn" id="send_phone" style="width:300px"><span id="send_str">发送手机验证码</span> <span id="p_djs">(<span id="djs">0</span>)</span></button> </span></div> <div class="layui-form-item"> <label for="L_pass" class="layui-form-label">手机验证码</label> <div class="layui-input-inline"> <input type="password" id="L_pass" name="pass" required lay-verify="required" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <button class="layui-btn" style="width:300px" lay-filter="*" lay-submit>立即登录</button> <!--<span style="padding-left:20px;">--> <!--<a href="forget.html">忘记密码?</a>--> </span> </div> <!--<div class="layui-form-item fly-form-app">--> <!--<span>或者使用社交账号登入</span>--> <!--<a href="http://fly.layui.com:8098/app/qq" onclick="layer.msg('正在通过QQ登入', {icon:16, shade: 0.1, time:0})" class="iconfont icon-qq" title="QQ登入"></a>--> <!--<a href="http://fly.layui.com:8098/app/weibo/" onclick="layer.msg('正在通过微博登入', {icon:16, shade: 0.1, time:0})" class="iconfont icon-weibo" title="微博登入"></a>--> <!--</div>--> </form> </div> </div> </div> </div> </div> </div> <include file="Common/foot" /> <script> $ = layui.$; $("#p_djs").hide(); $('#send_phone').on('click', function(){ $("#send_str").text("已发送手机验证码"); var phone = $('#L_phone').val(); var yzm = $('#L_vercode').val(); if(phone == ''){ layer.msg('手机号不能为空!',{icon:2}); return false; } if(yzm == ''){ layer.msg('图形验证码不能为空!',{icon:2}); return false; } if($('#djs').text()!=0){ layer.msg('手机验证码已发送!',{icon:2}); return false; } $("#djs").text(60); $("#p_djs").show(); $.post("{:U('Common/checkverify')}",{code:yzm},function(data){ if(data==200){ $("#p_djs").show(); var setTime; var time=parseInt($("#djs").text()); setTime=setInterval(function(){ if(time<=0){ $("#send_str").text("重新发送手机验证码"); $("#djs").text(0); $("#p_djs").hide(); clearInterval(setTime); return; } time--; $("#djs").text(time); },1000); }else{ layer.msg('图形验证码不正确!',{icon:2}); $("#p_djs").hide(); $("#djs").text(0); $("#send_str").text("重新发送手机验证码"); } }); }); </script> </body> </html>
转载:https://blog.51cto.com/itafei/1962418
------------------------------------------------------------------------------自己项目-----------------------------------------------------------------------------------------------


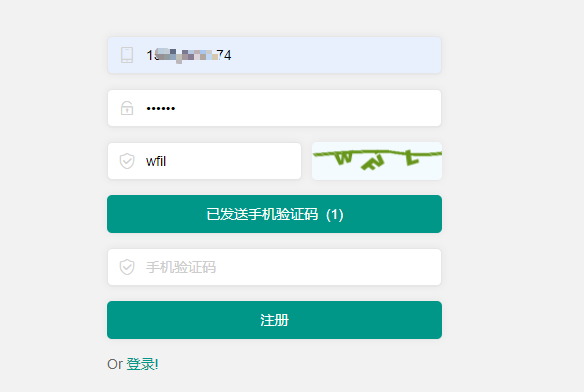
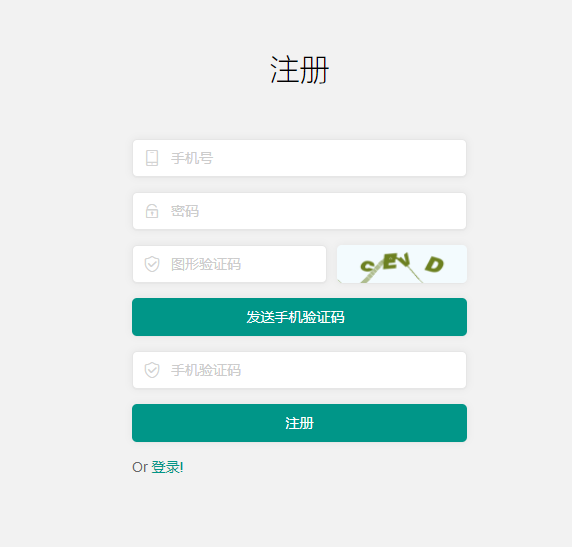
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>客户中心--注册</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0"> <link rel="stylesheet" href="/user/static/layuiadmin/layui/css/layui.css" media="all"> <link rel="stylesheet" href="/user/static/layuiadmin/style/admin.css" media="all"> <link rel="stylesheet" href="/user/static/layuiadmin/style/login.css" media="all"> </head> <body> <div class="layadmin-user-login layadmin-user-display-show" id="LAY-user-login" style="display: none;"> <div class="layadmin-user-login-main"> <div class="layadmin-user-login-box layadmin-user-login-header" style=" margin-bottom: unset!important;"> <h2>注册</h2> </div> <form class="layui-form" action=""> <input type="hidden" name="jwt" value="{$jwt}"> <div class="layadmin-user-login-box layadmin-user-login-body layui-form"> <div class="layui-form-item"> <label class="layadmin-user-login-icon layui-icon layui-icon-cellphone" ></label> <input type="text" name="phone" id="phone" required lay-verify="required" placeholder="手机号" class="layui-input bianping"> </div> <div class="layui-form-item"> <label class="layadmin-user-login-icon layui-icon layui-icon-password" ></label> <input type="password" name="password" id="password" required lay-verify="required" placeholder="密码" class="layui-input bianping"> </div> <div class="layui-form-item"> <div class="layui-row"> <div class="layui-col-xs7"> <label class="layadmin-user-login-icon layui-icon layui-icon-vercode" ></label> <input type="text" name="vercode" id="yzm" required lay-verify="required" placeholder="图形验证码" class="layui-input bianping"> </div> <div class="layui-col-xs5"> <div style="margin-left: 10px;"> <img width="120" height="40" id="verify_img" src="{:url('user/login/verify')}" alt="验证码加载中" onClick="this.src=this.src+'?'+Math.random()" class="layadmin-user-login-codeimg bianping" > </div> </div> </div> </div> <div class="layui-form-item"> <button type="button" class="layui-btn layui-btn-fluid bianping" id="send_phone"> <span id="send_str">发送手机验证码</span> <span id="p_djs" style="display: none">(<span id="djs">0</span>)</span> </button> </div> <div class="layui-form-item"> <label class="layadmin-user-login-icon layui-icon layui-icon-vercode" ></label> <input type="text" name="vercode" required lay-verify="required" placeholder="手机验证码" class="layui-input bianping" > </div> <div class="layui-form-item"> <button class="layui-btn layui-btn-fluid bianping" type="submit" lay-submit="" lay-filter="register">注册</button> </div> <div class="layui-form-item"> Or <a href="/user/login/index" style="color: #009688;">登录!</a> </div> </div> </form> </div> </div> <script src="/user/static/layuiadmin/layui/layui.js"></script> <!--<script src="/user/static/jquery.js"></script>--> <script> </script> <script> layui.config({ base: '/user/static/layuiadmin/' //静态资源所在路径 }).extend({ index: 'lib/index' //主入口模块 }).use(['index','form',], function(){ var $ = layui.$ ,setter = layui.setter ,admin = layui.admin ,form = layui.form ,router = layui.router() ,search = router.search; // $("#p_djs").hide(); $('#send_phone').on('click', function(){ let jwt = $("input[name='jwt']").val(); let phone = $('#phone').val(); let password = $('#password').val(); let yzm = $('#yzm').val(); let djs = $('#djs').text(); if(phone == ''){ layer.msg('手机号不能为空!',{icon:2,time:500}); return false; } if(password == ''){ layer.msg('密码不能为空!',{icon:2,time:500}); return false; } if(yzm == ''){ layer.msg('图形验证码不能为空!',{icon:2,time:500}); return false; } if(djs!=0){ layer.msg('手机验证码已发送!',{icon:2,time:500}); return false; } $("#send_str").text("已发送手机验证码"); $("#djs").text(60); $("#p_djs").show(); $.post("/user/register/check_yzm",{vercode:yzm,phone:phone,jwt:jwt},function(data){ if(data.status== 200){ layer.msg(data.msg); $("#p_djs").show(); let setTime; let time=parseInt($("#djs").text()); setTime=setInterval(function(){ if(time<=0){ $("#send_str").text("重新发送手机验证码"); $("#djs").text(0); $("#p_djs").hide(); clearInterval(setTime); return; } time--; $("#djs").text(time); },1000); }else if(data.status== 401){ layer.msg('图形验证码不正确!',{icon:2,time:800}); $("#p_djs").hide(); $("#djs").text(0); $("#send_str").text("重新发送手机验证码"); let ts = Date.parse(new Date())/1000; $('#verify_img').attr("src", "{:url('user/login/verify')}?id="+ts); } else if(data.status== 402){ layer.msg(data.msg); }else { layer.msg(data.msg); } }); }); //提交 form.on('submit(register)', function(obj){ data = obj.field; // console.log(data); $.ajax({ type:'post', url:"{:url('user/login/form')}", data:data, success:function (res) { // console.log(res); if(res.status == 200){ layer.msg(res.msg,{time: 500 ,offset: '200px'},function () { location.href = "{:url('user/index/index')}"; }); }else { layer.msg(res.msg,{time: 1200,offset: '200px' },function () { location.reload() }) } } }); return false; }); }); </script> </body> </html>




