微信打开网址添加在浏览器中打开提示的办法
使用微信打开网址时,无法在微信内打开常用下载软件,手机APP等。网上流传的各种微信打开下载链接,微信一更新基本失效。大家常用的方法是,弹出一个遮罩提示用户在新的浏览器窗口打开,再也不用管微信如何的更新。
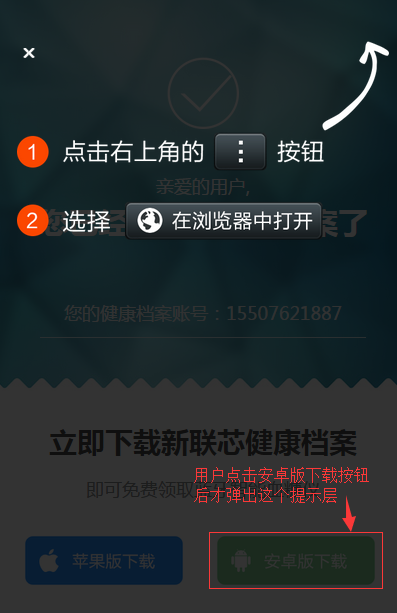
直接判断微信的ua,如果是在微信内置浏览器中打开,弹出一个遮罩提示用户在浏览器中打开下载,并且不加关闭的按钮。这样子用户就只能在浏览器中打开,并且可以直接下载应用了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>知音缘-app下载</title> </head> <style type="text/css"> #weixin-tip{display:none;position:fixed;left:0;top:0;background:rgba(0,0,0,0.8);filter:alpha(opacity=80);width:100%;height:100%;z-index:100;} #weixin-tip p{text-align:center;margin-top:10%;padding:0 5%;position:relative;} #weixin-tip .close{color:#fff;padding:5px;font:bold 20px/24px simsun;text-shadow:0 1px 0 #ddd;position:absolute;top:0;left:5%;} </style> <body style="text-align:center;background-color:#FF5F7B"> <div style="margin-top:150px;" > <a id="J_weixin" class="android-btn" style="color:#ffffff" href="http://www.zhiyinyuan.net/zhiyinyuan.apk">点击下载</a> </div> <div id="weixin-tip"><p><img style="width:82%" src="live_weixin.png" alt="微信打开"/><span id="close" title="关闭" class="close">×</span></p></div> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script> var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1})(); window.onload = function() { var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉 var btn = document.getElementById('J_weixin'); var tip = document.getElementById('weixin-tip'); var close = document.getElementById('close'); if (is_weixin) { btn.onclick = function(e) { tip.style.height = winHeight + 'px'; //兼容IOS弹窗整屏 tip.style.display = 'block'; return false; } close.onclick = function() { tip.style.display = 'none'; } } } </script> </body> </html>
图片下载:https://files.cnblogs.com/files/yehuisir/live_weixin.zip