layui点击左侧导航栏,实现不刷新整个页面,只刷新局部的方法

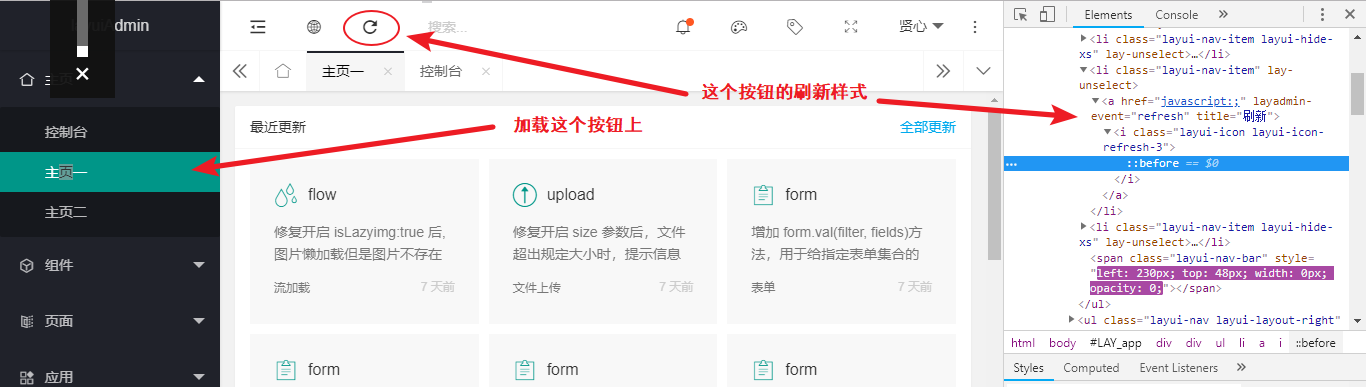
刷新按钮的样式
<li class="layui-nav-item" lay-unselect=""> <a href="javascript:;" layadmin-event="refresh" title="刷新"> <i class="layui-icon layui-icon-refresh-3"></i> </a> </li>
给导航栏加上 layadmin-event="refresh"
<li data-name="home" class="layui-nav-item layui-nav-itemed"> <a href="javascript:;" lay-tips="主页" lay-direction="2" > <i class="layui-icon layui-icon-home"></i> <cite>主页</cite> </a> <dl class="layui-nav-child"> <dd data-name="console" class="layui-this"> <a lay-href="/admin/index/console" layadmin-event="refresh">控制台</a> </dd> <dd data-name="console"> <a lay-href="/admin/index/homepage1" layadmin-event="refresh">主页一</a> </dd> <dd data-name="console"> <a lay-href="/admin/index/homepage2.html" layadmin-event="refresh">主页二</a> </dd> </dl> </li>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异