layui的table表格在同一单元格换行显示2个数据(layui-table) / 解决 layui table 一个单元格显示多行数据,以及操作栏样式错乱问题
layui的table表格在同一单元格换行显示2个数据(layui-table)
先看一下最终效果图:

1、css要设置行高为自动
<style type="text/css"> .layui-table-cell { height: auto; } </style>
2、html代码,使用templet模板:
<table class="layui-table" lay-data="{ url:'{:url(" @zone/data ")}', page:true, id:'data', limit:30" lay-filter="data"> <thead> <tr> <th lay-data="{field:'id',width:50, align:'center'}">ID</th> <th lay-data="{field:'name',width:120, align:'center'}">分区名称</th> <th lay-data="{field:'scale',width:100, align:'center'}">分区比例</th> <th lay-data="{field:'database',width:120, align:'center'}">分区数据库</th> <th lay-data="{field:'minMoney',width:100, align:'center'}">最低充值</th> <th lay-data="{field:'group',width:100, align:'center'}">所属分组</th> <th lay-data="{field:'status',width:100, align:'center'}">分区状态</th> <th lay-data="{width:200,align:'center',templet: '#timeTpl'}">创建/修改时间</th> <th lay-data="{fixed: 'right', align:'center', toolbar: '#menu'}">操作</th> </tr> </thead> </table>
看上面的代码可知,<th lay-data="{width:200,align:'center',templet: '#timeTpl'}">创建/修改时间</th>这行使用了模板
3、javascript添加相应的templet模板
<script type="text/html" id="timeTpl"> {{d.creatTime}} {/*判断修改时间是否为空,不为空就显示*/} {{# if(d.updateTime !=null){ }} <br>{{d.updateTime}} {{# } }} </script>
换行使用的是<br>换行符
转载:https://blog.csdn.net/qq15577969/article/details/104109430
----------------------------------------------------------------------------------------------------------------------
解决 layui table 一个单元格显示多行数据,以及操作栏样式错乱问题
{ "title": "礼品", "width": "200", "templet": function (d) { return getOrderItemInfo(d.orderItemInfo); } },
function getOrderItemInfo(objArry) {
var strHtml = "<div>";
$.each(objArry, function (i, ele) {
strHtml += ele.goodsName + " x" + ele.quantity + "<br/>";
})
strHtml += "</div>";
return strHtml;
}
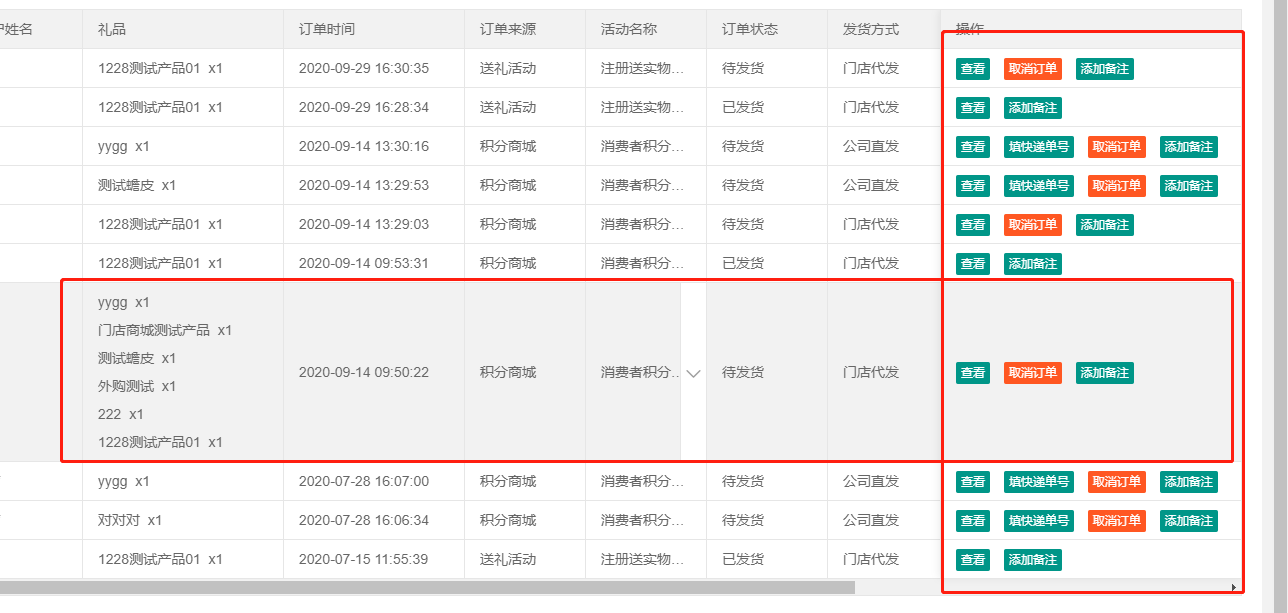
效果如下:

发现操作栏样式错乱了,
解决如下 在table.render({})中添加
,done: function(res, curr, count){
$(".layui-table-main tr").each(function (index, val) {
$($(".layui-table-fixed-l .layui-table-body tbody tr")[index]).height($(val).height());
$($(".layui-table-fixed-r .layui-table-body tbody tr")[index]).height($(val).height());
})
}
完美解决

转载:https://www.cnblogs.com/SmilePastaLi/p/13784621.html
参考链接:http://www.zhangfayuan.cn/201912578.htm
------------------------------------------------------------------------------自己项目--------------------------------------------------------------------------------

<style type="text/css">
.layui-table-cell {
height: auto;
}
</style>
<script type="text/html" id="titleTpl"> {{# layui.each(d.web_admin_address, function(index, item){ }} <a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" style="background-color: #009688;" onclick="open_btn('{{ item.id }}')" >{{ item.web_admin_address }}</a> <br> {{# }); }} </script> <script> layui.use(['form', 'table'], function () { var $ = layui.jquery, form = layui.form, table = layui.table; table.render({ elem: '#currentTableId', url: "{:url('admin/baota/json_list')}", toolbar: '#toolbarDemo', defaultToolbar: ['filter', 'exports', 'print', { title: '提示', layEvent: 'LAYTABLE_TIPS', icon: 'layui-icon-tips' }], title: '宝塔信息管理表', cols: [[ {type: "checkbox", fixed: 'left',width: 50}, {field: 'id', width: 50, title: 'ID', fixed: 'left', sort: true}, {field: 'bt_name', width: 120, title: '宝塔名称', fixed: 'left', }, {field: 'bt_adderss', width: 320, title: '宝塔地址', sort: true}, {field: 'bt_account', width: 120, title: '宝塔账号'}, {field: 'bt_password', width: 100, title: '宝塔密码'}, {field: 'web_admin_address', width: 180, title: '网站', templet: '#titleTpl'}, {field: 'remarks', width: 120, title: '备注'}, {field: 'create_time', width: 180, title: '创建时间', sort: true}, {title: '操作', minWidth: 150, toolbar: '#currentTableBar', align: "center" ,fixed: 'right',} ]], limits: [10, 15, 20, 25, 50, 100], limit: 15, page: true, skin: 'line' ,done: function(res, curr, count){ $(".layui-table-main tr").each(function (index, val) { $($(".layui-table-fixed-l .layui-table-body tbody tr")[index]).height($(val).height()); $($(".layui-table-fixed-r .layui-table-body tbody tr")[index]).height($(val).height()); }) }, parseData: function(res){ //将原始数据解析成 table 组件所规定的数据 // console.log(res.data.data); return { "code": res.code, //解析接口状态 "msg": res.msg, //解析提示文本 "count": res.count, //解析数据长度 "data": res.data.data //解析数据列表 }; }, request: { pageName: 'page' // 页码的参数名称,默认:page , limitName: 'size' //每页数据量的参数名,默认:limit //页码和显示数量 } }); // 监听搜索操作 form.on('submit(data-search-btn)', function (data) { //执行搜索重载 table.reload('currentTableId', { page: { curr: 1 } , where: { searchParams: data.field, } }, 'data'); return false; }); /** * toolbar监听事件 */ table.on('toolbar(currentTableFilter)', function (obj) { if (obj.event === 'add') { // 监听添加操作 var index = layer.open({ title: '添加用户', type: 2, shade: 0.2, maxmin:true, shadeClose: true, area: ['100%', '100%'], content: '../page/table/add.html', }); $(window).on("resize", function () { layer.full(index); }); } else if (obj.event === 'delete') { // // 监听删除操作 //监听批量删除操作 var checkStatus = table.checkStatus(obj.config.id); checkData = checkStatus.data; delList=[]; for (var i = 0; i < checkData.length; i++) { delList.push(checkData[i].id); } if(delList == ''){ layer.msg('请选择删除项',{time:700});return false; } console.log(delList); layer.confirm('确定批量删除吗?', function(index){ layer.close(index); $.ajax({ type:'post', dataType:'json', url:"{:url('server/server_del_many')}", data:{ids:delList}, success:function (res) { if (res.status == 200) { layer.msg(res.msg,{time:500},function () { window.location.reload(); }) } else { layer.msg('失败', {icon: 2, time: 500}); } } }); }); } }); //监听表格复选框选择 // table.on('checkbox(currentTableFilter)', function (obj) { // console.log(obj) // }); table.on('tool(currentTableFilter)', function (obj) { var id = obj.data.id; if (obj.event === 'edit') { var index = layer.open({ title: '编辑服务器', type: 2, shade: 0.2, maxmin:true, shadeClose: true, area: ['100%', '100%'], content: "{:url('admin/server/edit')}?id="+id, end: function () { window.location.reload(); } }); $(window).on("resize", function () { layer.full(index); }); return false; } else if (obj.event === 'delete') { layer.confirm('真的删除行么', function (index) { obj.del(); layer.close(index); $.ajax({ type:'post', url:"{:url('admin/server/del')}", data:{id:obj.data.id}, success:function (res) { // console.log(res); if (res.status == 200) { layer.msg(res.msg,{time: 500},function () { window.location.reload(); }) } else { layer.msg('失败', {icon: 2, time: 500},function () { window.location.reload(); }); } } }); }); } }); }); </script>





