uniapp引入vant (移动端开发)
踩坑实践
1.下载hbuilder或者hbuilderX中创建一个默认模版的项目
2.在项目中创建一个文件叫wxcomponents,注意这个文件和page文件平级
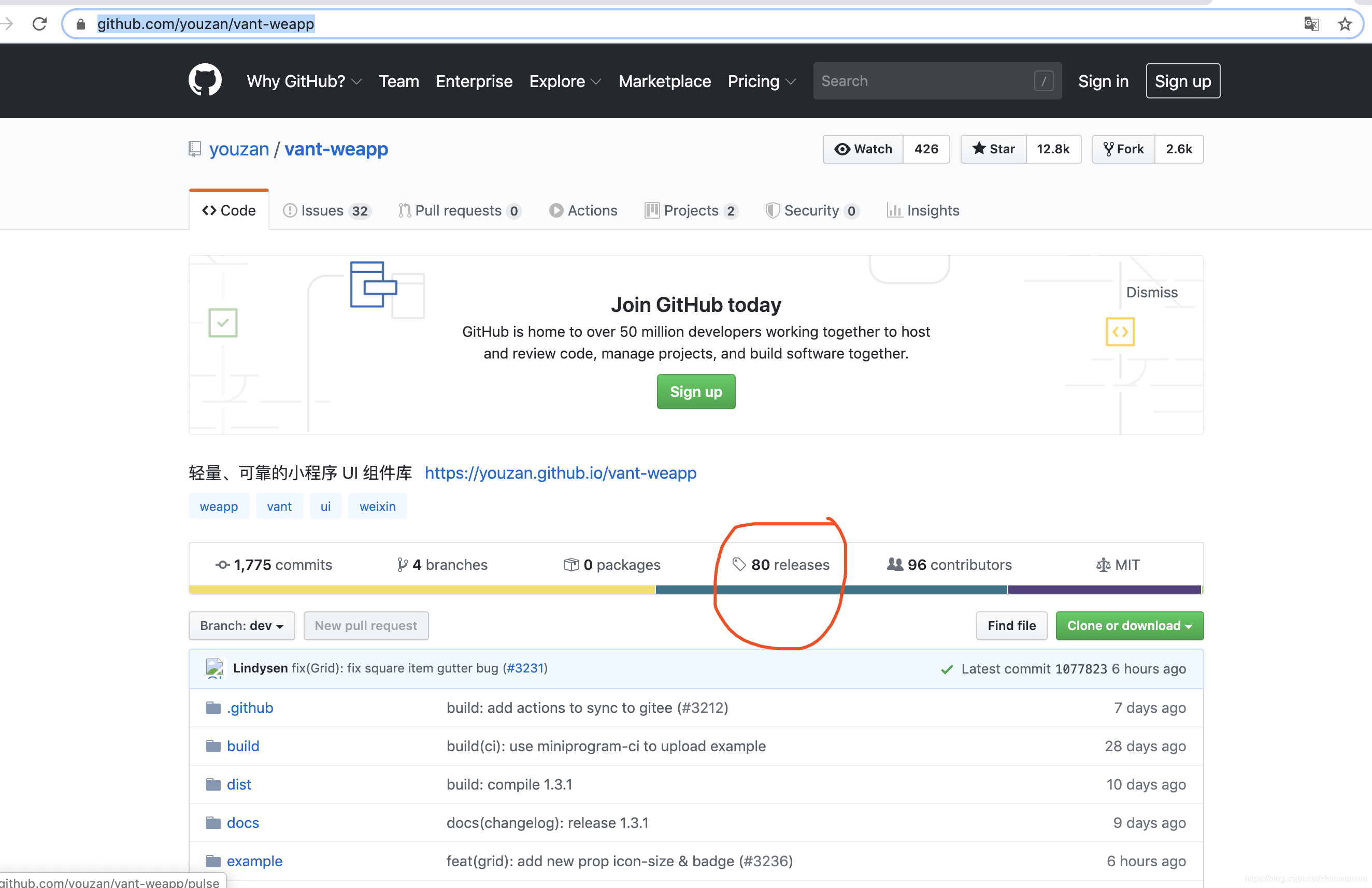
3.打开https://github.com/youzan/vant-weapp,找到

4.下载以后,解压,找到文件中的dist文件,把它复制到我们创建的wxcomponents文件,重新命名为vant
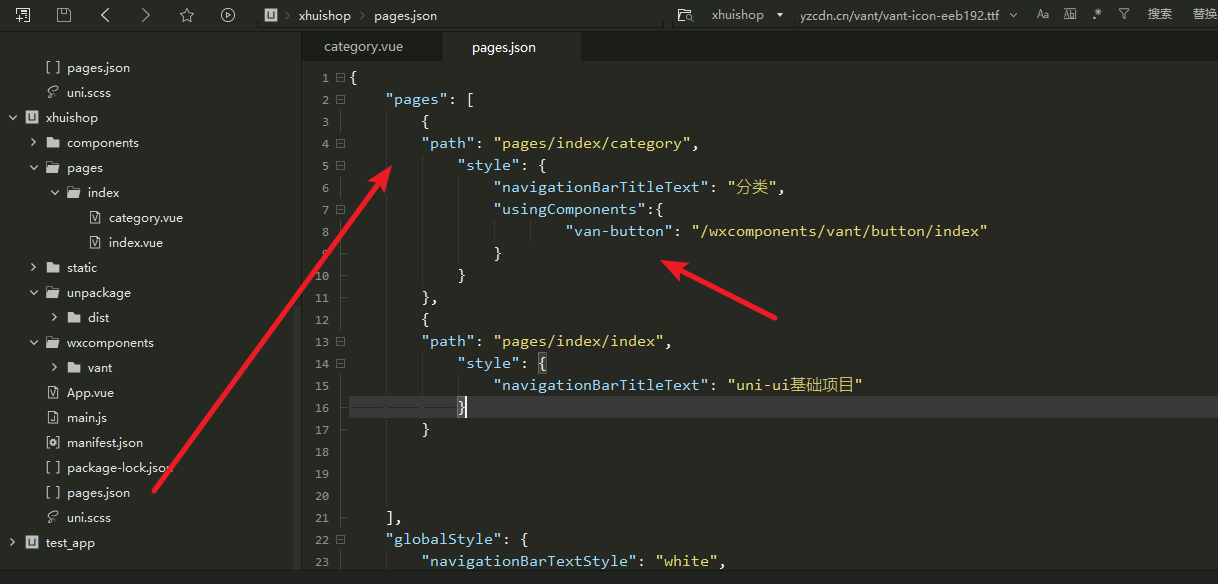
5.然后我们在page.json中全局配置一下
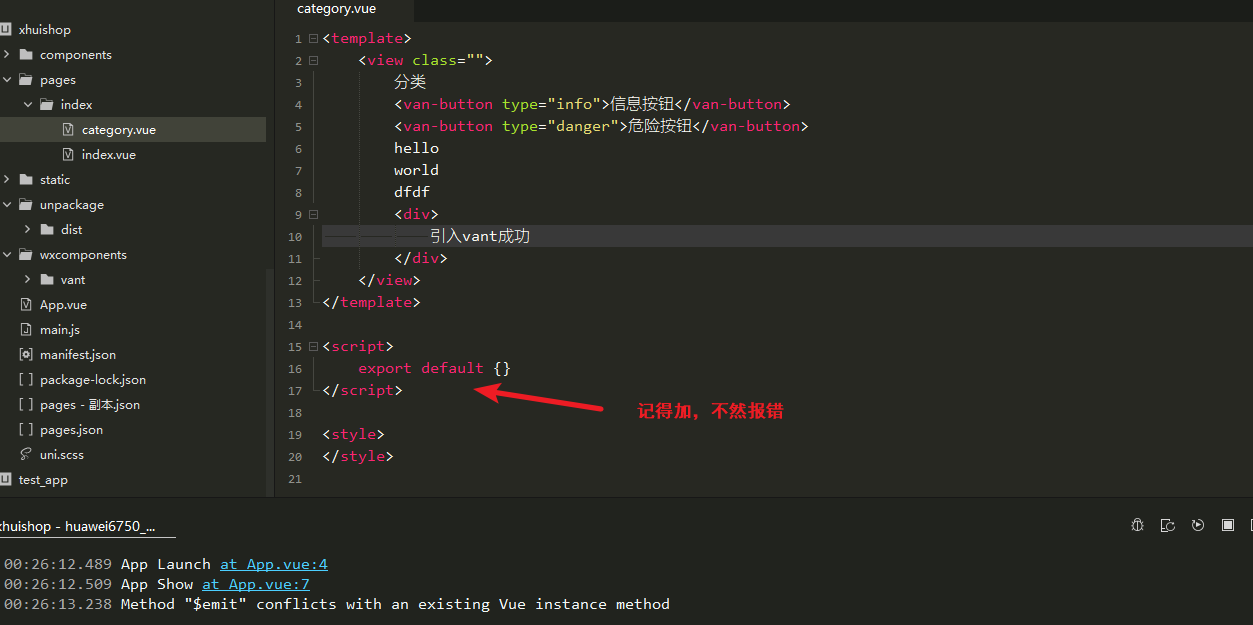
6.然后我们就可以在页面中使用了
7.然后运行发现报错了,报错原因是应为font字体识别的问题,解决办法,我们全局搜索一下https://img.yzcdn.cn/vant/vant-icon-d3825a.woff,然后在文件的第二个开始的url前面加上一个空格就好了
8.例如,我这里截图改了一个,要全部加上空格哦
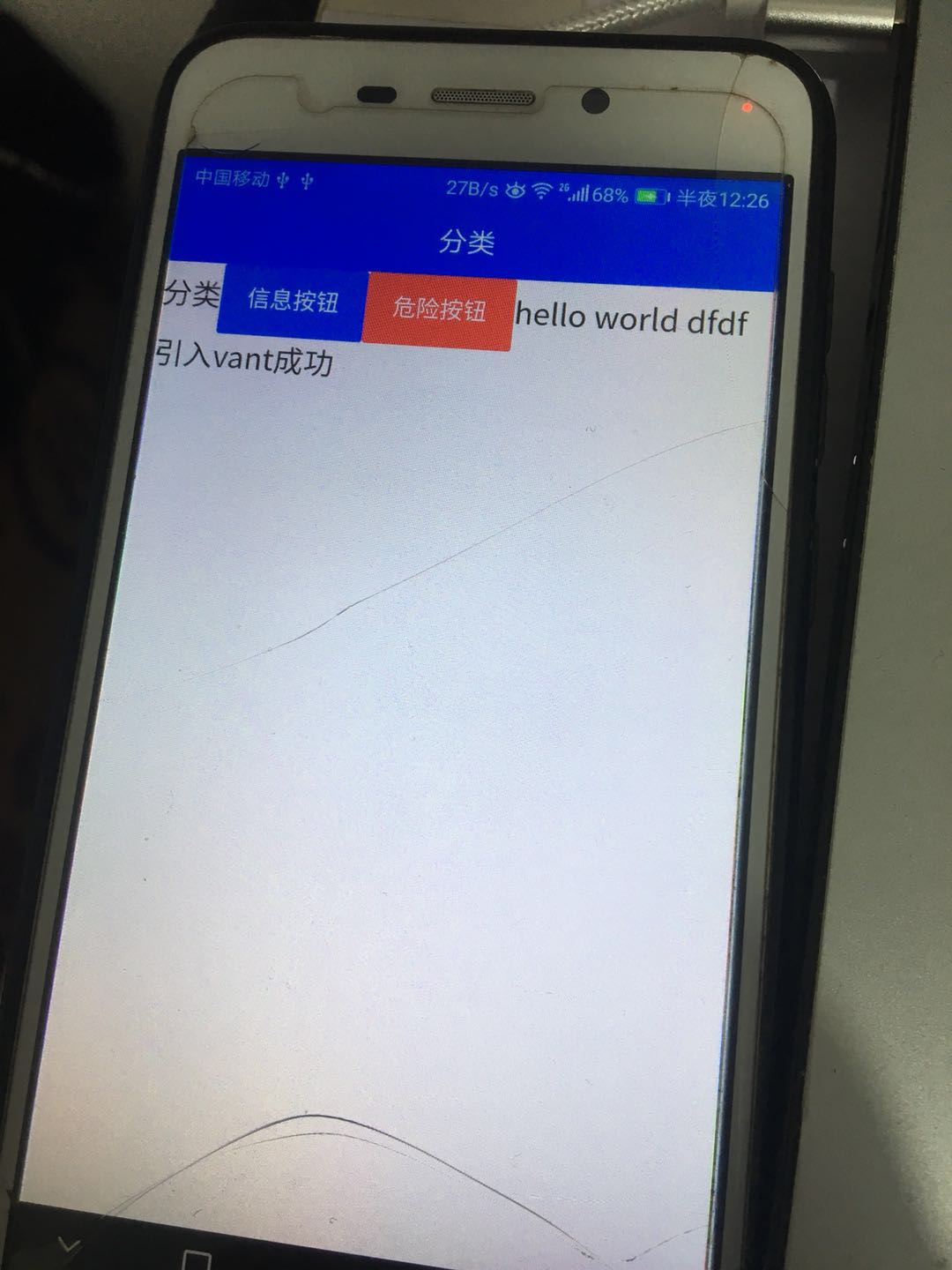
9.运行编译成功,好了可以放心使用了
10.第5条是博主碰到的问题,用vue的引入方法也试了,可惜没有解决,所以还是用了uniapp中自带的扩展组件,以上问题哪位大神碰到过,请教教我,感激不尽🙏
转载:https://blog.csdn.net/zhaowenxue/article/details/106535771
--------------------------------------------------------------------------------------------------------------------------------------