Layui批量删除
监听复选框 监听点击事件
- 两个按钮放在<script>中
<script type="text/html" id="toolbarDemo"> <div class="layui-btn-container demoTable"> <button class="layui-btn layui-btn-sm" lay-event="add" ><i class="layui-icon layui-icon-add-circle-fine" style="font-size:20px;font-weight:bold"></i> 新增班级</button> <button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="batchdel" data-type="getCheckData"><i class="layui-icon layui-icon-delete" style="font-size:20px;"></i> 批量删除</button> </div> </script>
在生成表格的js中 使用了toolbar:"#toolbarDemo",使按钮加载到表格上

- JS实现批量删除(首先开启复选框监听,接着监听点击,active中获取选中数据,通过遍历数据,将班级id存储在delList数组中,通过var strify = JSON.stringify(delList);将数组转为JSON字符串)
//批量删除 active = { getCheckData: function(){ //获取选中数据 var checkStatus = table.checkStatus('tableAll') ,checkData = checkStatus.data, delList=[]; for (var i = 0; i < checkData.length; i++) { delList.push(checkData[i].classid); } var strify = JSON.stringify(delList); console.log(strify); $.ajax({ url:"../../ClassesDeleteBatchServlet", dataType:'json', data:{ datas:strify }, type:'post', success:function(data){ if (data == 0) { layer.msg('删除失败!',{icon:5,offset:"auto",time:2000});//提示框 }else{ layer.msg('删除成功!',{icon:6,offset:"auto",time:2000});//提示框 } setTimeout(function(){ location.reload();//重新加载页面表格 }, 2100); } }) } }; //监听点击 $('.demoTable .layui-btn').on('click', function(){ var type = $(this).data('type'); active[type] ? active[type].call(this) : ''; }); //监听表格复选框选择 table.on('checkbox(table1)', function(obj){ console.log(obj); })
转载:https://blog.csdn.net/qq_41154522/article/details/99683490
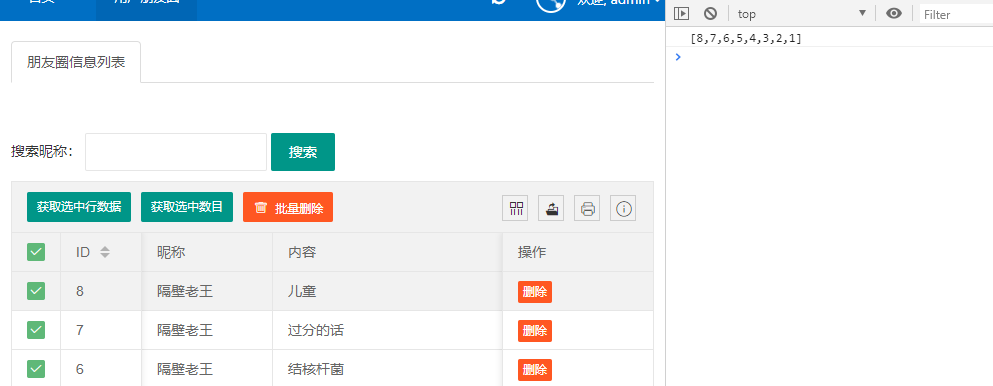
-------------------------------------------------------------自己项目--------------------------------------------------------------------------
<script type="text/html" id="toolbarDemo"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button> <button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button> <button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="batchdel" data-type="getCheckData"><i class="layui-icon layui-icon-delete" style="font-size:20px;"></i> 批量删除</button> </div> </script>
//头工具栏事件
table.on('toolbar(test)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'getCheckData':
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'getCheckLength':
var data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
break;
case 'isAll':
layer.msg(checkStatus.isAll ? '全选': '未全选');
break;
//全部删除
case 'batchdel':
checkData = checkStatus.data;
delList=[];
for (var i = 0; i < checkData.length; i++) {
delList.push(checkData[i].id);
}
if(delList == ''){
layer.alert('请选择删除项');return;
}
layer.confirm('确定批量删除吗?', function(index){
layer.close(index);
$.ajax({
type:'post',
dataType:'json',
url:"{:url('comment/send_comment_del_many')}",
data:{ids:delList},
success:function (res) {
if (res.status == 200) {
layer.msg(res.msg,{time:1000},function () {
window.location.href="{:url('comment/send_comment')}";
})
} else {
layer.msg('失败', {icon: 2, time: 1000});
}
}
});
});
break;
//自定义头工具栏右侧图标 - 提示
case 'LAYTABLE_TIPS':
layer.alert('这是工具栏右侧自定义的一个图标按钮');
break;
}
});
public function send_comment_del_many() { if($this->request->isPost()){ $arrDate =$this->request->param('ids'); // dump($arrDate);die; foreach ($arrDate as $k => $v){ Db::name('ht_send_comment')->where('id',$v)->delete(); } return json(['status'=>200,'msg'=>'成功']); } }