layui表格实现上传多张图片和显示多张图片
正文
上传多张图片
html代码:
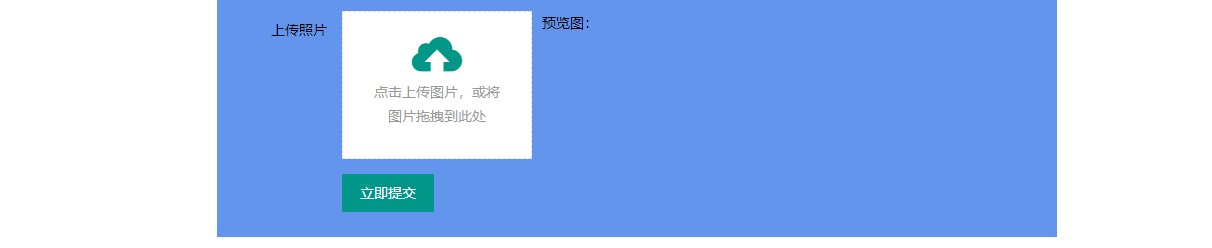
<div class="layui-form-item"> <label class="layui-form-label">上传照片</label> <div class="layui-input-inline uploadHeadImage"> <div class="layui-upload-drag" id="headImg"> <i class="layui-icon"></i> <p>点击上传图片,或将图片拖拽到此处</p> </div> </div> 预览图: <div class="layui-upload-list" id="demo2"></div> <input type="text" id="imgUrls" name="imgUrls" style="display: none;" class="layui-input"> </div>
Js代码:
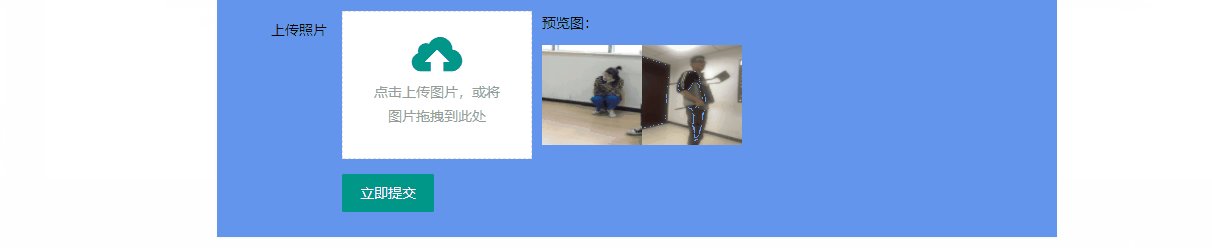
layui.use(["jquery", "upload", "form", "layer", "element"], function () { var $ = layui.$, element = layui.element, layer = layui.layer, upload = layui.upload, form = layui.form; var s = ""; //拖拽上传 var uploadInst = upload.render({ elem: '#headImg' , url: 'http://localhost:8839/NO1/FastDFS//UploadPhoto' , size: 1000 , multiple: true , number: 7 , before: function (obj) { //预读本地文件示例,不支持ie8 obj.preview(function (index, file, result) { // $('#demo1').attr('src', result); //图片链接(base64) $('#demo2').append('<img src="' + result + '" alt="' + file.name + '"height="100px" width="100px" class="layui-upload-img uploadImgPreView">') }); } , done: function (res) { if (s == "") { s = JSON.stringify(res); } else { s = s + "," + JSON.stringify(res); }; localStorage.setItem("address1", s); } , error: function () { demoText.find('.demo-reload').on('click', function () { uploadInst.upload(); }); } }); });
实现的效果

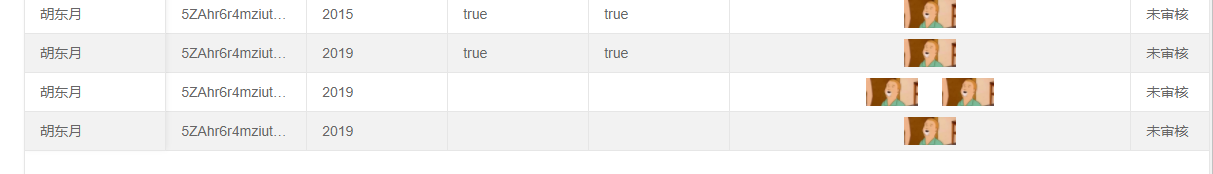
表格显示多张照片
显示表格代码:
<table id="demo" lay-filter="test"></table>
<script>
layui.use('table', function () {
var table = layui.table;
var organizationId = localStorage.getItem("organizationid1");
var organizationName0 = localStorage.getItem("organizationName0");
//第一个实例
table.render({
elem: '#demo'
, height: 500
, where: { "organizationid": "5ZAhr6r4mziutumsfX4L6m" }
, url: 'http://localhost:8839/No.1/ExhibitionRecordController/getinfo' //数据接口
, parseData: function (res) {
console.log(res);
if (res.length == 0) {
return {
"code": 0,
"msg": "",
"data": res
}
}
else {
return {
"code": 0,
"msg": "",
"count": res[0].total,
"data": res
}
}
}
, groups: 10
, layout: ['prev', 'page', 'next', 'skip', 'count', 'limit']
, cols: [[ //表头
{ field: 'userName', title: '姓名', width: 140, fixed: 'left' }
, { field: 'organizationId', title: '期数', templet: organizationName0, width: 140 }
, { field: 'exhibitionYear', title: '年份', width: 140, sort: true }
, { field: 'parentsAttend', title: '家长是否来', width: 140 }
, { field: 'parentsWhole', title: '全程参展', width: 140 }
, {
field: 'exhibitionUrl', title: '照片', align: 'center', templet: '#showScreenhost', width: 400
}
, { field: 'remark', title: '审核状态', templet: '<div>未审核</div>', width: 140 }
]]
, page: true //开启分页
, even: true
, id:'tableReward'
});
});
循环显示多张照片代码:
<script id="showScreenhost" type="text/html"> {{# var srr=d.exhibitionUrl.split(","); for(var j in srr) { srr[j] }} <div style="margin:0 10px; display:inline-block !important; display:inline; max-width:70px; max-height:50px;"> <img style=" max-width:70px; max-height:50px;" src="{{srr[j]}}" /> </div> {{# } }} </script>
实现的效果:

总结
1.采用了字符串转为数组显示大于1个以上的图片
var srr=d.exhibitionUrl.split(",");
for(var j in srr) { srr[j] }}
<img style=" max-width:70px; max-height:50px;" src="{{srr[j]}}
2.layui上传多个照片,将url地址拼接。
3.多多思考,多多查资料。
转载:https://blog.csdn.net/hdy14/article/details/90040381
-----------------------------------------------------自己项目------------------------------------------------------------------
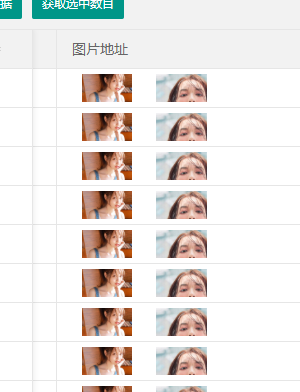
,{field:'send_img', title:'图片地址', width:250,height:100,templet:'#showScreenhost',}
<script id="showScreenhost" type="text/html"> {{# var srr = JSON.parse(d.send_img); for(var j in srr) { srr[j] }} <div style="margin:0 10px; display:inline-block !important; display:inline; max-width:70px; max-height:50px;"> <img style=" max-width:70px; max-height:50px;" src="http://{{srr[j]}}" /> </div> {{# } }} </script>

<script id="showScreenhost" type="text/html"> {{# var srr = JSON.parse(d.send_img); for(var j in srr) { srr[j] }} <div style="margin:0 10px; display:inline-block !important; display:inline; max-width:70px; max-height:50px;"> <img onclick="enlarge_img1('http://{{srr[j]}}')" style=" max-width:70px; max-height:50px;" src="http://{{srr[j]}}" /> </div> {{# } }} </script>






