layui获取树形菜单所有选中的值
本文章向大家介绍 layui获取树形菜单所有选中的值 ,主要包括 layui获取树形菜单所有选中的值 使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。
layui.use(['form', 'layedit', 'laydate','tree','util'], function() { var form = layui.form, layer = layui.layer, tree = layui.tree, util = layui.util; //开启复选框 tree.render({ elem: '#test7' ,data: getData() ,showCheckbox: true ,id: 'id' // ,oncheck: function(obj){ // console.log(obj.data); //得到当前点击的节点数据 // console.log(obj.checked); //得到当前节点的展开状态:open、close、normal // console.log(obj.elem); //得到当前节点元素 // } }); //监听提交 form.on('submit(form_commit)', function(data) { //获得选中的节点 var checkData = tree.getChecked('id'); var list = new Array(); list = getChecked_list(checkData); console.log(checkData) console.log(list); }); // 获取选中节点的id function getChecked_list(data) { var id = ""; $.each(data, function (index, item) { if (id != "") { id = id + "," + item.id; } else { id = item.id; } var i = getChecked_list(item.children); if (i != "") { id = id + "," + i; } }); return id; } });

转载:http://www.manongjc.com/detail/17-nznnmjumjcvisum.html
---------------------------------------------------------------------自己的项目----------------------------------------------------------------
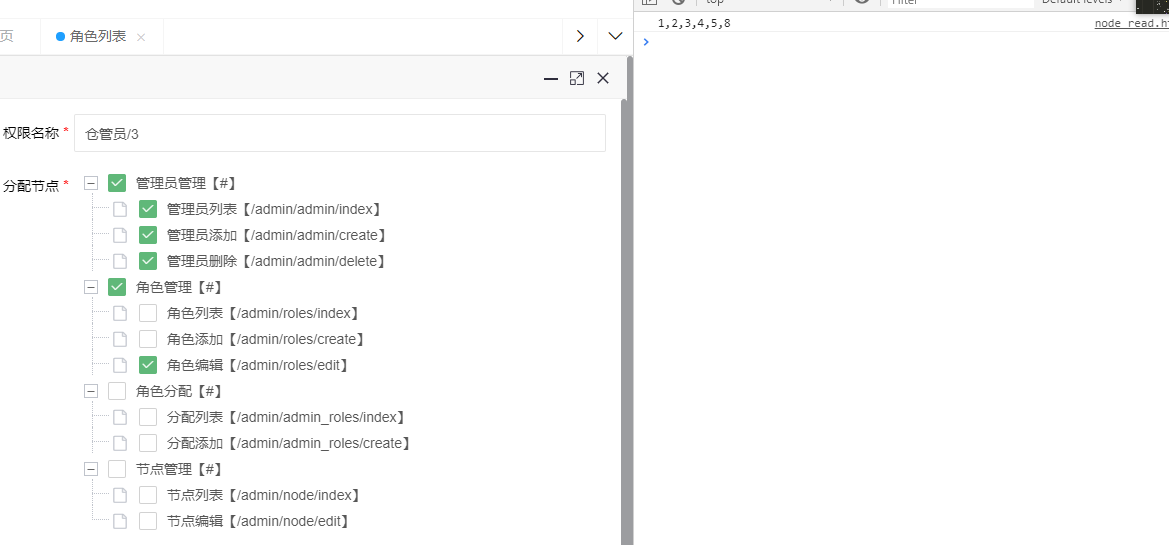
<script> layui.use(['form','jquery','tree'], function () { var form = layui.form; $=layui.jquery; tree = layui.tree; data = [{ title: '一级1' ,id: 1 ,field: 'name1' ,checked: false ,spread: true ,children: [{ title: '二级1-1 可允许跳转' ,id: 3 ,field: 'name11' ,href: 'https://www.layui.com/' ,spread: true ,checked: true ,children: [ { title: '三级1-1-3' ,id: 23 ,field: '' ,spread: true ,checked: "" },{ title: '三级1-1-4' ,id: 23 ,field: '' ,spread: true ,checked: true } ] },{ title: '二级1-3' ,id: 20 ,field: '' ,spread: true ,checked: true ,children: [{ title: '三级1-3-1' ,id: 21 ,field: '' ,checked: true },{ title: '三级1-3-2' ,id: 22 ,field: '' ,checked: false }] }] }]; tree.render({ elem: '#test12', data:getData({$id}) // data:data ,showCheckbox: true //是否显示复选框 ,id: 'id' ,isJump: false //是否允许点击节点时弹出新窗口跳转 // ,click: function(obj){ // //console.log(obj.data); // var data = obj.data; //获取当前点击的节点数据 // layer.msg('状态:'+ obj.state + '<br>节点数据:' + JSON.stringify(data)); // } }); function getData(id) { let data = []; $.ajax({ url:"{:url('kpxt/roles/node_read_json')}?id="+id, //后台数据请求地址 type: "post", async: false, success: function (resut) { // console.log(resut); data = resut.result; } }); console.log(data); return data; } //监听提交 form.on('submit(demo1)', function (data) { //获得选中的节点 var checkData = tree.getChecked('id'); // var list = new Array(); list = getChecked_list(checkData); // 获取选中节点的id function getChecked_list(data) { var id = ""; $.each(data, function (index, item) { if (id != "") { id = id + "," + item.id; } else { id = item.id; } var i = getChecked_list(item.children); if (i != "") { id = id + "," + i; } }); return id; } $.ajax({ type:'post', url:"{:url('kpxt/roles/node_read_save')}", data:{data:data.field,ids:list}, success:function (res) { // console.log(res); if(res.status == 200){ layer.msg(res.msg,{time: 500 ,offset: '200px'},function () { window.location.reload(); }); }else { layer.msg(res.msg,{time: 500,offset: '200px' },function () { location.reload() }) } } }); return false; }); $(".back_btn").click(function () { window.location.href = "/kpxt/roles/index" }) }); </script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异