layui富文本编辑器添加图片回显问题详解
最近写项目中需要用到LayUI富文本编辑器,其他地方都挺好,唯独上传图片时,要不就是上传完成后回显404,要不就是访问时404(访问时我是新打开的一个页面),返回路径一直有问题,之后把返回的路径改成绝对路径就可以。
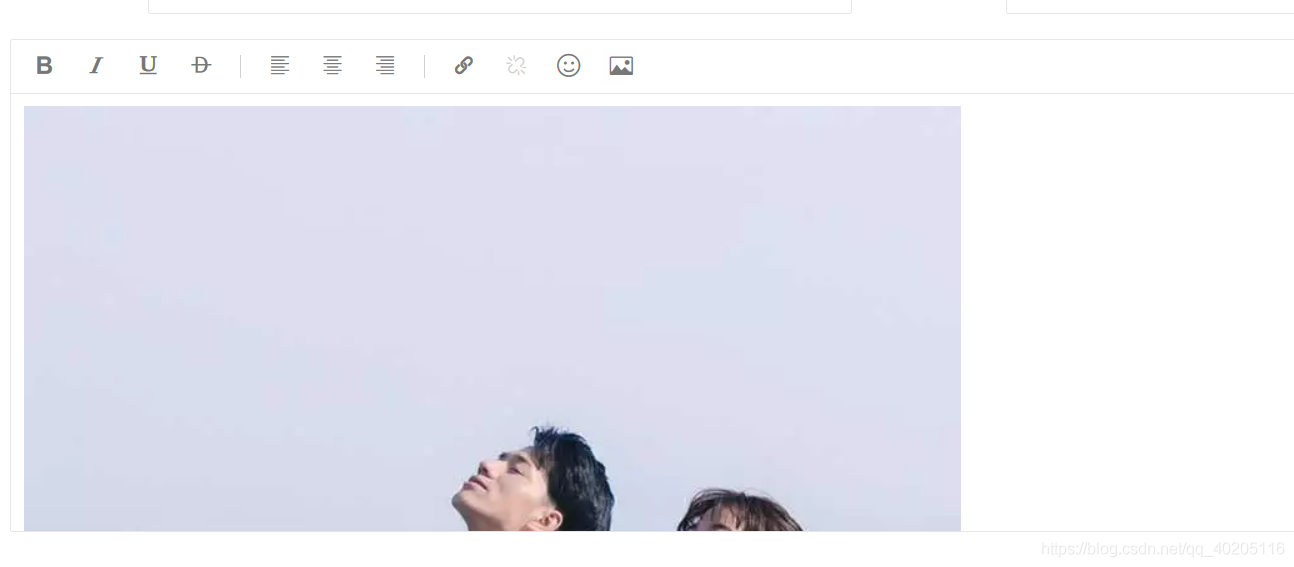
效果图如下:


先添加上传图片接口,layui会自动传递参数,后台直接写对应的上传方法就行了。

var layedit = layui.layedit;
layedit.set({ //设置图片接口
uploadImage: {
url: 'layUITextarea/upload', //接口url
type: 'post'
}
});
后台上传完成后需要返回四个参数,layui自定义接收显示(不返回图片无法显示)
layui前台接收返回的数据格式为: (后台一定要按照格式数据返回,否则会报错)
{
"code": 0, //0表示成功,其他表示失败
"msg": "", //提示信息,//一般上传失败后返回
"data": {
"src": "图片路径",
"title": "图片名称" //可选
}
}
转载:https://blog.csdn.net/qq_40205116/article/details/89433791
------------------------------------------------------------自己项目----------------------------------------------------------
前台代码:

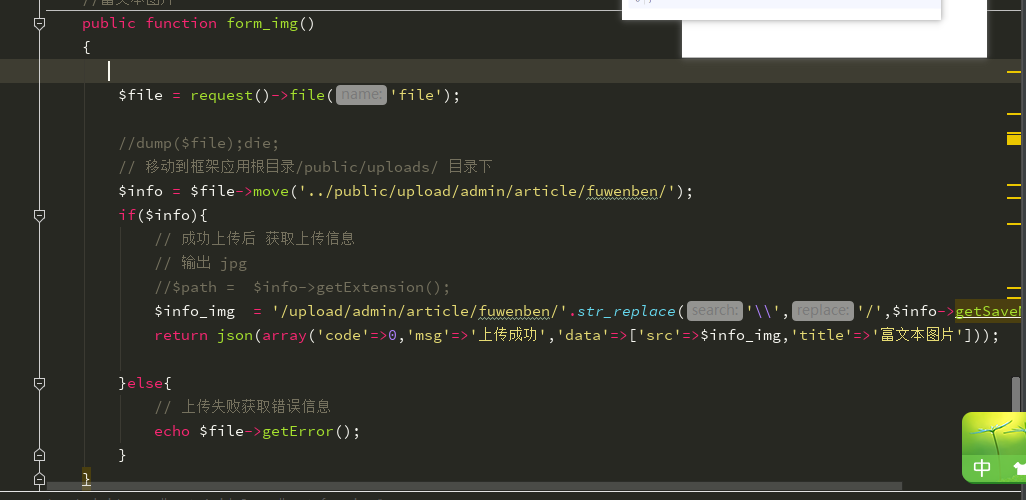
后台接口代码:
//富文本图片
public function form_img()
{
$file = request()->file('file');
//dump($file);die;
// 移动到框架应用根目录/public/uploads/ 目录下
$info = $file->move('../public/upload/admin/article/fuwenben/');
if($info){
// 成功上传后 获取上传信息
// 输出 jpg
//$path = $info->getExtension();
$info_img = '/upload/admin/article/fuwenben/'.str_replace('\\','/',$info->getSaveName());
return json(array('code'=>0,'msg'=>'上传成功','data'=>['src'=>$info_img,'title'=>'富文本图片']));
}else{
// 上传失败获取错误信息
echo $file->getError();
}
}