Vagrant的安装及使用

Vagrant 简介
Vagrant 是一款用来构建虚拟开发环境的工具,非常适合 php/python/ruby/java 这类语言开发 web 应用,“代码在我机子上运行没有问题”这种说辞将成为历史。
我们可以通过 Vagrant 封装一个 Linux 的开发环境,分发给团队成员。成员可以在自己喜欢的桌面系统(Mac/Windows/Linux)上开发程序,代码却能统一在封装好的环境里运行,非常霸气。
当然啦,如果你和我一样有系统洁癖的话,也非常推荐使用 Vagrant 。毕竟电脑上经常莫名其妙会安装各种环境,导致有时候开发项目并不清楚究竟项目的依赖环境具体有哪些,使用 Vagrant 是一个很有逼格的解决方案。我自己的 Surface 和 Mac 都搭建了各种 Vagrant 的虚拟环境——有专门运行 Hexo 博客的,有专门运行 Wordpress 的,也有专门用来学习 Linux 的……
当然如果你用各种虚拟机如 VirtualBox、VMware、AWS、Parallels Desktop 来搭建虚拟开发环境也没有什么不可以。但是我这里还是安利一下 Vagrant 。用 Vagrant 来装,不仅安装起来更方便快捷,而且后面真正开发中也会有很多好处。
Vargant的优点
1、 统一开发环境。一次配置打包,统一分发给团队成员,统一团队开发环境,解决诸如“编码问题”,“缺少模块”,“配置文件不同”带来的问题;
2、 避免重复搭建开发环境。新员工加入,不用浪费时间搭建开发环境,快速加入开发,减少时间成本的浪费;
3、 多个相互隔离开发环境。可以在不用box里跑不同的语言,或者编译安装同一语言不同版本,搭建多个相互隔离的开发环境,卸载清除时也很快捷轻松。
安装步骤
1、安装 VirtualBox
VirtualBox 是一个免费开源的虚拟机,相对 VMware 来说更加小巧,个人比较喜欢。
下载地址:https://www.virtualbox.org/wiki/Downloads
虽然 Vagrant 也支持 VMware,不过 VMware 是收费的,对应的 Vagrant 版本也是收费的。
2、安装 Vagrant
下载地址:http://downloads.vagrantup.com
有 Windows 版,也有 Mac 版,找到适合自己的包来安装就好了,和安装别的软件没啥区别,我这里就不演示了,双击来安装,到终端中执行:
vagrant -v
如果看到输出,表示已经装好了。
3、到 vagrantcloud 上找一个 box镜像 并添加
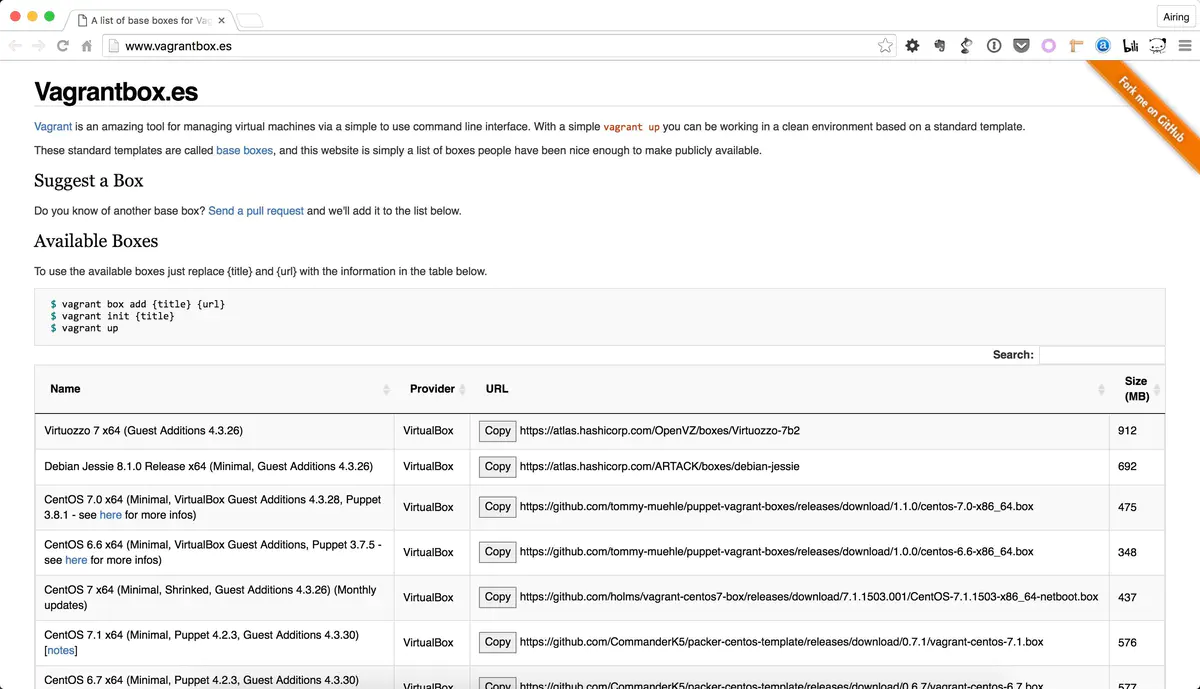
如果你要其他系统的镜像,可以来这里下载:http://www.vagrantbox.es

可以看到这里有上百种不同的镜像,而且全部都可以通过命令行一键安装。(但是国内的网络会经常失败。)
所以也可以下载之后再安装。
添加镜像语法
vagrant box add [名称] [源路径]
添加 ubuntu 镜像并命名为 ubuntu_base
已经下载好的 源文件路径: E:\resource\Vagrant\trusty-server-cloudimg-amd64-vagrant-disk1.box
vagrant box add ubuntu_base E:\resource\Vagrant\trusty-server-cloudimg-amd64-vagrant-disk1.box
输出的一部分内容
F:\vagrant_base>vagrant box add ubuntu_base E:\resource\Vagrant\trusty-server-cloudimg-amd64-vagrant-disk1.box
==> box: Box file was not detected as metadata. Adding it directly...
==> box: Adding box 'ubuntu_base' (v0) for provider:
box: Unpacking necessary files from: file:///E:/resource/Vagrant/trusty-server-cloudimg-amd64-vagrant-disk1.box
box: Progress: 100% (Rate: 540M/s, Estimated time remaining: --:--:--)
==> box: Successfully added box 'ubuntu_base' (v0) for 'virtualbox'!
4、初始化开发环境
这个就是我要的64位 ubuntu14.04 系统。先新建一个新的目录,然后进入目录,到终端里执行初始化命令:
vagrant init ubuntu_base
接下来执行开机命令,就会进入安装:
vagrant up
输出信息
F:\vagrant_base>vagrant up
Bringing machine 'default' up with 'virtualbox' provider...
==> default: Importing base box 'ubuntu_base'...
==> default: Matching MAC address for NAT networking...
==> default: Setting the name of the VM: vagrant_base_default_1481788759445_62713
==> default: Clearing any previously set forwarded ports...
==> default: Clearing any previously set network interfaces...
==> default: Preparing network interfaces based on configuration...
default: Adapter 1: nat
==> default: Forwarding ports...
default: 22 (guest) => 2222 (host) (adapter 1)
==> default: Booting VM...
==> default: Waiting for machine to boot. This may take a few minutes...
default: SSH address: 127.0.0.1:2222
default: SSH username: vagrant
default: SSH auth method: private key
等个几分钟左右,就安装成功了。
成功之后可以输入一下命令可以连接进虚拟机:
vagrant ssh
连接成功后会进入到虚拟机的 bash 中,并且会展示虚拟机的环境。
windows 执行结果
F:\vagrant_base>vagrant ssh
`ssh` executable not found in any directories in the %PATH% variable. Is an
SSH client installed? Try installing Cygwin, MinGW or Git, all of which
contain an SSH client. Or use your favorite SSH client with the following
authentication information shown below:
Host: 127.0.0.1
Port: 2222
Username: vagrant
Private key: F:/vagrant_base/.vagrant/machines/default/virtualbox/private_key
F:\vagrant_base>
Windows 用户注意:Windows 终端并不支持 ssh,所以需要安装第三方 SSH 客户端,比如:Putty、Cygwin 等。我使用Xshell。
因为自动导出私钥了,所以 直接用密钥文件进登陆即可, 下面是xshell的配置过程。

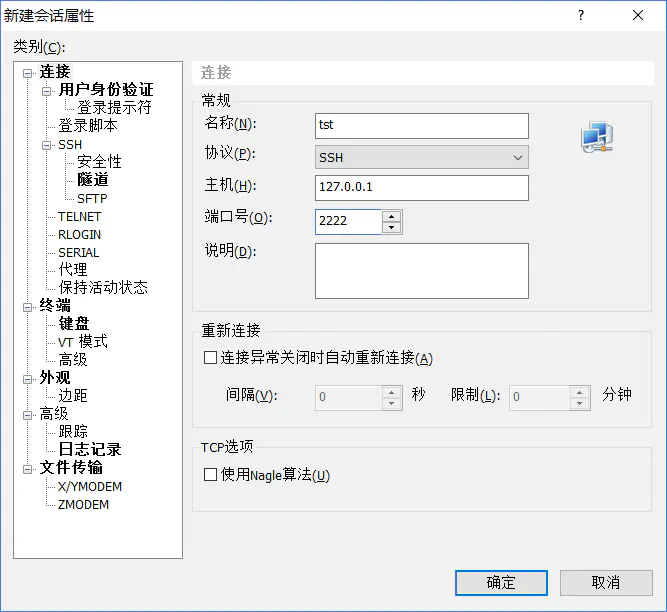
添加主机

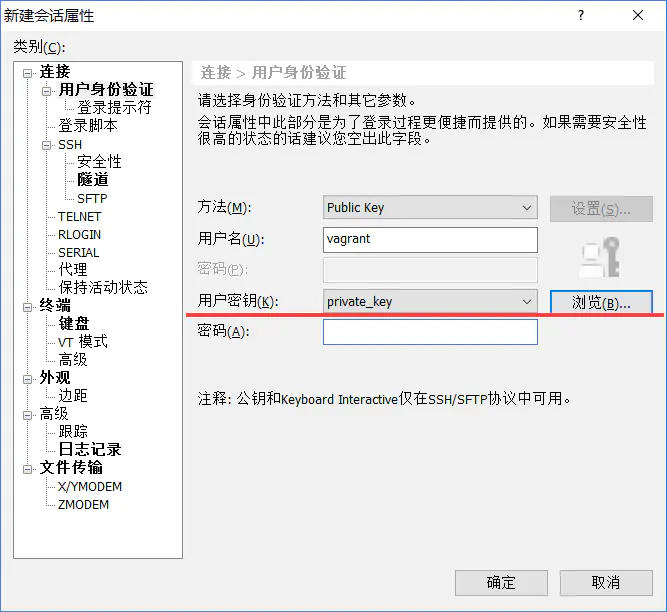
配置账号密码, 选择密钥文件登陆

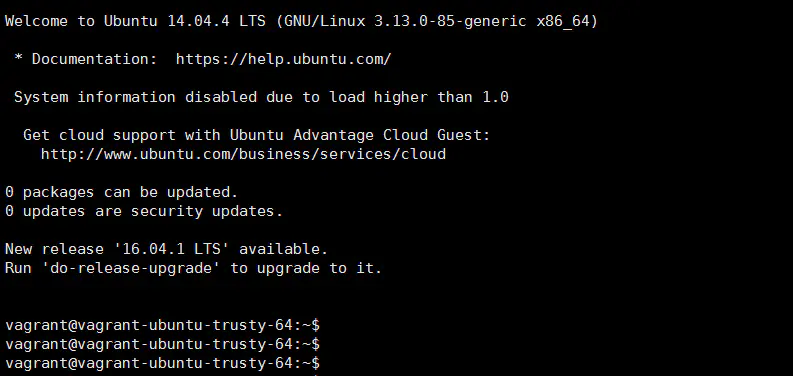
登陆成功界面
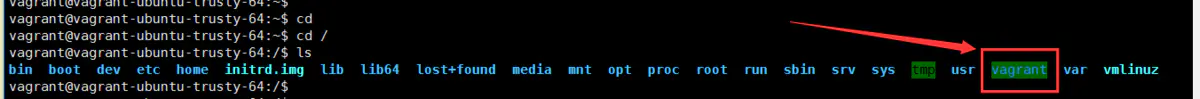
宿主机的交换目录
其中,vagrant 的 /vagrant目录是与宿主机的交换目录。可以很方便的实现在宿主机编码,在虚拟机运行。

虚拟机中的地址 /vagrant

本地话环境的地址, 就是安装目录,内容是同步的
修改虚拟机内存
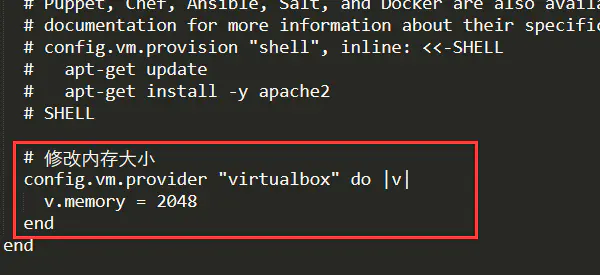
登陆到虚拟机里面,默认的用户叫做 vagrant,可以用 whoami 查看一下。再查看一下内存,用 free -m 命令,发现默认内存大小还不到500M,所以敲 Ctrl-D 退出来。添加下面几行到 Vagrantfile 文件。
config.vm.provider "virtualbox" do |v|
v.memory = 2048
end
文件内容

然后执行:
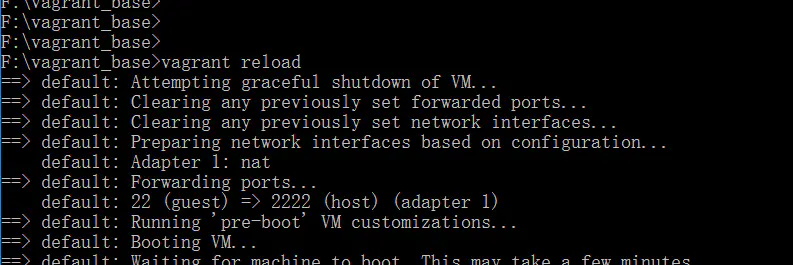
vagrant reload
来加载设置就可以了。
加载过程

修改 访问方式为 host-only
Vagrant 默认是使用端口映射方式将虚拟机的端口映射本地从而实现类似 http://localhost:80 这种访问方式,这种方式比较麻烦,新开和修改端口的时候都得编辑。相比较而言,host-only 模式显得方便多了。打开 Vagrantfile,将下面这行的注释去掉(移除 #)并保存:
config.vm.network :private_network, ip: "192.168.20.14"
重启虚拟机,这样我们就能用 192.168.20.14 访问这台机器了,你可以把 IP 改成其他地址,只要不产生冲突就行。
打包分发
当你配置好开发环境后,退出并关闭虚拟机。在终端里对开发环境进行打包:
vagrant package
集成预安装
从上面这条看下来,你会发现每次都修改了一点点内容,再打包分发给其他用户其实很麻烦。为此 Vagrant 还提供了更为便捷的预安装定制。打开 Vagrantfile 文件末尾处有下面被注释的代码:
config.vm.provision "shell", inline: <<-SHELL apt-get update apt-get install -y apache2 SHELL
没错,这段代码就是让你在初次运行 vagrant up 后,虚拟机创建过程众自动运行的初始化命令。 取消注释,把要预先安装的 php/mysql/redis 和配置之类的通通都写进去。初始化时这些程序都会根据你写好的方法安装并配置。
如果你不是初次运行,同时又修改了这里的命令,想让系统再次运行这里面的命令,你可以使用 vagrant reload --provision 进行重载。所以在这种情况下,你只要将 Vagrantfile 共享给团队的其他成员就可以了,其他成员运行相同的命令即可,是不是比打包分发要方便许多。
你还可以把要运行的命令单独写在一个文件里存放在相同的目录下,比如 bootstrap.sh:
#!/usr/bin/env bash
apt-get update
apt-get install -y apache2
if ! [ -L /var/www ]; then
rm -rf /var/www
ln -fs /vagrant /var/www
fi
然后在 Vagrantfile 里这样添加:
Vagrant.configure("2") do |config|
config.vm.box = "hashicorp/precise64"
...
config.vm.provision "shell", path: "bootstrap.sh" # 添加这行
end
效果和直接写在 Vagrantfile 是一样的。
注意事项
使用 Apache/Nginx 时会出现诸如图片修改后但页面刷新仍然是旧文件的情况,是由于静态文件缓存造成的。需要对虚拟机里的 Apache/Nginx 配置文件进行修改:
# Apache 配置(httpd.conf 或者 apache.conf)添加:
EnableSendfile off
# Nginx 配置(nginx.conf)添加:
sendfile off;
常用命令
vagrant init # 初始化
vagrant up # 启动虚拟机
vagrant halt # 关闭虚拟机
vagrant reload # 重启虚拟机
vagrant ssh # SSH 至虚拟机
vagrant status # 查看虚拟机运行状态
vagrant destroy # 销毁当前虚拟机




