jQuery+ajax实现批量删除功能完整示例
这篇文章主要介绍了jQuery+ajax实现批量删除功能,结合完整实例形式分析了jQuery+ajax结合bootstrap与layer.js插件实现的批量删除与交互功能相关操作技巧,需要的朋友可以参考下

完整代码如下:
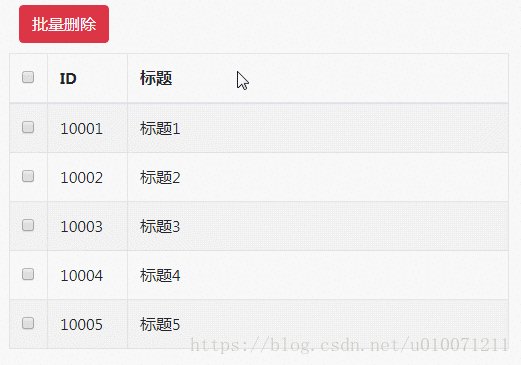
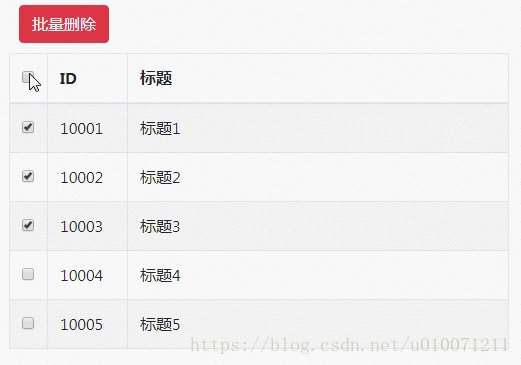
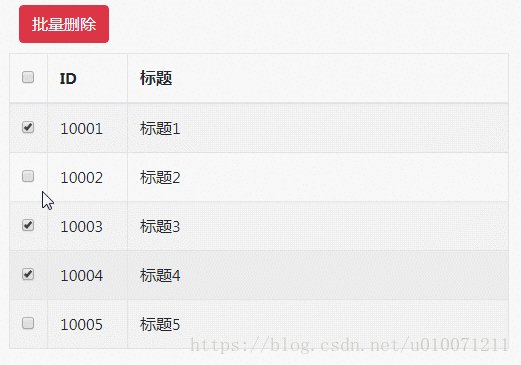
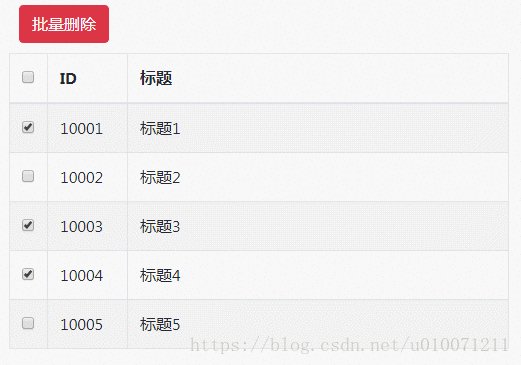
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <title>Ding Jianlong Html</title> <link href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <link href="https://cdn.bootcss.com/layer/2.4/skin/layer.min.css" rel="external nofollow" rel="stylesheet"> </head> <body> <div class="container"> <button class="btn btn-danger radius" onClick="batch_del()" style='margin:10px;'>批量删除</button> <table style="width: 500px;" class="table table-striped table-hover table-bordered"> <thead> <tr> <th scope='col' width="25"><input type="checkbox" value="" name="selectall"></th> <th scope='col' width="80">ID</th> <th scope='col' >标题</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox" value="10001"></td> <td>10001</td> <td >标题1</td> </tr> <tr> <td><input type="checkbox" value="10002"></td> <td>10002</td> <td >标题2</td> </tr> <tr> <td><input type="checkbox" value="10003"></td> <td>10003</td> <td >标题3</td> </tr> <tr> <td><input type="checkbox" value="10004"></td> <td>10004</td> <td >标题4</td> </tr> <tr> <td><input type="checkbox" value="10005"></td> <td>10005</td> <td >标题5</td> </tr> </tbody> </table> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/layer/2.4/layer.min.js"></script> <script> /*批量选中的效果*/ $('input:checkbox[name="selectall"]').click(function(){ if($(this).is(':checked')){ $('input:checkbox').each(function(){ $(this).prop("checked",true); }); }else{ $('input:checkbox').each(function(){ $(this).prop("checked",false); }); } }); /*获取ids,批量删除*/ function batch_del() { var ids = ''; $('input:checkbox').each(function(){ if(this.checked == true){ ids += this.value + ','; } }); //layer.alert(ids);return; //下面的ajax根据自己的情况写 layer.confirm('批量删除后不可恢复,谨慎操作!', {icon: 7, title: '警告'}, function (index) { $.ajax({ type: 'POST', url: '你的url地址?ids=' + ids, data: {"1": "1"}, dataType: 'json', success: function (data) { if (data.code == 200) { $(obj).parents("tr").remove(); layer.msg(data.message, {icon: 1, time: 1000}); } else { layer.msg(data.message, {icon: 2, time: 3000}); } }, error: function (data) { console.log(data.msg); }, }); }); } </script> </body> </html>
转载 :https://www.jb51.net/article/162628.htm
-------------------------------------------------------------------自己项目------------------------------------------------------------------------------------------------------------------
<include file="public@header" /> </head> <body> <div class="wrap js-check-wrap"> <ul class="nav nav-tabs"> <li class="active"><a href="{:url('order/index')}">订单列表</a></li> <li><a href="{:url('order/add')}">订单添加</a></li> </ul> <form class=" well form-inline margin-top-20" method="get" action="{:url('order/index')}"> 接龙名称: <input type="text" class="form-control" name="name" style="width: 250px;" value="{$name}" placeholder="请输入接龙名称/超市名称"> <input type="submit" class="btn btn-primary" value="搜索" /> <a class="btn btn-danger" href="{:url('order/index')}">清空</a> <a class="btn btn-info" href="{:url('order/order_list')}">订单历史记录</a> </form> <button class="btn btn-danger radius" onClick="batch_del()" style='margin:10px;'>批量删除</button> <table class="table table-hover table-bordered"> <thead> <tr> <th width="60"> <input type="checkbox" value="" name="selectall"> </th> <th width="60">id</th> <th width="60">接龙名称</th> <th width="60">超市名称</th> <th width="60">产品名称</th> <!--<th width="60">用户名</th>--> <th width="60">数量</th> <th width="60">添加时间</th> <th width="60">操作</th> </tr> </thead> <tbody> <foreach name="data" item="vo"> <tr> <td> <input type="checkbox" value="{$vo['id']}" name="ids[]"> </td> <td>{$vo.id}</td> <td>{$vo.jl_name} </td> <td> {$vo.jl_market_name} </td> <td> {$vo.jl_product_name}</td> <!--<td> {$vo.jl_user_name}</td>--> <td> {$vo.jl_order_num}</td> <td> {$vo.create_time}</td> <td> <!--<a class="btn btn-xs btn-primary" href="{:url('order/edit',array('id'=>$vo["id"]))}">编辑</a>--> <a class="btn btn-xs btn-danger js-ajax-delete" href="{:url('order/delete',array('id'=>$vo["id"]))}">删除</a> </td> </tr> </foreach> </tbody> </table> <div class="pagination">{$page}</div> <table class="table table-hover table-bordered"> <thead> <tr> <th width="60">当日产品名称</th> <th width="60">当日产品总数量</th> <th width="60"></th> </tr> </thead> <tbody> <foreach name="arr" item="arrvo"> <tr> <td> {$arrvo.jl_product_name} </td> <td> {$arrvo.num}</td> <td> </td> </tr> </foreach> </tbody> </table> </div> <script src="/static/js/admin.js"></script> <script src="/static/layer/layer.js"></script> <script> /*批量选中的效果*/ $('input:checkbox[name="selectall"]').click(function(){ if($(this).is(':checked')){ $('input:checkbox').each(function(){ $(this).prop("checked",true); }); }else{ $('input:checkbox').each(function(){ $(this).prop("checked",false); }); } }); /*获取ids,批量删除*/ function batch_del() { var ids = ''; $('input:checkbox').each(function(){ if(this.checked == true){ ids += this.value + ','; } }); if(ids == ''){ layer.alert('请选择删除项');return; } // layer.alert(ids);return; // str="2,2,3,5,6,6"; //这是一字符串 // var strs= new Array(); //定义一数组 // strs=str.split(","); //字符分割 var strs_ids= new Array(); var str_1 = ids.replace(/\s*/g,"");//去掉空格-字符串 var str_2 = str_1.replace(/^,+/,"").replace(/,+$/,""); //去掉首尾逗号 //console.log(str_2);return; strs=str_2.split(","); for (i=0;i<strs.length ;i++ ) { //分割后的字符输出 strs_ids.push(strs[i]); } // return; //下面的ajax根据自己的情况写 layer.confirm('批量删除后不可恢复,谨慎操作!', {icon: 7, title: '警告'}, function (index) { $.ajax({ type: 'post', url: "{:url('order/delete_pl')}", data: {ids:strs_ids}, dataType: 'json', success: function (data) { //console.log(data); if (data.code == 200) { // $(obj).parents("tr").remove(); layer.msg(data.message, {icon: 1, time: 1000},function () { window.location.reload(); }); } else { layer.msg(data.message, {icon: 2, time: 3000},function () { window.location.reload(); }); } }, error: function (data) { console.log(data.msg,function () { window.location.reload(); }); }, }); }); } </script> </body> </html> </body> </html>
后台接受参数
public function delete_pl() { if(request()->isPost()){ $ids = input('post.'); // dump($ids['ids']); foreach ($ids['ids'] as $k => $v){ // dump($v); $this->delete_all($v); } return json(['code'=>200,'message'=>'删除成功']); } } public function delete_all($id='') { $navModel = new OrderModel(); $intId =$id; if (empty($intId)) { $this->error(lang("NO_ID")); } //dump($intId);die; $delivery_order_detail_info = DB::name("delivery_order_detail")->where("id", $intId)->find(); $product_num = $delivery_order_detail_info['product_num']; $product_price = $delivery_order_detail_info['product_price']; $change_price = $product_num * $product_price; // // score 字段减 5 // Db::table('think_user')->where('id', 1)->setDec('score', 5); $delivery_order_info =DB::name("delivery_order") ->where("id", $delivery_order_detail_info['delivery_order_id'])->find(); $product_sum_num = $delivery_order_info['product_sum_num'] - $product_num; //删除后的总数量 $product_sum_price = $delivery_order_info['product_sum_price'] - $change_price; //删除后的总价格 // // DB::name("delivery_order") // ->where("id", $delivery_order_detail_info['delivery_order_id']) // ->update(['product_sum_num'=>$product_sum_num,'product_sum_price'=>$product_sum_price]); DB::name("delivery_order") ->where("id", $delivery_order_detail_info['delivery_order_id']) ->delete(); DB::name("delivery_order_detail")->where("order_id", $intId)->delete(); $navModel->where("id", $intId)->delete(); // $this->success(lang("DELETE_SUCCESS"), url("order/index")); }




