Vue.js devtool插件下载安装及后续问题解决
在中国,你是无法使用谷歌应用商店,所以你下载插件,要使用一些别的手段,一种是下载源码编译,另一种是通过第三方网站。第一种不适合小白,所以现在介绍第二组。
下载插件网站
国外网站:https://www.crx4chrome.com/
国内网站:http://www.cnplugins.com/
建议使用第一个网址,插件与应用商店同步更新,打开网站后,搜索“Vue.js devtool”。下载后文件如下。

安装方法
1、在浏览器中打开,更多工具-扩展程序


2、在把刚刚下载的文件拖进打开的页面中。

3、安装后页面如下。同时勾选“开发者模式”。此时会出现插件id:nhdogjmejiglipccpnnnanhbledajbpd。注意,建议勾选“允许访问文件网址”,这个可以允许插件对本地文件进行调试。如:file:///D:/Vue2.x/BookExample/01.hello.html。


4、使用id搜索,一般在C盘。选择并打开对应的文件夹。

5、(可选配置)打开文件夹后,修改两个文件。打开文件manifest.json,把"persistent": false改成"persistent": true;打开文件webpack.config.js,把NODE_ENV: '"production"'改成 NODE_ENV: '"development"'。



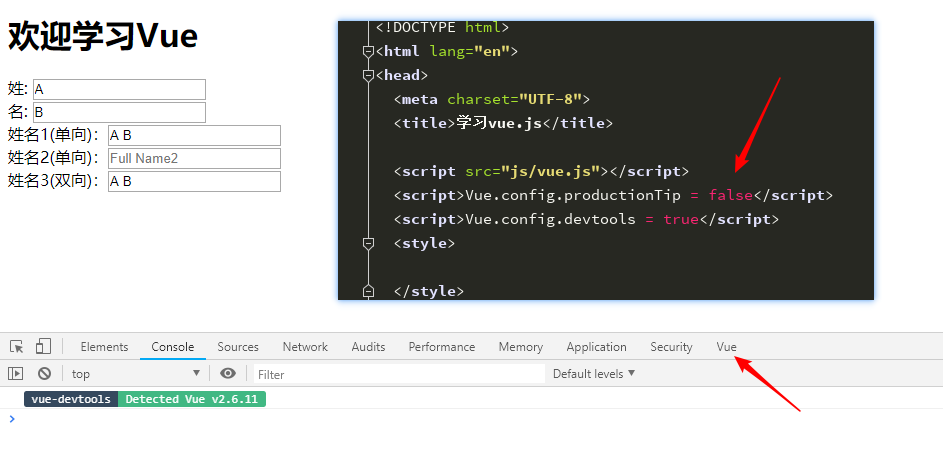
6、点击“F12”,在调试工作中出现vue工具,如下图。现在就可以调试了。

安装后不能执行的解决方案
问题1:提示Vue.js not detected

解决方法:
(1)你的页面没有导入vue.js文件,或者不是vue应用。
问题2:提示:Vue.js is detected on this page. Devtools inspection is not available because it's in production mode or explicitly disabled by the author.

解决方法:
(1)检查自己是否使用压缩后的js,vue.min.js,使用压缩后的js文件,会失去错误提示和警告。也可能会导致上面的问题。
(2)尝试安装方法中的第5步中的配置。
作者:南昌大魔王
链接:https://www.jianshu.com/p/01a61c8c722f
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。