微信小程序,左上角返回首页小房子
github: https://blog.csdn.net/Chen_ITO/article/details/83651917
需求:
微信小程序分享出去的页面,需要左上角加上小房子,点击回到主页;
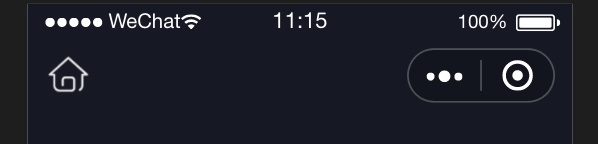
效果图:
代码:
PS: 代码直接复制到wxml和wxss里面即可
1、在test.json中加入
{
"navigationStyle": "custom"
}
这个就是全屏的意思
2、在test.xml中加入
<view class="inaver _30f2b4d" style="background:{{background}};color:{{getColor}}"> <view class="left _30f2b4d" catchtap="goBack"> <image class="icon _30f2b4d" src="/images/ic_home_normal.png"/> </view> <view class="center _30f2b4d"> <!-- 自定义区域 --> </view> <view class="right _30f2b4d"> <!-- 保护右上角胶囊不被污染 --> </view> </view> <view class="protect-inaver _30f2b4d"> <!-- 占据顶部位置, 伪padding板块 --> </view>
ic_home.png自己加自己的
3、在test.wxss中加入
.inaver._30f2b4d {
box-sizing: border-box;
padding-top: 44rpx;
width: 100vw;
height: 160rpx;
display: flex;
position: fixed;
z-index: 5000;
top: 0;
left: 0;
}
.inaver .left._30f2b4d {
width: 100rpx;
height: 100rpx;
margin: 8rpx;
}
.inaver .left image.icon._30f2b4d {
width: 60rpx;
height: 60rpx;
padding: 10rpx;
margin: 10rpx;
}
.inaver .center._30f2b4d {
height: 100rpx;
line-height: 100rpx;
flex: 1;
margin: 8rpx;
}
.inaver .right._30f2b4d {
width: 240rpx;
height: 100rpx;
margin: 8rpx;
}
.protect-inaver._30f2b4d {
box-sizing: border-box;
width: 100vw;
height: 160rpx;
}