TP5.1后台多条件搜索查询+原生分页保留搜索条件
首先贴上后台页面相应模块的列表页效果以及多条件搜索的表单代码

前端模版采用Xamdin1.0+Layui1.0,有需要请自行下载引入。
<form class="layui-form x-center" id="searchform" action="{:url('index/user/search')}" method="post"> <div class="layui-form-pane" style="margin-top: 15px;"> <div class="layui-form-item"> <div class="layui-input-inline"> <input value="" type="number" name="id" placeholder="请输入用户ID" class="layui-input"> </div> <div class="layui-input-inline"> <input value="" type="text" name="nickname" placeholder="请输入用户昵称" class="layui-input"> </div> <div class="layui-input-inline"> <input value="" type="number" name="mobile" placeholder="请输入用户手机号" class="layui-input"> </div> <div class="layui-input-inline"> <select name="sex" class="layui-input"> <option value="">请选择用户性别</option> <option value="男">男</option> <option value="女">女</option> </select> </div> <div class="layui-input-inline"> <select name="create_time"> <option value="">请选择注册时间</option> <option value="today">今天</option> <option value="yesterday">昨天</option> <option value="week">本周</option> <option value="last week">上周</option> <option value="month">本月</option> <option value="last month">上月</option> <option value="year">今年</option> <option value="last year">去年</option> </select> </div> <div class="layui-input-inline" style="width:80px"> <button id="searchbutton" type="submit" class="layui-btn" lay-submit="" lay-filter="sreach"> <i class="layui-icon"></i></button> </div> </div> </div> </form>
当搜索条件传入后台相应控制器时,除了注册时间这种可能需要用whereTime特殊处理的条件外,其他的条件可以通过foreach遍历构造where条件数组以多条件模糊查询,不需要批量处理的用unset排除。 这里注意一定要排除掉分页自带的page参数。
由于想在换页时保留搜索条件,所以不能直接使用paginate的simple模式,否则换页时仅传递一个page参数,这里需要我们将paginate第二个参数设置为false,并将第三个参数中的query设置为Request::param()以将上一次接收到的搜索条件全部保留并作为下一次的请求参数随page一并请求。
public function search()
{
$data = Request::param();
unset($data["page"]);
unset($data["create_time"]);
$whereMap = new Where;
foreach($data as $k=>$v)
$whereMap[$k] = ['like','%'.$v.'%'];
$list = Db::table('user')->where($whereMap)->whereTime(...["create_time",Request::param('create_time')])->
order('create_time','desc')->paginate(10,false,['query'=>Request::param()]);
$this->view->assign(['listnum'=>$list->total(),'list'=>$list]);
return $this->view->fetch('userlist');
}
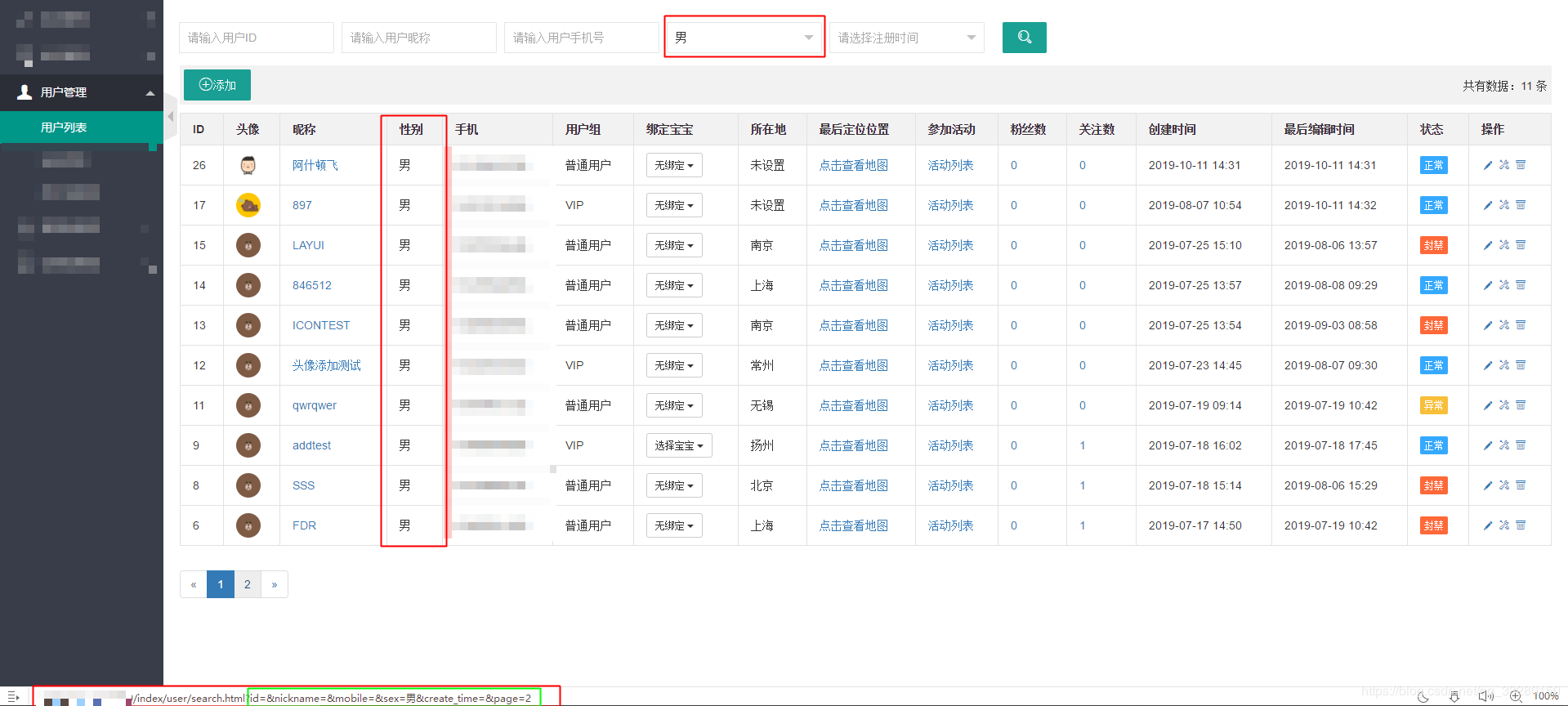
这样即便直接使用原生分页在换页时也不会丢失搜索条件,这里将搜索条件性别换为男并将鼠标放置第二页上可以看到请求url中保留了所有参数