Layui数据表格/搜索重加载/分条件操作/工具条监听
<div class="layui-layout layui-layout-admin" style="padding-left: 20px;"> <div class="layui-row" style="margin-top: 20px;"> //搜索开始 <form class="layui-form" action="" onsubmit="return false;" > <div class="demoTable"> <div class="layui-form-item"> <div class="layui-input-inline"> <input type="number" id="merchant_id" name="merchant_id" placeholder="商铺ID" autocomplete="off" class="layui-input"> </div> <div class="layui-input-inline"> <select name="status" id="status" lay-verify=""> <option value=-1>审核状态</option> <option value=1>已同意</option> <option value=2>已拒绝</option> </select> </div> <div class="layui-col-xs1 search_text"> <button class="layui-btn" data-type="reload"><i class="layui-icon">查询</i></button> </div> //搜索结束,点击查询使用reload重加载表格 </div> </div> </form> </div> <table class="layui-hide" id="table_list" lay-filter="table_filter"></table> </div> <script> layui.use(['table', 'form', 'element','layer'], function () { var table = layui.table; var form = layui.form; var element = layui.element; var layer = layui.layer; //渲染表格数据 table.render({ elem: '#table_list', url: '/withdrawal/checklogtable', cols: [[ {field: 'id', title: '编号', sort: true}, {title: '申请商铺名(ID)',templet:function (d) { return d.merchant_name+'('+d.merchant_id+')'; }}, {field: 'balance', title: '账户余额'}, {field: 'already_withdraw', title: '账户已提现金额'}, {field: 'amount', title: '本次申请提现金额'}, {field: 'name',title: '提现名'}, {field: 'bank',title: '提现银行'}, {field: 'bank_card', title: '提现卡号'}, {field: 'status',title: '审核结果'}, {title: '审核管理员',templet:function (d) { return d.admin_name+'('+d.admin_id+')' }}, {field: 'update_time' ,title: '审核时间'}, {title: '操作',width:200,templet:function (d) { var button; var earndetail = '<a class="layui-btn layui-btn-xs" lay-event="earndetail">查看收益明细</a>'; var transfer= '<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="transfer">打款</a>'; var reason= '<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="reason">拒绝理由</a>'; if(d.status==="已同意") { button = earndetail+transfer; }else{ button = earndetail+reason; } return button; }} ]] , id: 'listReload' , page: true , limit: 10 , height: "full-130" }); //根据搜索条件重加载表格 var $ = layui.$, active = { reload: function () { table.reload('listReload', { where: { merchant_id : $('#merchant_id').val(), status : $('#status').val() } }); } }; //监听工具条(操作中的lay-event属性) table.on('tool(table_filter)', function (obj) { var data = obj.data; if (obj.event === 'earndetail') { x_admin_show('收益详情', "/withdrawal/earndetaillist?merchant_id=" + data.merchant_id,1500,800) }else if (obj.event === 'transfer') { layer.prompt({ formType: 1, value: '', title: '请手动打款并输入管理员密码确认', }, function(value, index, elem){ var formData = new FormData(); formData.append("id",obj.data.id); formData.append("admin_password",value); $.ajax( { type:'post', url: "/withdrawal/transfer", data: formData, contentType: false, cache:false, processData : false, beforeSend: function () { }, success: function(returndata){ if(returndata.code==200) layer.alert(returndata.msg, {icon: 6},function (thiswindow) { location.reload(); layer.close(thiswindow); }); else layer.alert(returndata.msg, {icon: 5},function (thiswindow) { layer.close(thiswindow); }); }, error: function () { layer.alert('请求错误.请稍后再试', {icon: 5},function (thiswindow) { layer.close(thiswindow); }); } } ) }); }else if (obj.event === 'reason') { layer.alert(obj.data.refuse_reason); } else{ layer.msg('操作不存在'); } }); $('.demoTable .layui-btn').on('click', function () { var type = $(this).data('type'); active[type] ? active[type].call(this) : ''; }); }); </script>
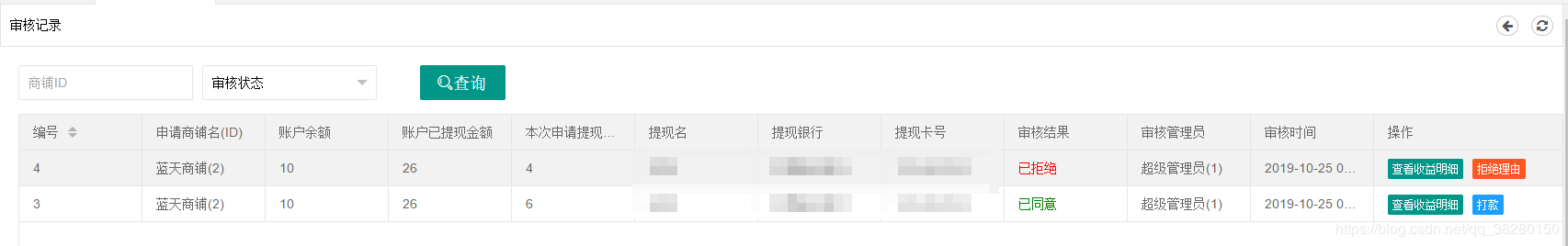
效果图:

------------------------------------------------------------------------------------------------------------------------
<form class="layui-form" action="" onsubmit="return false;" > <div class="demoTable"> 搜索电话: <div class="layui-inline"> <input class="layui-input" name="id" id="demoReload" autocomplete="off"> </div> <div class="layui-input-inline" style=" width: 80px;"> <select name="sex" id="sex" > <option value="" selected>性别</option> <option value="1">男</option> <option value="0">女</option> </select> </div> <div class="layui-input-inline" style=" width: 140px;"> <select name="marital_status" id="marital_status" > <option value="" selected>婚姻状况</option> <option value="未婚">未婚</option> <option value="离异">离异</option> <option value="丧偶">丧偶</option> </select> </div> <div class="layui-input-inline" style=" width: 140px;"> <select name="is_children" id="is_children" > <option value="" selected>有无子女</option> <option value="1">有</option> <option value="0">无</option> </select> </div> <div class="layui-input-inline" style=" width: 140px;"> <select name="car_type" id="car_type" > <option value="" selected>购车情况</option> <option value="1">有</option> <option value="0">无</option> </select> </div> <button class="layui-btn" data-type="reload">搜索</button> </div> </form>
var active = {
reload: function(){
var demoReload = $('#demoReload');
var sex = $('#sex');
var marital_status = $('#marital_status');
var car_type = $('#car_type');
var is_children = $('#is_children');
//执行重载
table.reload('testReload', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
name: demoReload.val(),
sex: sex.val(),
marital_status: marital_status.val(),
car_type: car_type.val(),
is_children: is_children.val(),
}
}, 'data');
}
};
php 后台接收参数
public function json_list() { //读取json文件 $path = EXTEND_PATH."demo1.json"; $data = json_decode(file_get_contents($path),true); $size = $this->request->param( 'size', 3 ); $name = $this->request->param( 'name' ); $page = $this->request->param( 'page', 3 ); // sex: sex.val(), // marital_status: marital_status.val(), // car_type: car_type.val(), // is_children: is_children.val(), $sex = $this->request->param( 'sex'); $marital_status = $this->request->param( 'marital_status'); $car_type = $this->request->param( 'car_type'); $is_children = $this->request->param( 'is_children'); $where = []; if($name != "" ){ $where['order_osn']= ['like',$name]; } if($sex != "" ){ $where['sex']= ['like',$sex]; } if($marital_status != "" ){ $where['marital_status']= ['like',$marital_status]; } if($car_type != "" ){ $where['car_type']= ['like',$car_type]; } if($is_children != "" ){ $where['is_children']= ['like',$is_children]; } //dump($where);die; $count =Db::name('ht_users')->count(); $res = Db::name('ht_users') ->where(new Where($where)) ->order('id desc') ->paginate($size,false,['page'=> $page,'query'=>request()->param()])->toArray(); //dump(Db::name('ht_users')->getLastSql());die; return json(['code'=>0,'msg'=>'成功',"count"=>$count,'data'=>$res]); // return $this->fetch('index'); }







