将Token添加到请求头Heade
概述
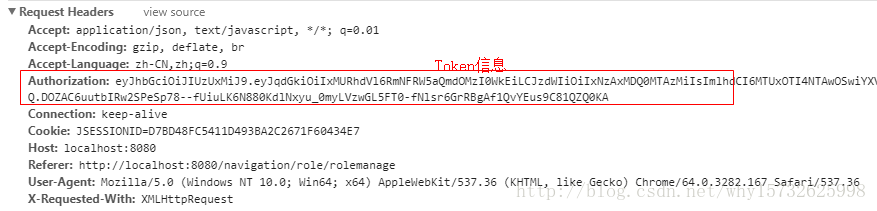
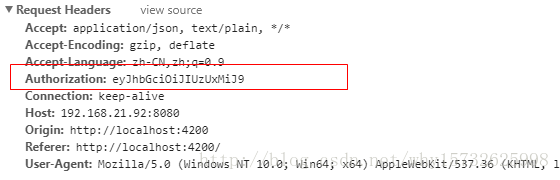
在使用JSON Web Token作为单点登录的验证媒介时,为保证安全性,建议将JWT的信息存放在HTTP的请求头中,并使用https对请求链接进行加密传输,效果如下图所示:

问题
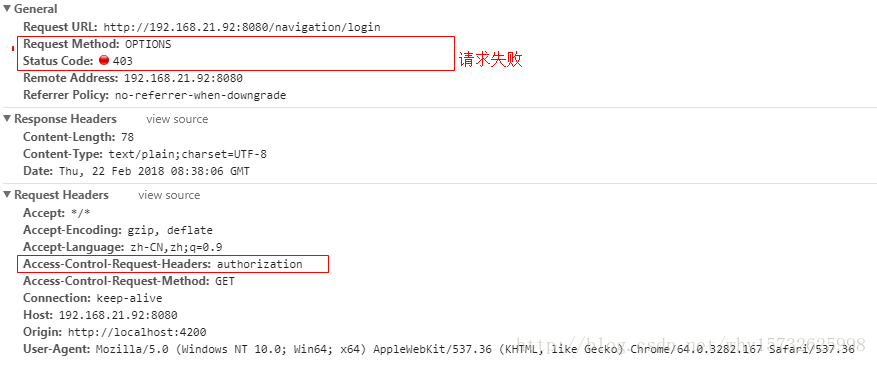
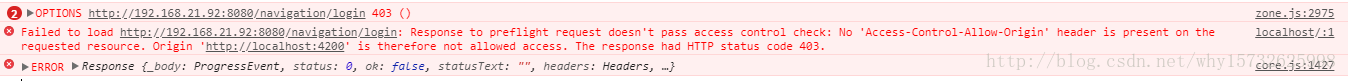
1.由于项目是前后端分离的,不可避免的就产生了跨域问题,导致Authorization始终无法添加到请求头中去,出现的请求如下图所示:


原因:理论请看这篇文章:(点这里),简单来说就是,当在进行跨域请求的时候,如图自定义请求头,如添加Authorization字段,那么HTTP请求会发出一个预检请求,即OPTIONS请求,访问服务器是否允许该请求,如果浏览器没有进行跨域设置,则就会出现如上图所示的错误。
解决办法:浏览器设置跨域处理,这里介绍最简单的方式
1.引用跨域处理
<dependency> <groupId>com.thetransactioncompany</groupId> <artifactId>cors-filter</artifactId> </dependency>
2.在Web.xml中添加如下配置:
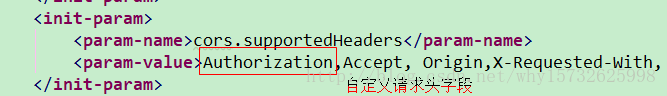
注意要在下图的位置添加上自定义的请求头字段:Authorization 的jar包

<filter> <filter-name>CORS</filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class> <init-param> <param-name>cors.allowOrigin</param-name> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.supportedMethods</param-name> <param-value>GET, POST, HEAD, PUT, DELETE</param-value> </init-param> <init-param> <param-name>cors.supportedHeaders</param-name> <param-value>Authorization,Accept, Origin,X-Requested-With, Content-Type, Last-Modified</param-value> </init-param> <init-param> <param-name>cors.exposedHeaders</param-name> <param-value>Set-Cookie</param-value> </init-param> <init-param> <param-name>cors.supportsCredentials</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>CORS</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
这样浏览器请求的时候就会成功响应预检请求了,如下图:

应用
Ajax添加Token到Header中的方法
1.方法一:
$.ajax({
type: "GET",
url: "/access/logout/" + userCode,
headers: {'Authorization': token}
});
2.方法二:
$.ajax({
type: "GET",
url: "/access/logout/" + userCode,
beforeSend: function(request) {
request.setRequestHeader("Authorization", token);
},
success: function(result) {
}
});
Anjular添加Token到Header中的方法
1.自定义Http方法,全局使用自动添加Token到Header中,或者使用拦截器,方法类似。
import {Observable} from 'rxjs/Observable'; import {Injectable} from '@angular/core'; import { Http, RequestOptionsArgs, RequestOptions, Response, Headers } from '@angular/http'; const mergeToken = (options: RequestOptionsArgs = {}) => { const newOptions = new RequestOptions({}).merge(options); const newHeaders = new Headers(newOptions.headers); const jwt = localStorage.getItem('jwt'); if (jwt) { newHeaders.set('Authorization', jwt); } newOptions.headers = newHeaders; return newOptions; }; @Injectable() export class MyHttp { constructor(private http: Http) { } get(url: string, options?: RequestOptionsArgs): Observable<Response> { return this.http.get(url, mergeToken(options)); } post(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> { return this.http.post(url, body, mergeToken(options)); } put(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> { return this.http.put(url, body, mergeToken(options)); } delete(url: string, options?: RequestOptionsArgs): Observable<Response> { return this.http.delete(url, mergeToken(options)); } patch(url: string, body: any, options?: RequestOptionsArgs): Observable<Response> { return this.http.patch(url, body, mergeToken(options)); } head(url: string, options?: RequestOptionsArgs): Observable<Response> { return this.http.head(url, mergeToken(options)); } }
2.参考这个链接的方法,没有测试过,需要测试。
http://blog.csdn.net/magiclr/article/details/49643277
-----------------------------------------------------------------------------------------------------------------------------









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异