php 微信公众号接入支付宝支付
php 微信公众号接入支付宝支付
真是无力吐槽这个需求了,好端端的非要在微信公众号接入支付宝,都知道微信公众号是拒绝支付宝的,屏蔽了支付宝,所以在微信公众号接入支付宝的话就必须手动复制链接跳出微信内置浏览器,强制性打开web浏览器完成支付,这是很坑的,只能选择千百度各种查找答案啊,发现没有一个php做的 更别说用TP框架了,之前做APP支付宝支付,PC扫码支付都是一天完成的,这个公众号支付烦死了,下面具体分享一下我用Thinkphp5.0做微信公众号接入支付宝的代码以及过程(看不到图片的请用电脑访问,肯定已经解决了,把坑踩完了)。
首先登录支付宝开发者平台申请接入了,如下图:

创建应用查看,添加APP支付功能,需要签约上线,如图:

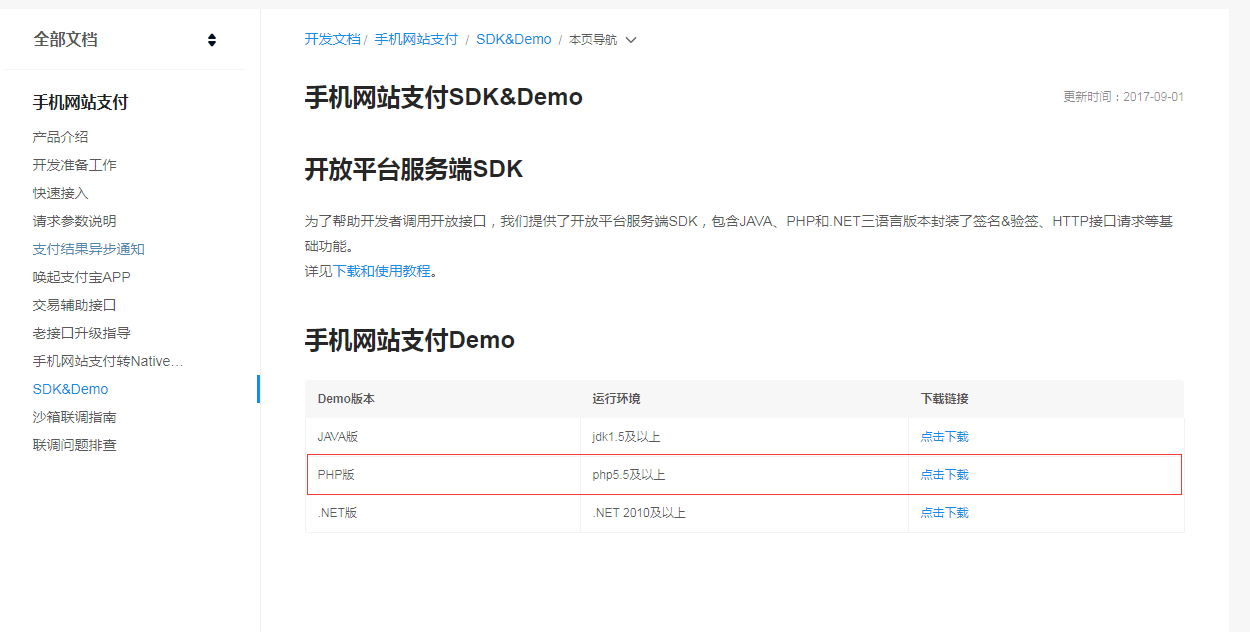
好了,然后主要是解决微信公众号接入支付宝功能,这个可以参考支付宝开发文档/手机网站支付/快速接入/使用SDK快速接入这个文档里面微信公众平台无法使用支付宝收付款解决方案所述来实现,基于这个的。里面有demo,我就是下载的这个来实现的。
还有一个demo也要下载,点击这里查看,需要调用支付宝接口,如下图:

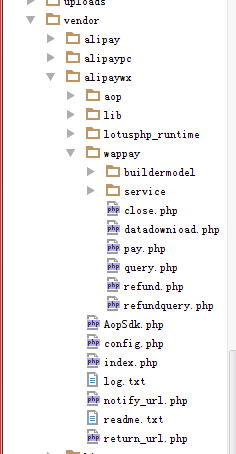
下载微信公众号接入支付宝参考demo后解压可以看到有五个文件,如图:

本人主要用到了demo_get.htm和pay.htm,加上ap.js来实现的,pdf仅做参考,可以看一下(重点来了)。
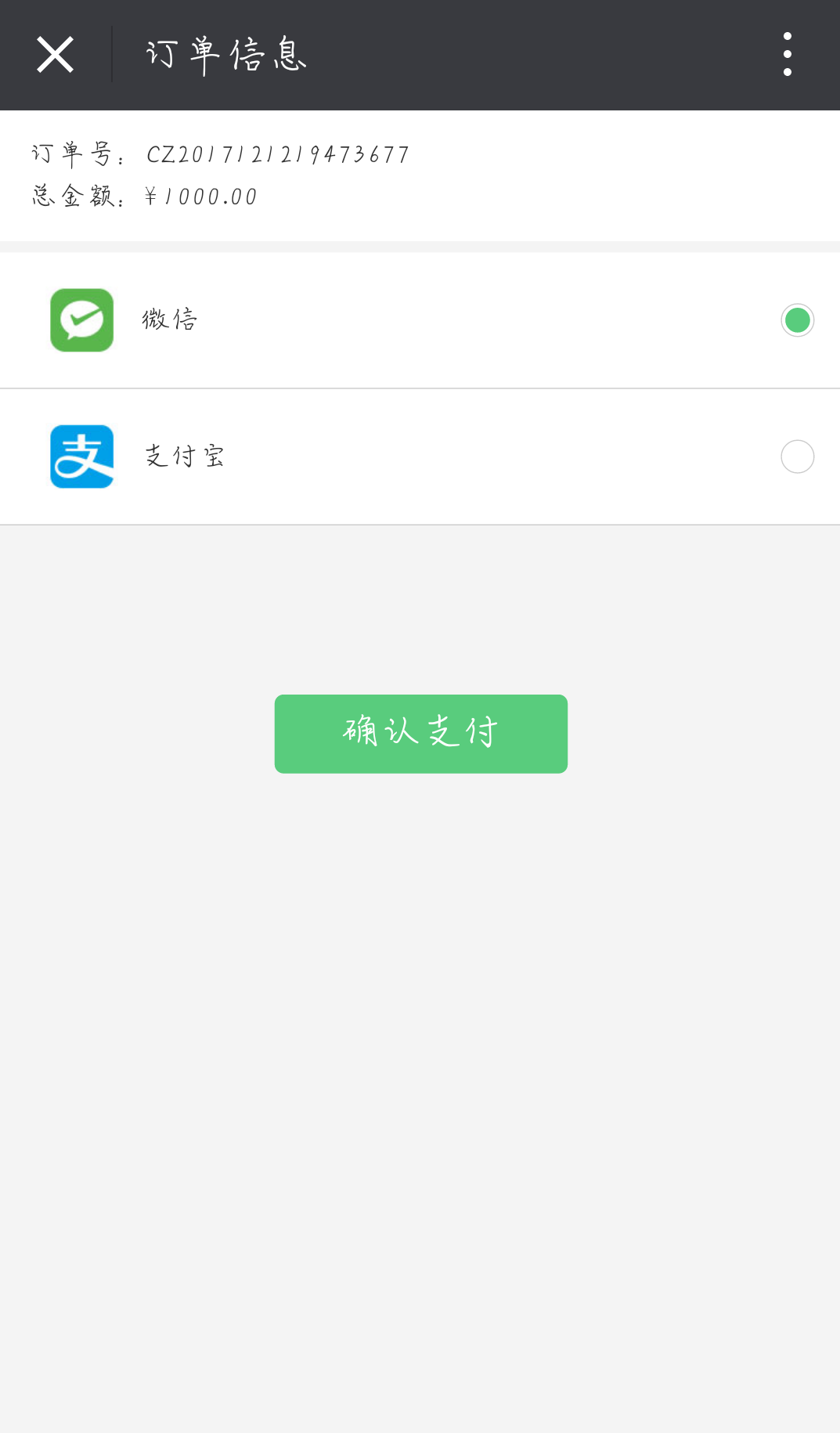
首先走流程到选择支付页面:

这里选择支付宝啦,点击支付post传递订单信息调用pay_order方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
public function pay_order(){ $res = new OrderGoods(); //获取订单号 $where['id'] = input('post.order_sn'); $reoderSn = input('post.order_sn'); //查询订单信息 $order_info = $res->where($where)->find(); //获取支付方式 $pay_type = input('post.pay_type');//微信支付 或者支付宝支付 //获取支付金额 $money = input('post.totle_sum'); $order_id = input('post.order_id'); //判断支付方式 switch ($pay_type) { case 'ali';//如果支付方式为支付宝支付 $this->redirect('index.php/mobile/Alipay/alipay',['$reoderSn'=>$order_id]); break; case 'wx'; //更新支付方式为微信 $this->redirect('index.php/mobile/Wxpay/js_api_call',['order_id'=>$order_id]); break; } } |
这里选择支付宝支付,我在这里进行了重定向,GET一个参数订单ID。
到Alipay控制器然后就开始接入支付宝,用刚才下载的demo:
这个是demo大致目录

主要用到的里面的pay.php(在demo中配置config文件,引入)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
public function alipay($reoderSn=null,$status=null){ vendor('alipaywx.config'); vendor('alipaywx.wappay.service.AlipayTradeService'); vendor('alipaywx.wappay.buildermodel.AlipayTradeWapPayContentBuilder');//商户订单号,商户网站订单系统中唯一订单号,必填 $out_trade_no = $_POST['WIDout_trade_no']; //订单名称,必填 $subject = $_POST['WIDsubject']; //付款金额,必填 $total_amount = $_POST['WIDtotal_amount']; //商品描述,可空 $body = $_POST['WIDbody']; //超时时间 $timeout_express="1m"; $payRequestBuilder = new \AlipayTradeWapPayContentBuilder(); $payRequestBuilder->setBody($body); $payRequestBuilder->setSubject($subject); $payRequestBuilder->setOutTradeNo($out_trade_no); $payRequestBuilder->setTotalAmount($total_amount); $payRequestBuilder->setTimeExpress($timeout_express); $payResponse = new \AlipayTradeService($config); $result=$payResponse->wapPay($payRequestBuilder,$config['return_url'],$config['notify_url']); return; } |
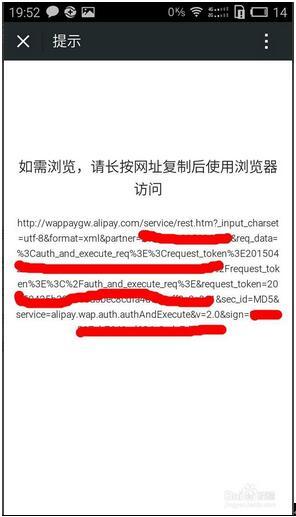
然后进行支付发现是这样的页面:

这样对用户体验是非常不友好的,只能选择复制链接然后在浏览器打开进行支付,要解决这个问题,百度查看了好多解决办法,都没行得通,最后就用了官方文档提供的demo,所以我在代码里做了修改:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
public function alipay($reoderSn=null,$status=null){ vardor('alipaywx.config'); vendor('alipaywx.wappay.service.AlipayTradeService'); vendor('alipaywx.wappay.buildermodel.AlipayTradeWapPayContentBuilder'); //商户订单号,商户网站订单系统中唯一订单号,必填 $out_trade_no = $_POST['WIDout_trade_no']; //订单名称,必填 $subject = $_POST['WIDsubject']; //付款金额,必填 $total_amount = $_POST['WIDtotal_amount']; //商品描述,可空 $body = $_POST['WIDbody']; //超时时间 $timeout_express="1m"; $payRequestBuilder = new \AlipayTradeWapPayContentBuilder(); $payRequestBuilder->setBody($body); $payRequestBuilder->setSubject($subject); $payRequestBuilder->setOutTradeNo($out_trade_no); $payRequestBuilder->setTotalAmount($total_amount); $payRequestBuilder->setTimeExpress($timeout_express); $payResponse = new \AlipayTradeService($config); $result=$payResponse->wapPay($payRequestBuilder,$config['return_url'],$config['notify_url']); $this->assign('result',$result); $this->assign('order_sn',$order_sn); $this->assign('total_amount',$total_amount); $this->view->engine->layout(false); return view('Pay/payInfo'); } |
是的,我调用支付宝接口拿到拼接的链接之后赋值到模板中了(注意!调用支付宝接口的时候相关类中构造请求路径或参数的时候有两种方式,GET和POST,post是form表单,这里选择GET方式拿到构造的URL!),然后进入到刚才demo里的demo_get.html页面,部分代码截图:

把demo里面a标签中href中的demo链接替换成调用支付宝得到的请求链接,引入ap.js。点击确认支付的时候会执行下面的js代码中_AP.pay代码调用ap.js中的pay的location.href路径,同时会get传递一个参数goto:

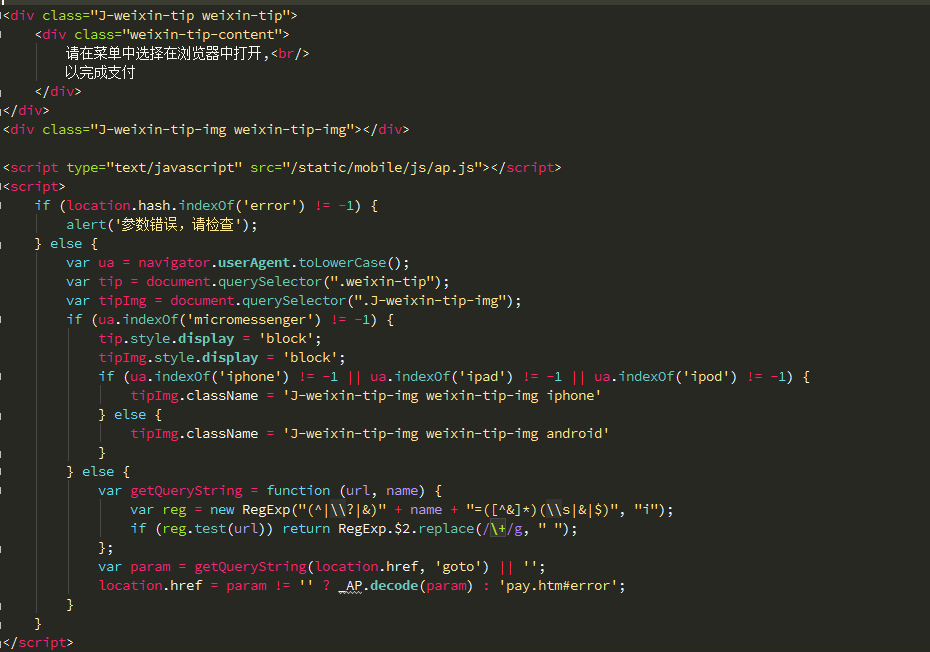
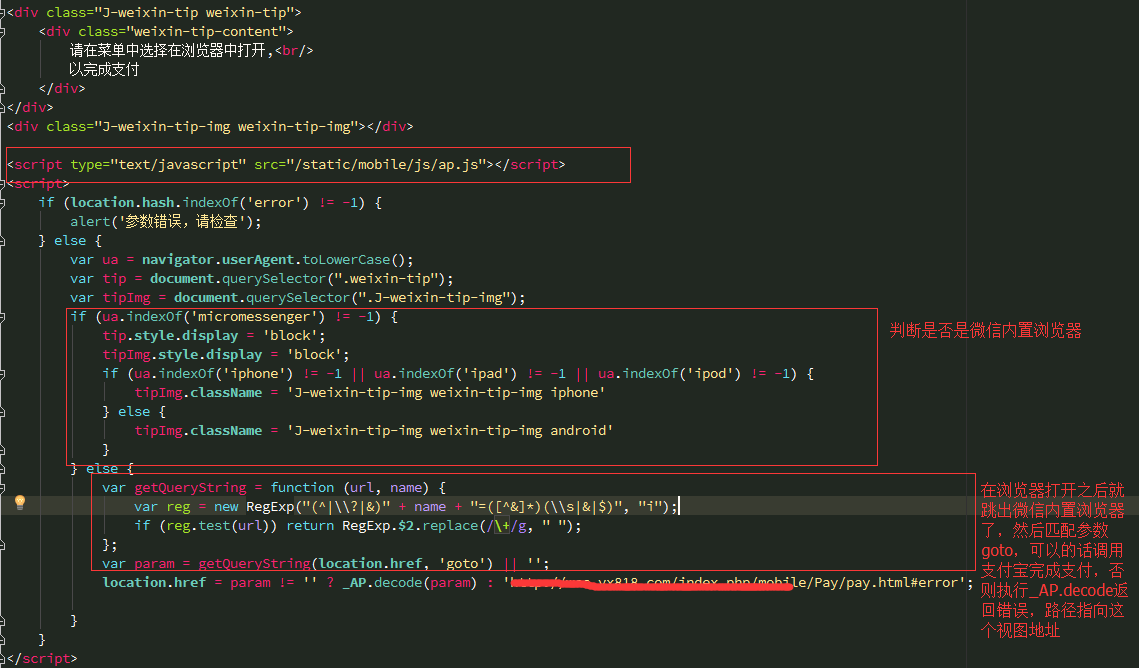
此时传递参数跳入另外一个html就是pay.html了,在控制器中接受到这个参数赋值到模板中去:
|
1
2
3
4
5
6
|
public function pay($goto=null){ // echo $goto;exit; $this->assign('goto',$goto); $this->view->engine->layout(false); return view(); } |
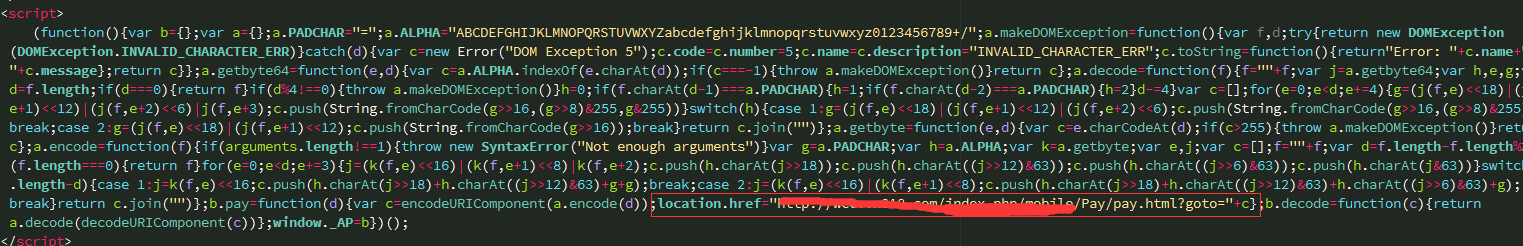
我是把上个页面_AP.pay传递的参数goto接收到然后赋值到pay视图里面了,pay视图里面我直接吧demo里面pay.html的代码拿了过来,把里面的一些数据替换掉了,替换之前部分截图:

把数据替换后部分截图:

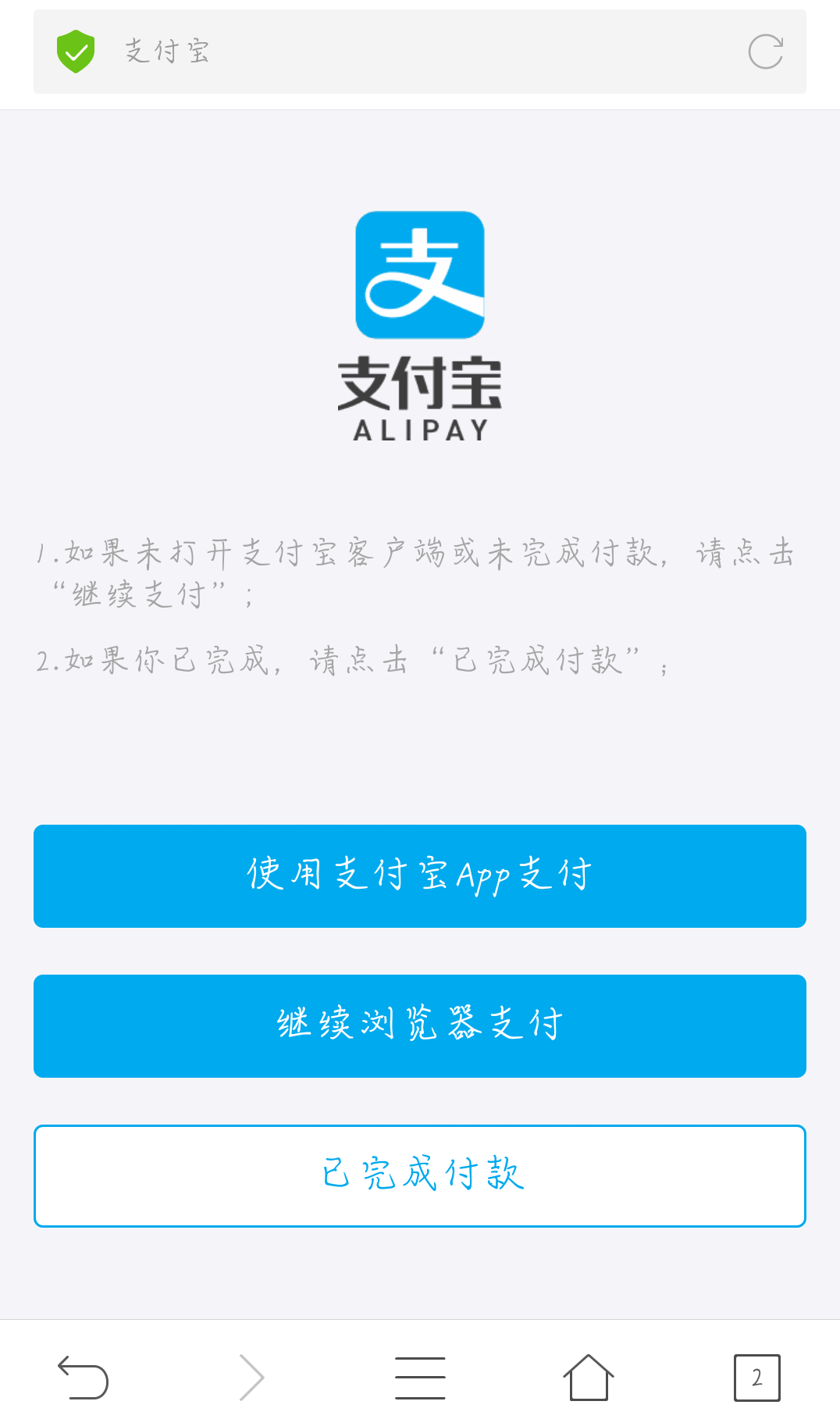
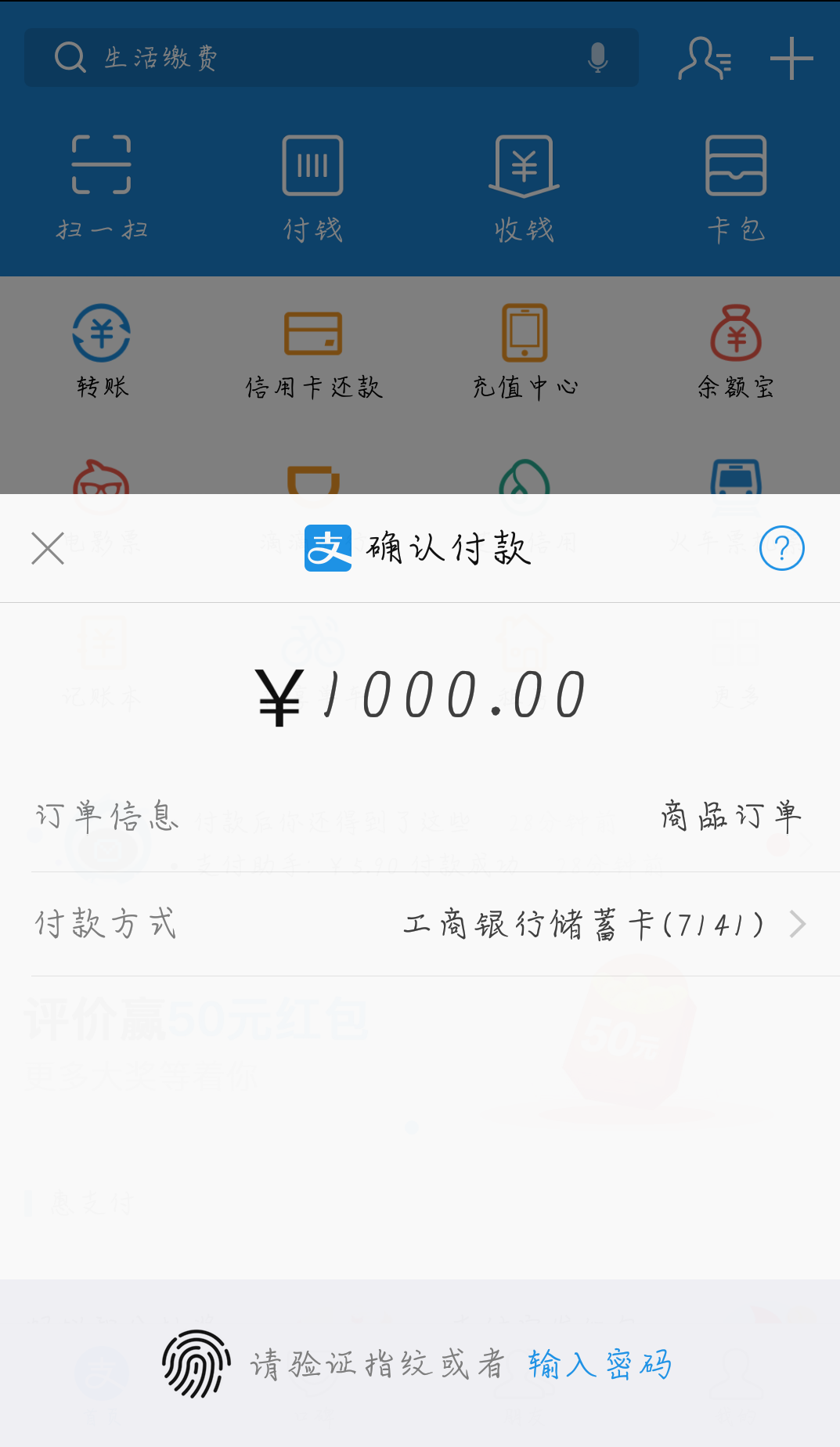
一定要引入ap.js,不然是不会成功的,现在在去支付一次,显示如下:

怎样,终于得到相要的了吧?浏览器打开后页面显示如下:

嘻嘻嘻。

现在已经实现了所需,以上只是给一个大致的参考,毕竟方法千千万,实现这个功能的方法很多,希望以上步骤能给也遇到这种情况的码友们一个新的思路,以上代码什么的写的乱,只是demo而已,不喜勿喷。
本文属原创内容,为了尊重他人劳动,转载请注明本文地址:
http://www.cnblogs.com/luokakale/p/8029614.html




