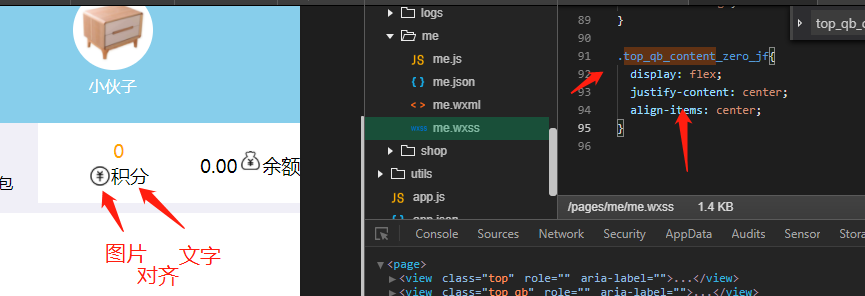
小程序 图片和文字放在一行对齐的方法
<view class='setting' bindtap='jumpLogin'> <image class='btnImg' src='../image/setting.png' style="width:40rpx;height:40rpx;"></image> <text style="font-size:0.8rem;color:#0AAAF6">切换账号</text> </view>
.setting{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}

------------------------------------ 格外小知识 ----------------------------------------------------------------------------------
class是以小写句号“.”开头命名,而ID是以“#”好开头定义
750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
------------------------------------
规定段落中的文本不进行换行:
p{
white-space: nowrap
}
---------------------------
fixed定位是指元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会滚动,
且fixed定位使元素的位置与文档流无关,因此不占据空间,且它会和其他元素发生重叠。
position: fixed; right:0;bottom: 0;
-----------------------------------
微信小程序 给数字或文字加横线,比如原价、已完成任务
核心属性 text-decoration:line-through;
-------------------------------
div隐藏后不占空间的写法:display: none
div隐藏后占空间的写法:visibility:hidden
---------------------------------------




