2023.02.15 - vue自定义事件和原生事件..event(待完善)
vue自定义事件和普通事件的区别
tag:什么是自定义事件?
问题来源
当初学习vue时,是用ruo-yi起步学习的,用到了element-ui框架,上面有这样的用法:
<el-checkbox v-model="deptExpand" @change="handleCheckedTreeExpand($event, 'dept')">展开/折叠</el-checkbox>
<el-checkbox v-model="deptNodeAll" @change="handleCheckedTreeNodeAll($event, 'dept')">全选/全不选</el-checkbox>
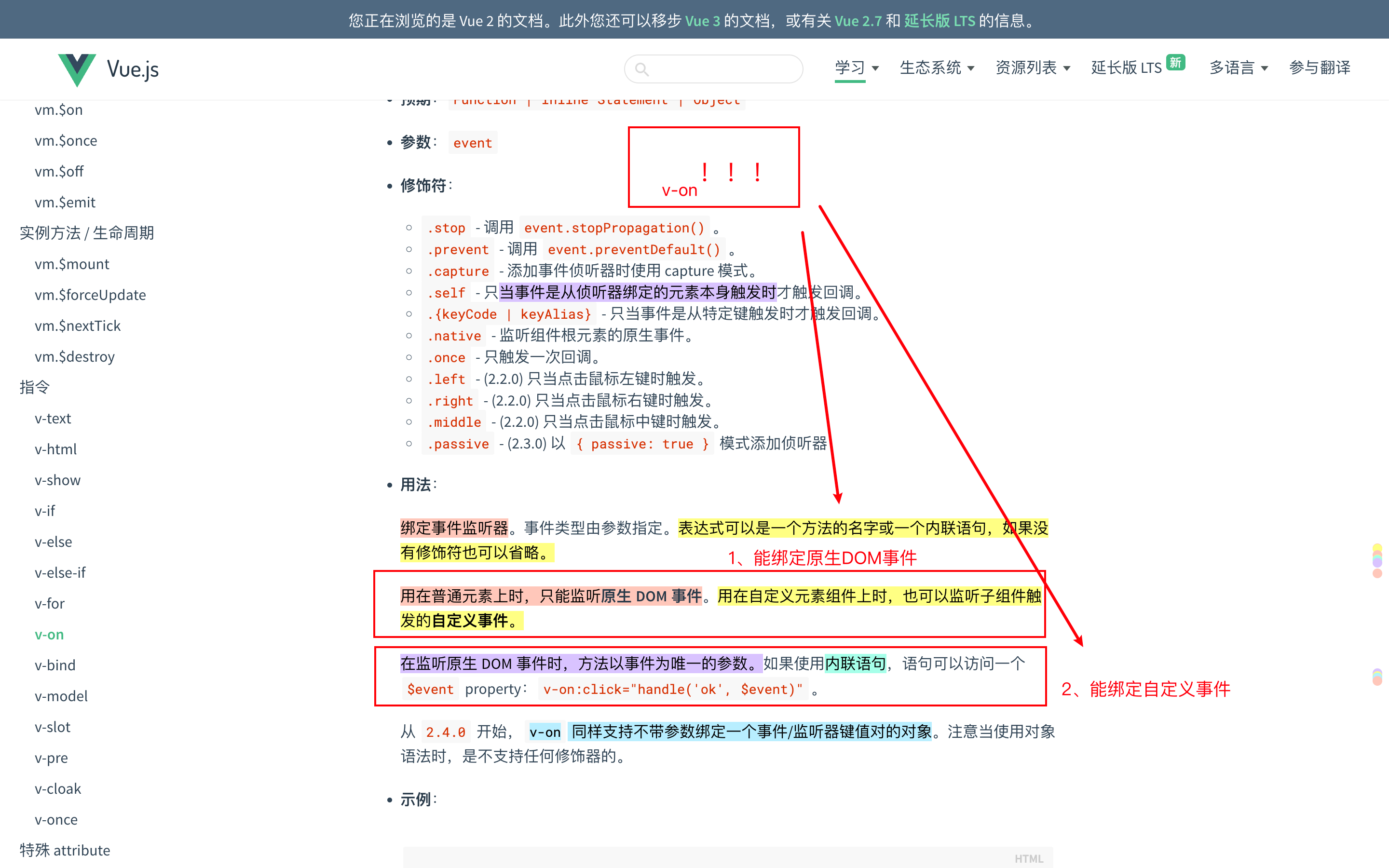
@change即为v-on:change,而问题就是这一类的【同一名称中,即有原生事件又定义了自定义事件的】事件名。其中有模糊不清的成分让人误解,不知道怎么用。
e.g. 原生的change事件和element-ui封装的自定义change事件,还有input事件,etc.这类的事件比比皆是。

Q:原生和自定义事件的区别?
A:原生事件有浏览器封装好的属性和方法,即event,自定义事件没有
Q:事件冲突的时候优先使用哪一事件?
A:优先使用的是自定义事件
Q:自定义事件有参数的情况下传入额外的参数?
自定义事件,没有emit人为传event事件。子组件通过$event获取不到的
<!-- 父组件(发送)START -->
const name = "JOJO";
// 父组件传值
this.$emit('change' ,name);
<!-- 父组件(发送)END -->
<!-- 子组件(接收)START -->
<templete>
<!-- vue动态事件缩写 (2.6.0+) -->
<el-checkbox v-model="deptNodeAll" @change="handleCheckedTreeNodeAll">全选/全不选</el-checkbox>
<!-- 需求:想要在方法之后传一个state标识字段 -->
<!-- 方法一:用箭头函数返回目标方法,并传入参数 -->
<el-checkbox v-model="deptNodeAll" @change="(name)=>{return handleCheckedTreeNodeAll(name,"menu")}">全选/全不选
</el-checkbox>
<!-- 方法二:用$event做变量容器,并传入参数,也就是若依用的方法。未赋值前$event的值为undefined -->
<el-checkbox v-model="deptNodeAll" @change="handleCheckedTreeNodeAll($event,"menu")">全选/全不选
</el-checkbox>
</templete>
<script>
export default {
methods: {
handleCheckedTreeNodeAll(name,state) {
console.log(name,state);
}
}
}
</script>
<!-- 子组件(接收)END -->
详情见:自定义事件传参问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现