2022.12.27 - gitee pages vue的部署(单页面SPA应用)
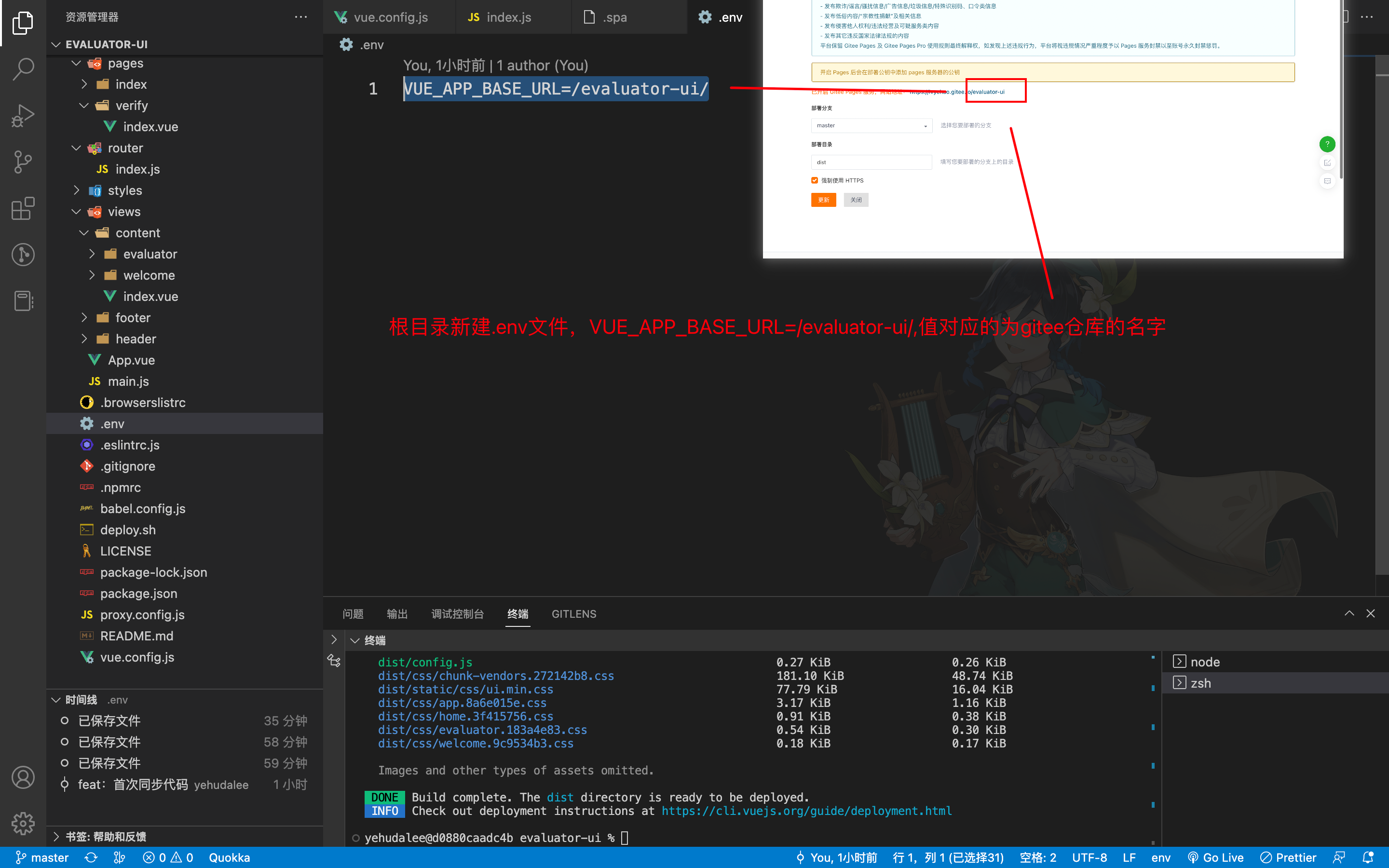
1.根目录新建.env文件,VUE_APP_BASE_URL=/evaluator-ui/,值对应的为gitee仓库的名字

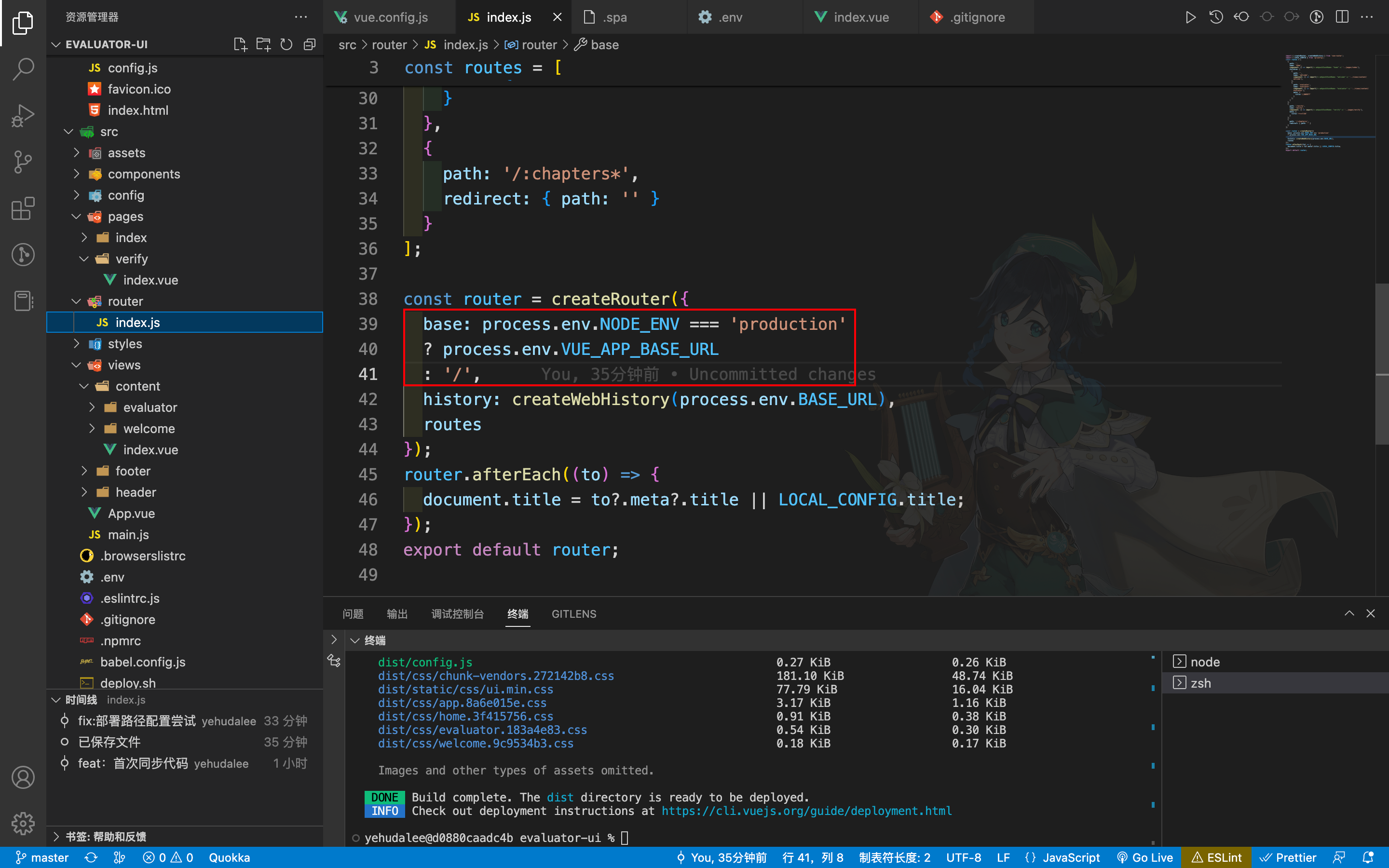
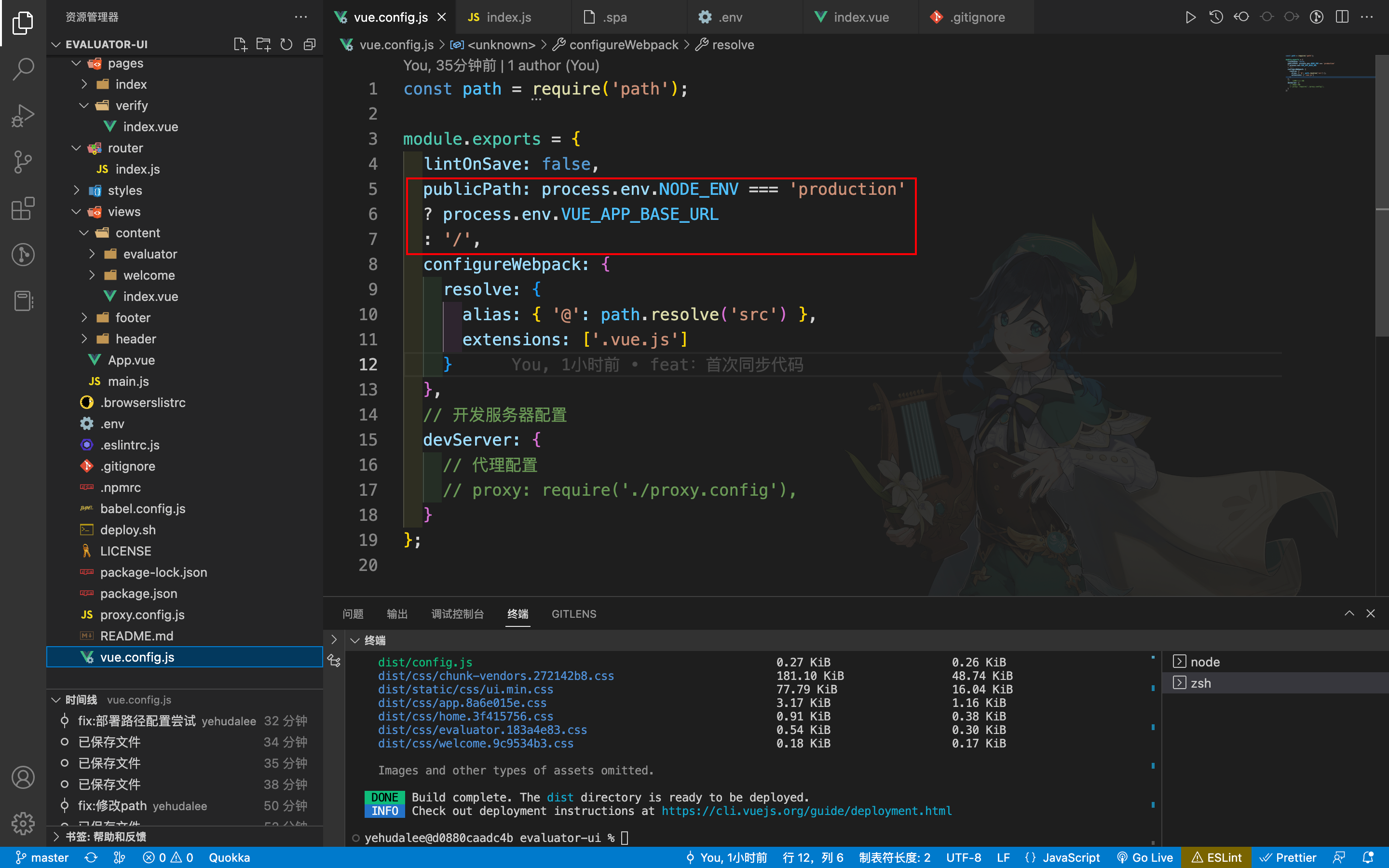
2.分别在vue.config.js和路由实例中分别配置publicPath和base;
base: process.env.NODE_ENV === 'production'
? process.env.VUE_APP_BASE_URL
: '/',


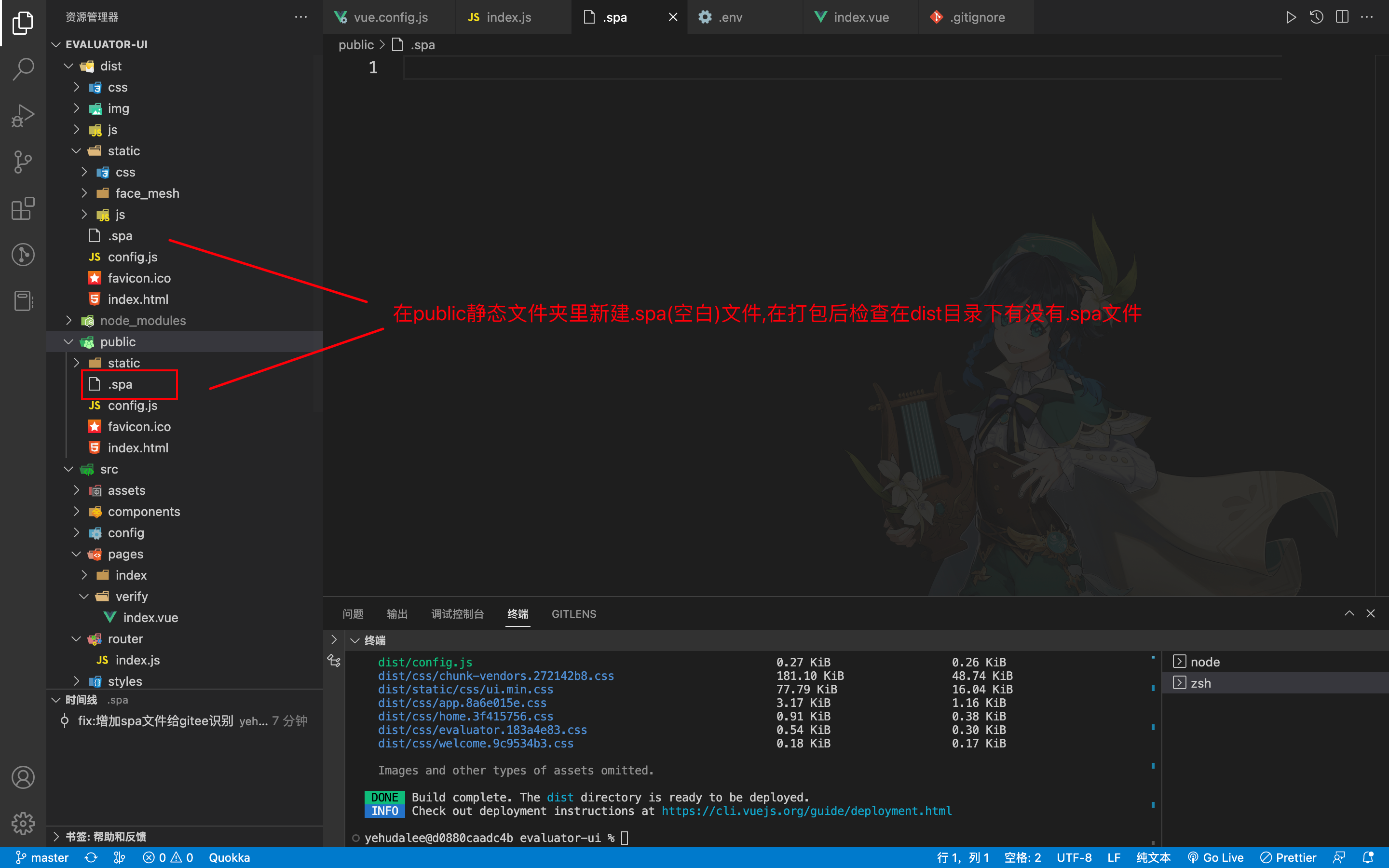
在public静态文件夹里新建.spa(空白)文件,在打包后检查在dist目录下有没有.spa文件

参考一下两篇文章:
https://blog.csdn.net/qq_27532167/article/details/106832366
https://blog.csdn.net/weixin_44841138/article/details/124178410
分类:
Vue文章总结





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决