随笔分类 - 工作日积累
摘要:在Vue.js中,你不能直接在模板文件中访问`.env`文件中定义的环境变量。`.env`文件中的变量是在构建过程中被注入到应用程序中的,而不是在运行时可访问的。 然而,你可以使用Vue提供的`process.env`来访问在构建过程中注入的环境变量。在Vue组件的JavaScript代码中,你可以
阅读全文
摘要:在字体使用之前导入样式 ```css @font-face { font-family: 'YouSheBiaoTiHei'; src: url('@/assets/font/YouSheBiaoTiHei.woff2') format('woff2'); } ``` 其中`format('woff
阅读全文
摘要: vue项目打包时报错,JS stacktrace : Reached heap limit Allocation
阅读全文
摘要:如果您想要一个 `outset` 的阴影,只在容器底部显示,您可以使用 `::before` 或 `::after` 伪元素来创建一个阴影层,然后将它放在容器下面。这种方法可以避免阴影出现在容器的顶部。 下面是一个实现这个效果的 CSS 代码示例: ``` div { position: relat
阅读全文
摘要:抽离` multipage.config.js `多页面配置文件 ```javascript const { resolve } = require('path'); const fs = require('fs'); // 获取多页的入口配置 const pagesPath = 'src/page
阅读全文
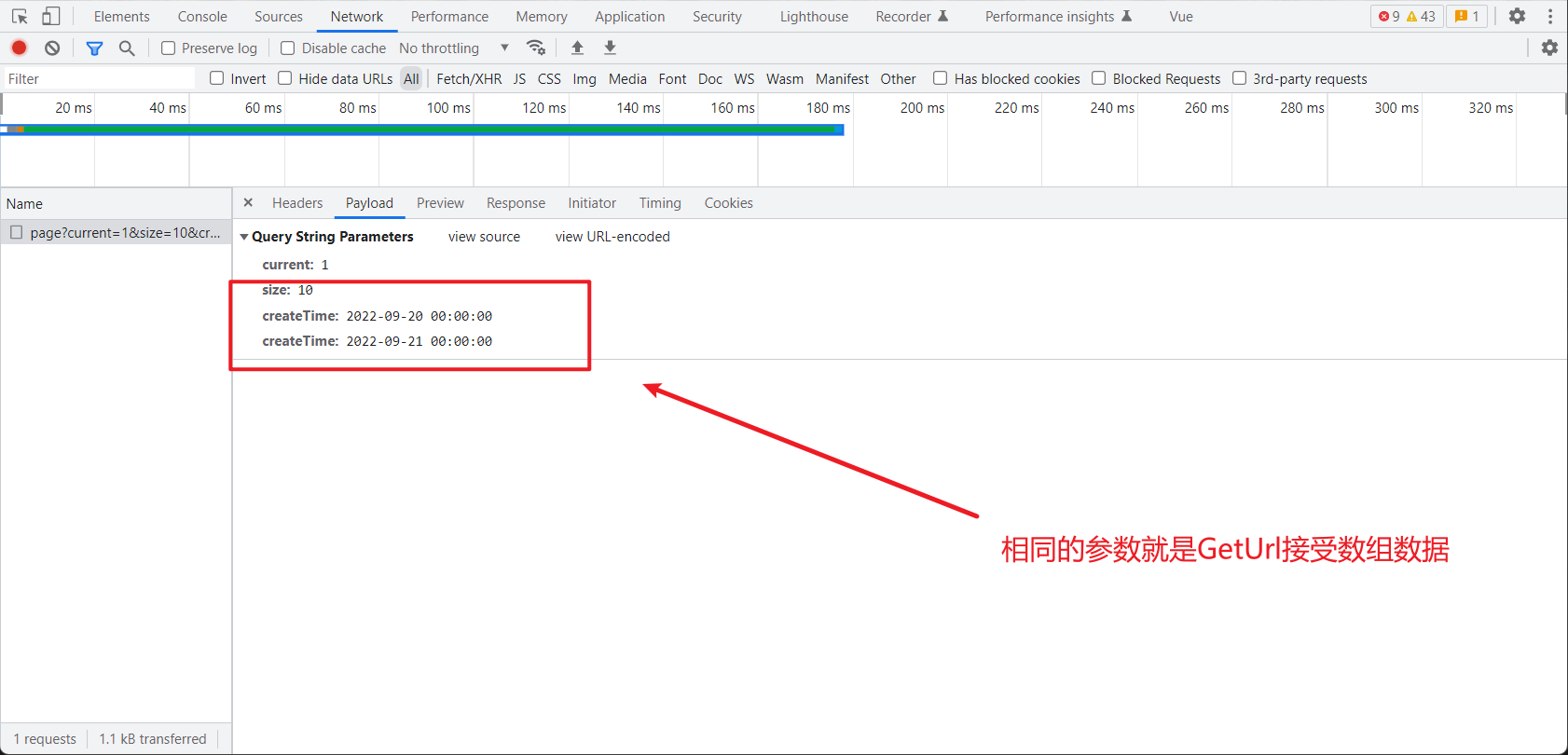
摘要:前端请求,相应结果或者控制台报错状态码414、400或者431都是有关请求头太长导致请求失败的问题,都是请求头部太长导致的。 请求头相关简介 前言 在前端开发中,除了画画页面写写布局以外,其他更多的时间就是与后端对调接口,所以页面请求就是经常打交道的一个地方了,开发中通常都是通过Axios来使用ge
阅读全文
摘要:在terminal终端连接Linux服务器 mac通过scp特定端口上传文件到linux服务器 命令: scp -r -P 10017 /Users/yehudalee/Desktop/多测/portal-ui/dist/* root@proxy.esconsoft.com:/home/dchy/a
阅读全文
摘要:2022.10.17 - 经验:获取当前归属地 参考原文: IP属地获取,前端获取用户位置信息 尝试使用 pv.sohu.com/cityjson?ie… 获取用户位置信息, 成功获取到信息,信息样本如下: {"cip": "14.11.11.11", "cid": "440000", "cname
阅读全文
摘要:Mac 安装nvm记录 参照原文: Mac安装使用nvm 解决安装443问题【没有废话-清爽版】 M1芯片Mac搭建前端开发环境 mac安装nvm及换源及node安装切换 NVM官网 在Mac(M1芯片)安装nvm的时候,走过很多弯路,这篇文章是记录一下安装过程中遇到的麻烦以及解决方法。 我会从以下
阅读全文
摘要:因为网络的问题,所以用国内源; 有个大佬写好了自动下载脚本: https://gitee.com/cunkai/HomebrewCN 按照文档选择镜像下载安装就OK; 安装是安装好了,但是下载的时候会出现:Command failed with exit 128: git 解决办法: brew -v
阅读全文
摘要:ss
阅读全文
摘要:可以修改import引入对象的值? 关于flex嵌套容器需要占满剩余空间的问题
阅读全文
摘要:组件库目前已知可以学到的技术: 【vue3组件间透传】 【npm中的vue使用自封装,形成的独立状态管理的Store方法】 技巧:将代码人需要通过配置项自定义的,就将他放在配置项后面,将只层叠覆盖掉
阅读全文
摘要:
阅读全文
摘要:// 根据字典名获取字典数据 export const getDictByName = async (name) => { const data = await getDictByType(name); return data.data; }; 智慧消防es-common
阅读全文
摘要:额嗯...,这个功能好像在新版本中弃用了 但不影响我记录: <el-dialog v-model="visible" :title="title" :width="width" append-to-body // 声明自定义类名 custom-class="dialogTrick" :before-
阅读全文
摘要:在TS中,仅类型声明的一个缺点defineProps是它无法为 props 提供默认值。为了解决这个问题,withDefaults还提供了一个编译器宏,同时给出JS默认值的写法 <script setup lang="ts"> // ts写法 const props = withDefaults(d
阅读全文
摘要:flex 容器宽度被内容撑开的问题 参阅文章地址:flex 容器宽度被内容撑开的问题 目前的业务,最佳实践: width:0;flex:1;(此时flex-grow、flex-shrink和flex-basis的值分别是1,1和0%),当宽度设置成min-width或者width的其他值的时候计算的
阅读全文
摘要:GitHub+jsDelivr+PicGo图床 步骤1:创建仓库,使用 GitHub 中的库作为图床,并获取修改权限。 ①建库 ②给权限 步骤2:配置PicGo。 如图: 设置仓库名:Yehudah0912/pictureStore 设置分支名:main 设置存储路径:typora/ 设定自定义域名
阅读全文
摘要:layout-ms 使用的vue及其生态产品 vue-router 等等,随着版本更新会有不同的使用API,当在开发项目和引用的组件库代码的 版本间引入API用法不一致的时候就会导致获取不到数据。
阅读全文



