jquery validation yyyy-MM-dd格式日期在ie中无法验证通过
问题
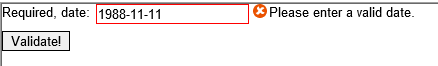
首先在ie6、7、8下面打开这个页面http://jqueryvalidation.org/date-method/,输入的日期格式为:yyyy-MM-dd验证不通过。

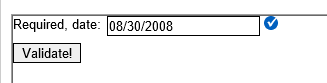
格式要是:MM/dd/yyyy可以验证通过

原因
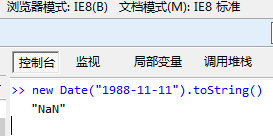
查看validation的源代码找到日期验证函数发现,验证表达式是通过Date的构造函数来实例化日期 !/Invalid|NaN/.test(new Date(value).toString())
date: function (value, element) { return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString()); }
而这个实例化在ie6、7、8下面得到的时NaN

this.optional(element)
在所有的验证函数中都会先调用这个optional函数(required验证函数除外),这是为什么呢?
如果value不为空,那么这个函数永远返回false,这样才能执行接下来的验证。
如果value为空就会返回true,既然没有值了也就不需要进行自定义函数的验证。
解决方法
为了让我们的日期格式支持yyyy-MM-dd这种格式看来只能重写这个date函数
$.validator.methods.date = function (value, element) { var matches = /(\d{4})[-\/](\d{2})[-\/](\d{2})/.exec(value); if (matches == null) return this.optional(element)|| false; return this.optional(element) || true; };
或是用dateISO验证规则来替换默认的date验证
$.validator.methods["date"] = function (value, element) { return $.validator.methods.dateISO.apply(this, arguments); };

