HTML之二 -特殊标签 与数据交互标签
1.<img> 标签
© <h1> <img src="1.jpg" width="200" height="200" alt="hehe" title="大美女"> //alt是图片没有加载成功时显示的内容,title时鼠标指向图片时显示的提示

2.<a> </a>标签
作用: 链接,锚定,target,title(悬浮显示,同Img)
链接
<a href="www.baidu.com">百度</a> //href 指向的地址

锚
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com">--> <!--<link rel="icon" href="http:////www.jd.com/favicon.ico">--> <title>Title</title> <style> #div1{ //选取id div1的div设置属性 height: 500px; background-color: yellow; } #div2{ height: 500px; background-color: green; } #div3{ height: 500px; background-color: yellow; } </style> </head> <body> <!--<img src="1.jpg" width="200" height="200" alt="hehe" title="大美女">--> <!--<a href="www.baidu.com">百度</a>--> <div id="div_top"></div> <a href="#div1">第一章</a> //设置锚的id位置,点击跳转到锚定位置 <a href="#div2">第二章</a> <a href="#div3">第三章</a>
<div id="div1">第一章</div> //为标签设置id <a href="#div_top">返回</a> <div id="div2">第二章</div> <a href="#div_top">返回</a> <div id="div3">第三章</div> <a href="#div_top">返回</a> </body> </html>
target:指定链接从当前页打开还是新建页面打开
<a href="www.baidu.com">百度</a> //当前页打开 <a href="www.baidu.com" target="-_blank">百度</a> //新建页打开
3.列表标签:<ul></ul> <ol></ol>
//无序列表
<ul>
<li>111</li>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
//有序列表
<ol>
<li>222</li>
<li>222</li>
<li>222</li>
<li>222</li>
</ol>
//自定义列表: dt 即title dd即数据
<dl>
<dt>第一章</dt>
<dd>111</dd>
<dd>111</dd>
<dt>第二章</dt>
<dd>111</dd>
<dd>111</dd>
</dl>

4 <table> 现代设计中布局已经应用很少。
略
5.<form>表单-唯一能与后台交互的标签 -重点
<input>
1.各种类型显示
<form action="127.0.0.1:8090/index" method="get">
<p>姓名<input type="text"></p> <p>性别<input type="text"></p> <p>密码<input type="password"></p> <p><input type="submit"></p> <p><input type="submit" value="press"></p> </form>

2.数据传输:
一句话,input 的name属性是给服务器看的(后台服务器传输), id属性是给前端看的(js,css控制)
<form action="127.0.0.1:8090/index" method="get"> <p>姓名<input type="text" name="username"></p> //通过username和passwd传输值 <p>密码<input type="password" name="passwd"></p>
<p>爱好:篮球<input type="checkbox" name="hobby" value="1"></p> //复选按钮,name一样,值不同 <p>乒乓球<input type="checkbox" name="hobby" value="2"></p>
<p>性别:男<input type="radio" name="sex" value="0"></p> //单选按钮,name一样,值不同 <p>女<input type="radio" name="sex" value="1"></p> <p><input type="submit"></p>
<p><input type="file"></p> //文件传输按钮
<p><input type="reset"></p> //清空各个值按钮
</form>

<select>
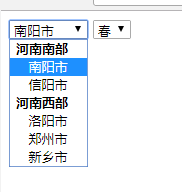
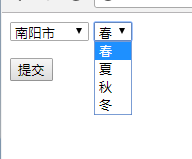
<form action="127.0.0.1:8090/index" method="get"> <select> <optgroup label="河南南部"> //分组select 图1 <option>南阳市</option> <option>信阳市</option> </optgroup> <optgroup label="河南西部"> <option>洛阳市</option> <option>郑州市</option> <option>新乡市</option> </optgroup> </select> <select> //一般select 图2 <option>春</option> <option>夏</option> <option>秋</option> <option>冬</option> </select> <p><input type="submit"></p>
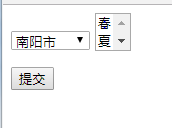
<select name="season" multiple size="2"> //数据传输,允许多选并一次显示2个 图3 <option value="spring">春</option> <option value="summer">夏</option> <option value="autumn">秋</option> <option value="winter">冬</option> </select> <p><input type="submit"></p>
</form>



<textarea> &关联点击 for
<form>
<textarea id="www" rows="10" cols="10" name="tex1">
</textarea>
<label for="www"> 关联点击 </label>
</form>