【STM32 .Net MF开发板学习-04】TinyGUI位图显示
上一篇博文《TinyGUI绘图示例》介绍了TinyGUI库的绘图函数,接下来就要介绍位图显示了,由于Cortex-M3开发板的RAM比较小,比如EM-STM3210E仅128K,所以显示位图是个比较棘手的事,如320*240 16位的位图大小就为150K,由于官方的WPF以一个BMP位图为本底进行绘图,所以RAM内存需求至少大于150K。TinyGUI则直接对显存进行绘制,对RAM没有直接需求,当然如果RAM够小,整幅位图也要分块显示。
由于目前Cortex-M3的芯片主频较低,所以为了加快位图的显示,引进了TinyBMP位图格式,该格式其实很简单,一个文件头,数据内容和LCD显存的数据完全一致。
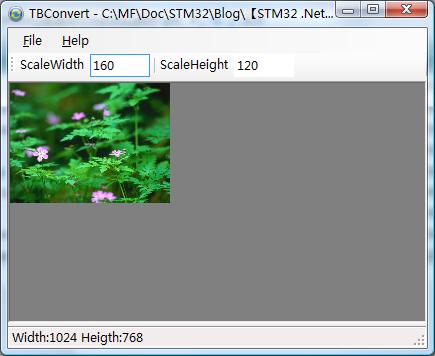
为了便于常见的图片转换为TinyBMP,我开发了一个转换工具,程序很简单,一般设定好转换后的图片大小后,直接保存即可。

(该工具在本示例源码压缩包中)
TinyBMP可以存放在资源中,也可以存放在Flash上,但是存放在资源中有一个弊端,就是资源的大小受RAM的限制,因为TinyCLR加载应用程序时,会把所有的资源都加载到内存中去。而存放在Flash上没有这个限制,只要你一次显示的图片不大于限定的RAM即可,这样只要Flash足够大,你就可以存放和显示足够多的图片。
这边我写了一个位图显示示例,就采用了这两种方式。

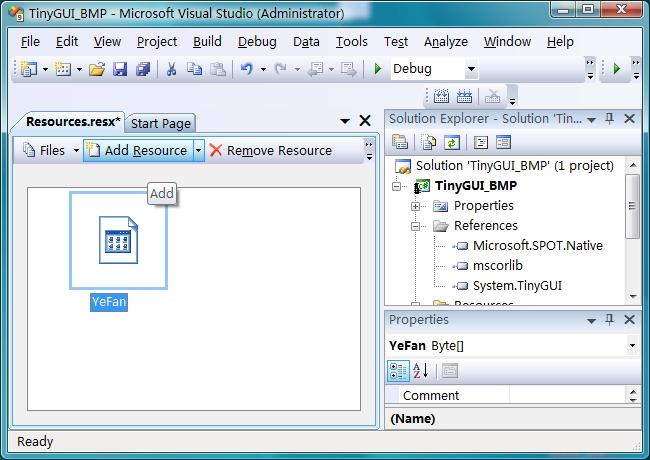
转换后的图片加载到资源中。

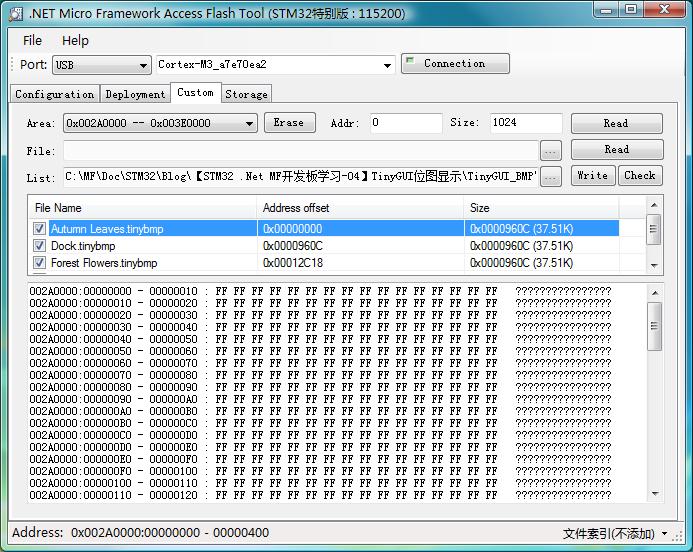
用YFAccessFlash工具下载要显示的位图(一次下载多幅)。
程序代码如下:
using System;
using Microsoft.SPOT;
using System.Threading;
using System.TinyGUI;
namespace TinyGUI_BMP
{
public class Program
{
public static void Main()
{
Graphics.Clear(Color.Black);
Graphics.FillRectangle(0, 0, 240, 30, Color.DarkGray);
Graphics.DrawString(25, 8, ".Net Micro Framework", Color.LightGreen);
//显示资源中的图片
Graphics.DrawImage(70, 110, Resources.GetBytes(Resources.BinaryResources.YeFan));
Thread.Sleep(3000);
//显示Flash中的图片
int i = 0;
uint offset_Addr = 0x002A0000; //Custom区在Flash中的偏移地址
byte[] bytData=new byte[0x960C]; //TinyBMP图片大小,四个都一样
Graphics.FillRectangle(0, 0, 240, 30, Color.DarkGray);
Graphics.DrawString(60, 8, "TinyGUI Test", Color.Yellow);
while (true)
{
if (++i> 3) i = 0;
AccessFlash.Read((uint)(offset_Addr + i * bytData.Length), (uint)bytData.Length, bytData);
Graphics.DrawImage(40, 100, bytData);
Thread.Sleep(200);
}
}
}
}
需要注意的是,程序除了引用System.TinyGUI.dll库,还需引用AccessFlash.dll库,这个库是我自行开发的,可以非常方便的在.Net MF应用程序中读写Flash的所有数据。
程序运行后的结果如下:

-----------------------------------------------------------------------------------------
【低价开发板】http://item.taobao.com/item.htm?id=7117999726
源码下载:http://www.sky-walker.com.cn/yefan/MFV40/SourceCode/TinyGUI_BMP.rar
文章参考: 《.Net Micro Framework 快速入门》
中文讨论组:http://space.cnblogs.com/group/MFSoft/




