Chrome 插件开发 B站播放量监控项目
Chrome 插件开发 B站播放量监控项目
小目标,给视频列表增加一个按钮


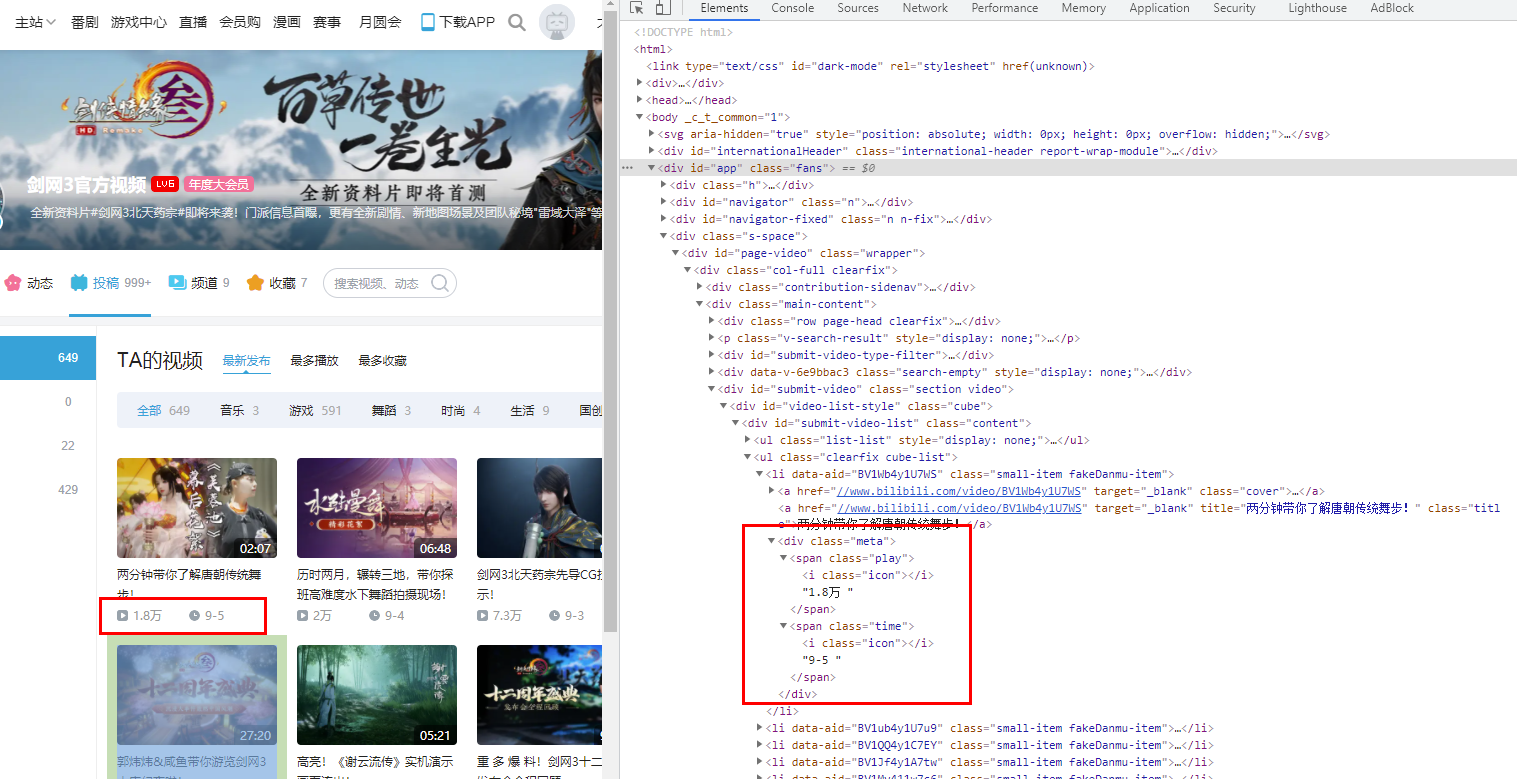
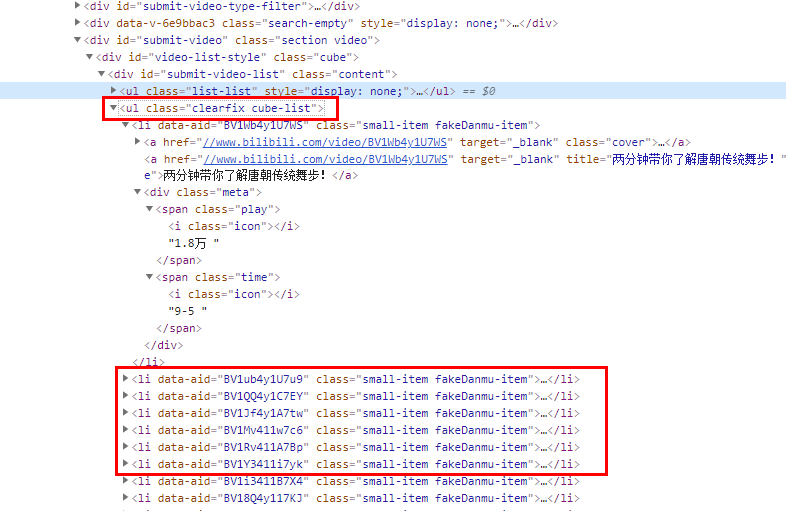
找到可以提取的点
在meta下,追加一个按钮节点试试, data-aid 可以用来拼url
XHR异步处理
由于bilibili的数据是通过异步加载的, XHR = xhtml request
所以会在dom加载完成后再过一会儿处理完
此时如果用content-script的document load时机,会太早,数据根本没加载完
网上查理下,有一个看似山寨却很通用的做法,放一个定时器轮询检查数据加载完没
我把他包成了一个通用API
function XHRAction(key, action){
var timer = setInterval(Checker, 100, key, action)
function Checker(key, action){
if ($(key).length){
clearInterval(timer)
action()
}
}
}
$(document).ready(function(){
XHRAction("li.small-item.fakeDanmu-item > div.meta", function (){
$("li.small-item.fakeDanmu-item > div.meta").append('<span class="play"><i class="icon"/> "check data"</span>')
}
)
})
Chrome插件调试
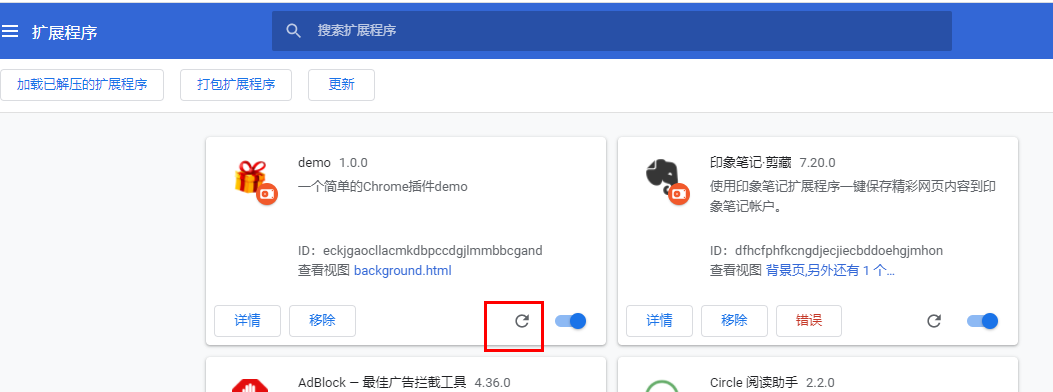
先用开发者模式通过源码文件夹加载插件
每次修改完插件,需要重载

然后用回车重新加载对应网页,在F12调试工具界面下就能起效
结合上面这些技术,大致成型了
console.log('这是content script!');
function XHRAction(key, action){
var timer = setInterval(Checker, 100, key, action)
function Checker(key, action){
if ($(key).length){
clearInterval(timer)
action()
}
}
}
$(document).ready(function(){
XHRAction("li.small-item.fakeDanmu-item", function (){
$("li.small-item.fakeDanmu-item").each(function () {
var aid = $(this).attr("data-aid")
url = `https://127.0.0.1/query?aid=${aid}`
console.log(url)
$(this).children("div.meta").append(`<span><a href="${url}" class="button">查看数据</a></span>`)
})
}
)
})
注意,格式化串 用反引号 `, 才可以在其中使用 ${XXX} 嵌入变量
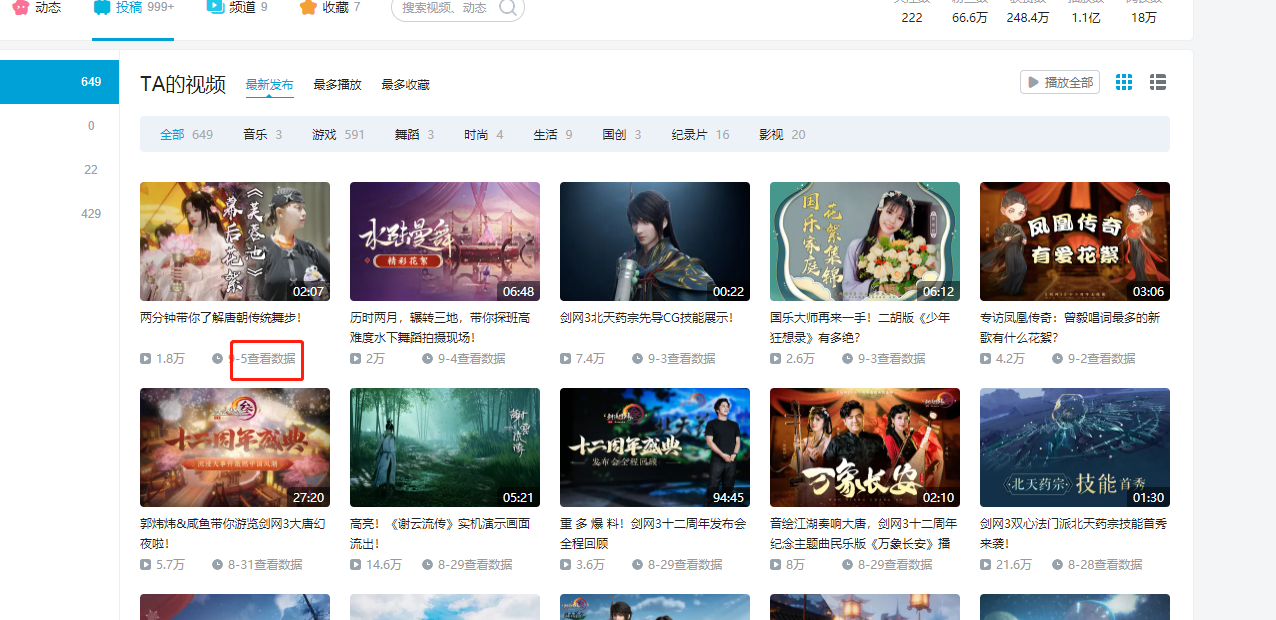
效果:

插件上传Chrome商店以后
安装失败,显示 image decode failed
把下面这个网址FQ就行了
*.googleusercontent.com
本文来自博客园,作者:叶二少,转载请注明原文链接:https://www.cnblogs.com/yefanlab/p/17858199.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报