不同环境下vue-cli3+打包命令配置
1.首先在项目根目录下新建三个文件:

其中:.env文件是全局变量,.env.production:是生产环境配置,.env.uat:是测试环境配置。
内容分别是:
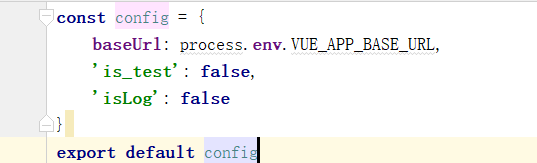
.env:

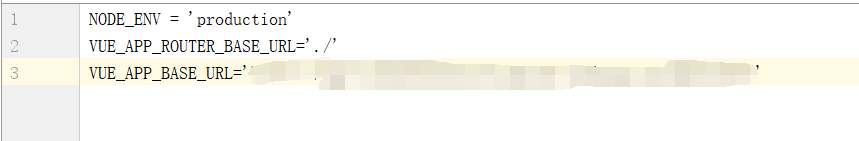
.production:

.uat:

注意,这里.env文件只有以 VUE_APP_ 打头的变量才能在打包的过程中访问到。VUE_APP_BASE_URL:的内容就是配置的不同环境的域名。
uat文件内容如果不加 NODE_ENV = 'production',会默认测试环境,所有的css都打到js中,并且打包出来的目录中没有js和css文件。
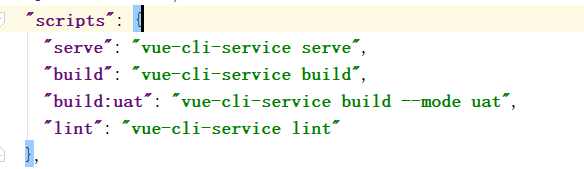
2.打包命令配置

3.使用: