博客园美化教程
前言
由于博客园的主题都是很久以前的,所以在现在看来不是非常好看。
因此需要我们自己去优化一下
教程
主要是几个这几个步骤
- 设置博客主题为 SimpleMemary
- 粘贴 CSS 代码
- 粘贴 JS 代码
- 开启公告组件
- 取消代码的行号
禁用默认样式

自定义功能
如果我们想要加入一些新的功能,或者对主题进行一些配置,就可以在下面的 JS 代码里面进行配置
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: 'Yecss', // 用户名
startDate: '2017-12-02', // 入园时间
avatar: 'https://pic.cnblogs.com/avatar/1291649/20221029161913.png', // 用户头像
},
// 配置项
}
</script>
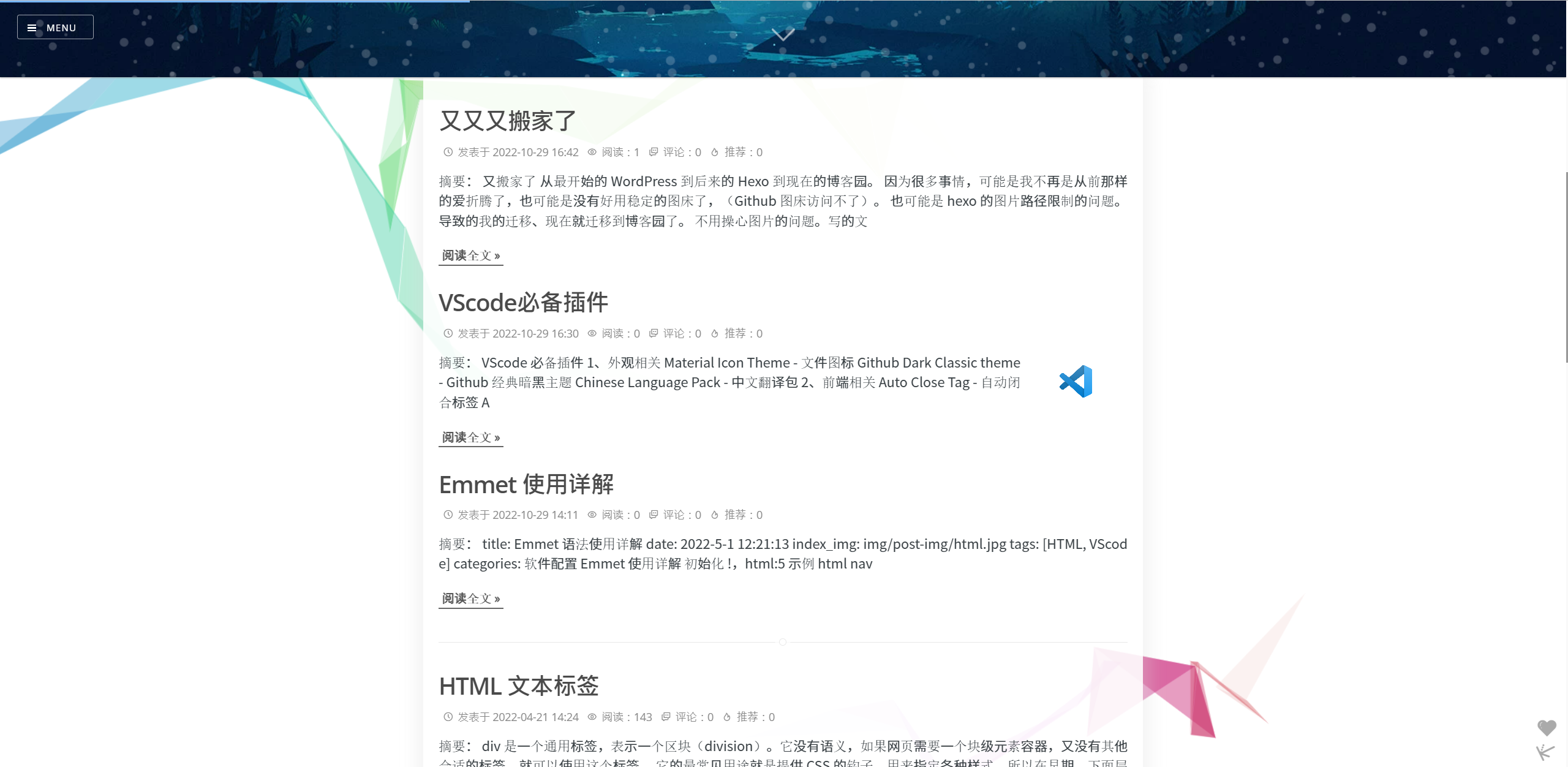
最终效果


参考文章
修改日志
CSS
- 修改文章 banner 的高度为 90%
2022年10月29日21:37:50
.c_b_p_desc_img {
height: 90%;
}
优化打开速度
去除音乐播放器 - 2022 年 11 月 5 日 22:16:07
页脚HTML代码
<!-- require APlayer -->
<link
crossorigin="anonymous"
integrity="sha384-tLMkTWh2pfXNWGFlUS0w1TFtRG5xZ9lPWFOooj+vDDLIL+xBGQU/voDBY5XE2lVh"
href="https://lib.baomitu.com/aplayer/latest/APlayer.min.css"
rel="stylesheet"
/>
<script
crossorigin="anonymous"
integrity="sha384-gdGYZwHnfJM54evoZhpO0s6ZF5BQiybkiyW7VXr+h5UfruuRL/aORyw+5+HZoU6e"
src="https://lib.baomitu.com/aplayer/latest/APlayer.min.js"
></script>
<!-- require MetingJS -->
<script
crossorigin="anonymous"
integrity="sha512-/IDbuuVE9yEqGRO0rCzXN1jIU1ZFkVd3TMLuK3HkmD4fCCwoIAkrqcK8KPYcIMDF/Z/pQ2mMOTPYS07qM/7VsA=="
src="https://lib.baomitu.com/meting/2.0.1/Meting.min.js"
></script>
<meting-js
id="2502236997"
lrc-type="0"
server="netease"
order="random"
type="playlist"
fixed="true"
list-olded="true"
>
</meting-js>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具