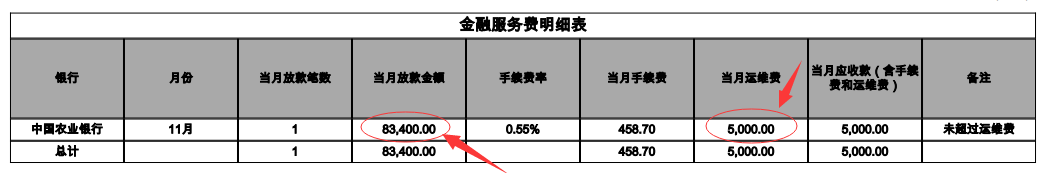
MVC 视图页对数字,金额 用逗号 隔开(数字格式化)

cshtml页面代码:
<tr> <th>@Model.BankName</th> <th>@Model.Month</th> <th>@Html.Label("", String.Format("{0:N0}", Model.LoanApplyCount),new { @class = "numbers-conversion-value" })</th> <th>@Html.Label("", String.Format("{0:N2}", Model.LoanTotalFee), new { @class = "numbers-conversion-value" })</th> <th>@Model.GuoPaiRate</th> <th>@Html.Label("", String.Format("{0:N2}", Model.FormalitiesFee), new { @class = "numbers-conversion-value" })</th> <th>@Html.Label("", String.Format("{0:N2}", Model.OperationFee), new { @class = "numbers-conversion-value" })</th> <th>@Html.Label("", String.Format("{0:N2}", Model.IncomeFee), new { @class = "numbers-conversion-value" })</th> <th>@Model.Remarks</th> </tr> <tr> <th>总计</th> <th></th> <th>@Html.Label("", String.Format("{0:N0}", Model.LoanApplyCount), new { @class = "numbers-conversion-value" })</th> <th>@Html.Label("", String.Format("{0:N2}", Model.LoanTotalFee), new { @class = "numbers-conversion-value" })</th> <th></th> <th>@Html.Label("", String.Format("{0:N2}", Model.FormalitiesFee), new { @class = "numbers-conversion-value" })</th> <th>@Html.Label("", String.Format("{0:N2}", Model.OperationFee), new { @class = "numbers-conversion-value" })</th> <th>@Html.Label("", String.Format("{0:N2}", Model.IncomeFee), new { @class = "numbers-conversion-value" })</th> <th></th> </tr>


