Cookie的Secure属性
测试过程
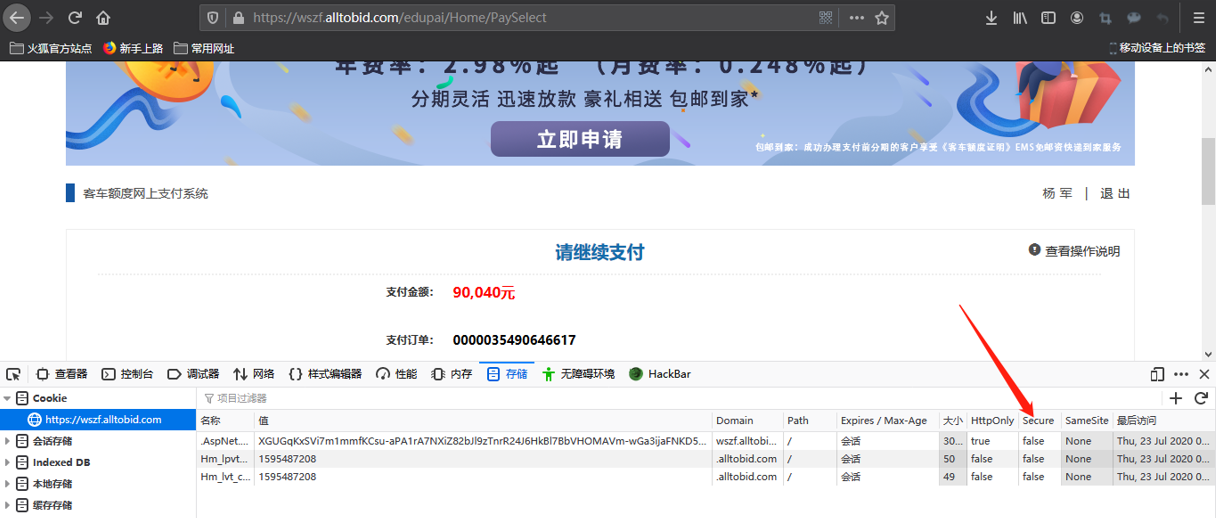
支付页面:

Secure属性为false,没有开启。
风险分析
Cookie未设置secure属性,攻击者可以通过嗅探HTTP形式的数据包获取到该cookie。
解决方法
将Cookie应设置secure属性。
基于安全的考虑,需要给cookie加上Secure和HttpOnly属性,HttpOnly比较好理解,设置HttpOnly=true的cookie不能被js获取到,无法用document.cookie打出cookie的内容。
Secure属性是说如果一个cookie被设置了Secure=true,那么这个cookie只能用https协议发送给服务器,用http协议是不发送的。换句话说,cookie是在https的情况下创建的,而且他的Secure=true,那么之后你一直用https访问其他的页面(比如登录之后点击其他子页面),cookie会被发送到服务器,你无需重新登录就可以跳转到其他页面。但是如果这是你把url改成http协议访问其他页面,你就需要重新登录了,因为这个cookie不能在http协议中发送。
例子是:
前提条件:https://localhost:9102应用对cookie设置了Secure=true
1. 访问 https://localhost:9102/manager
2. 输入用户名、密码,用IE或者Chrome的developer tool会看到response的header里,set-cookie的值里有Secure属性
3. 登录后,继续访问https://localhost:9102/manager#user,可以正常看到内容
4. 修改url,访问http://localhost:9100/manager#domain,会跳转到登录页面,因为cookie在http协议下不发送给服务器,服务器要求用户重新登录
原因分析:
服务器开启了Https时,cookie的Secure属性应设为true;
解决办法:
1.服务器配置Https SSL方式,参考:https://support.microsoft.com/kb/324069/zh-cn
2.修改web.config,添加:
<system.web>
<httpCookies httpOnlyCookies="true" requireSSL="true" />
<system.web>



